Umbraco で Web サイトを制作 その2
Umbraco の編集画面が使いづらいと思っていませんか。以下の設定を行うとかなり使いやすくなります。
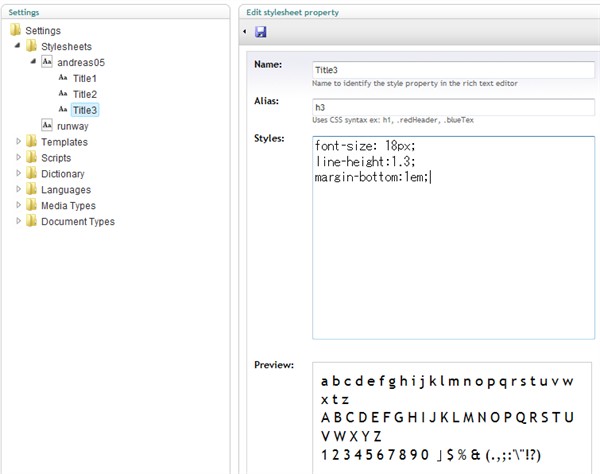
TinyMCE のスタイルの設定
初期状態ではTinyMCEのスタイルをクリックしても何も選択できませんが、スタイルシートの方で設定すれば、設定した id や class をスタイルで選択できるようになります。例えば、h3 を Title3 として登録したい場合は、設定したいスタイルシートを選択後右クリックして「追加」をクリックして、Name を 「Title3」でプロパティを追加できます(下図)。Alias の欄には、スタイルシートと同じ表記で、class であれば .redHeader、id であれば #content1 というように入力します。Styles の欄には、スタイルの情報を記述しますが、既にスタイルシート上に記述している場合は、空白も可能です。

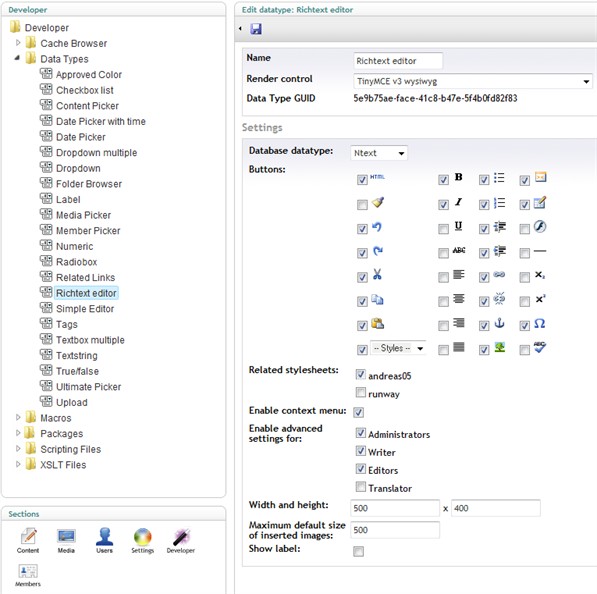
2. エディタの設定
Umbraco の HTML エディタの編集画面が小さいとか文字の大きさが小さいとか思ったことはありませんか。HTML
エディタの編集画面の設定は、少しわかりにくいのですが、「Developer」 セクションの 「Data
Types」の「Richtext editor」で行います。 「Richtext
editor」を選択すると以下のような画面が表示されて、表示する TinyMCE のボタン(Buttons)、関連づける
スタイルシート(Related stylesheet)、編集画面の幅と高さ(Width and
height)、挿入する画像のデフォルトの最大サイズ(Maximum default size of inserted
images)等を設定することができます。なお、TinyMCE は、この画面以外に tinyMceConfig.config
を変更することにより設定を変更することができます(設定ファイルの変更を参照)。