Umbraco で Web サイトを制作 その1
Joomla! や Drupal のような CMS を知っている人は、Umbraco でどうやって Web サイトを構築するのだろうかと戸惑うと思います。でも、Umbraco でウェブページを作成することは、少々の HTML と CSS の知識があれば難しいことではありません。DreamWeaver、Expression Studio、ホームページビルダー等のWebオーサリングツール、テキストエディター、Visual Studio を使ってウェブページを作成している人には、以下の説明を見ていただければ、簡単に作成できると思います。以下に Umbraco の基本的なコンテンツの作成の方法をメモしておきます。
Umbracoで Web ページを作成してみよう
まず、以下の簡単な XHTML をベースにして Umbraco で
Web ページを作成してみます。もし、自分で作成した Web
ページがあればその HTML を使ってみてください。Umbraco は、用意した HTML
と全く同じものをウェブページとして表示することができます。WordPress、Joomla、Drupal 等の CMS
は、多くの機能を持っていますが、逆にこういう簡単なことを簡単にすることができません。
XHTMLの例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Hello World</title> <link rel="stylesheet" href="/css/MyMaster.css/" type="text/css" /> </head> <body> <h1>Hello World</h1> <h2>Hello World</h2> <p>Hello World</p> </body> </html>
CSSの例
h2 {
color:#00ff00;
}
1. テンプレートの作成
XHTML
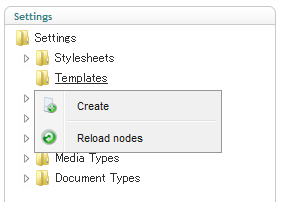
は、テンプレートとして保存するようにします。テンプレートは、「Settings」セクションで設定するので、Settings セクションに移動します。テンプレートを作成するためには、下の左の図のように、Templates
を選択して右クリックして、新規作成(Create)をクリックします。すると、下の右図のように新規作成のダイアログが表示されるのでテンプレートの名前(Name)を入力して、新規作成(Create)ボタンをクリックします。名前(Name)は、後で変更が可能です。


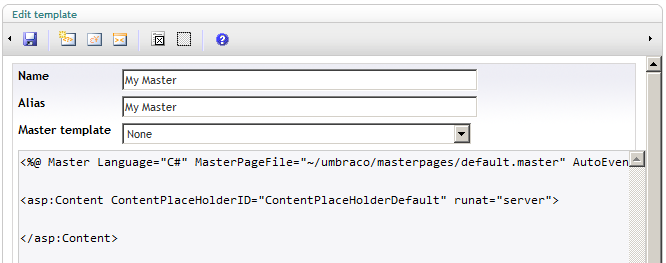
下の図のようにテンプレートの編集画面が表示されます。

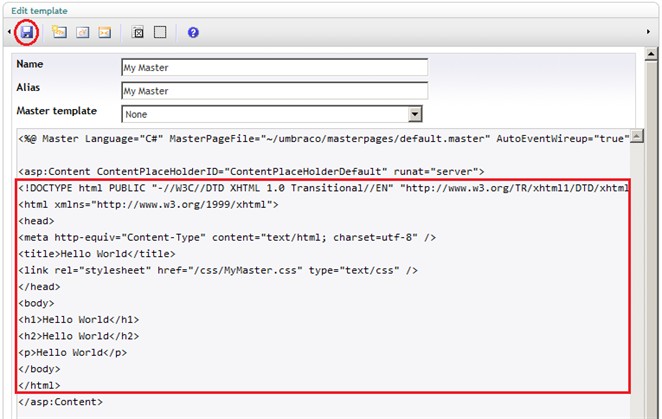
上のXTMLを下の図のように asp:Content
タグの間に挿入します。編集が終わったら「保存(フロッピーディスクのマーク)」ボタンをクリックします。

右下に、「Template saved」という表示がでれば、保存が完了です。テンプレートは、masterpages フォルダーにこの例であれば MyMaster.master というファイル名で保存されます。ファイル名からみてわかるように、ASP.NET のマスターページと同一で、入れ子にすることもできます。テンプレートは、データベースに登録をする必要があるので、管理画面で作成する必要がありますが、作成してしまえば、Umbraco の管理画面のエディタを使わずに、自分の好みのエディタで直接ファイルをいじることができます。
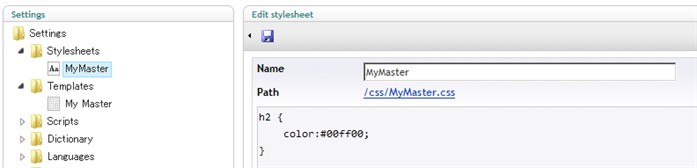
2. スタイルシートの作成
次に、スタイルシートを作成します。スタイルシートやそれに必要な画像が既にあれば、css
フォルダーにコピーすれば、それで作業は完了です。テンプレートの場合と同じように、スタイルシートを選択して右クリックして、新規作成(Create)をクリックしてという手順で作成することもできます。編集が終わったら「保存(フロッピーディスクのマーク)」ボタンをクリックして保存します。

3. Document Type の作成
テンプレートとスタイルシートができたら、次に Document
Type を作成します。Umbraco は、コンテンツのページでテンプレートを直接指定するのではなく、 Document Type を経由してテンプレートを指定します。Document
Type の作成もテンプレートと同じで Document
Types
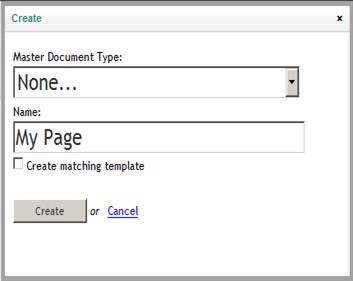
を選択して右クリックして、新規作成(Create)をクリックします。すると、下の右図のように新規作成のダイアログが表示されるので
Document Type の名前(Name)を入力して、テンプレートは、1.
で作成したテンプレートを使用するので、対応するテンプレートの作成(Create matching
template)のチェックは外します。Document Type も Master Document Type
に親となるDocument Type
を指定すれば入れ子にできますが、今回は None
を選択します。

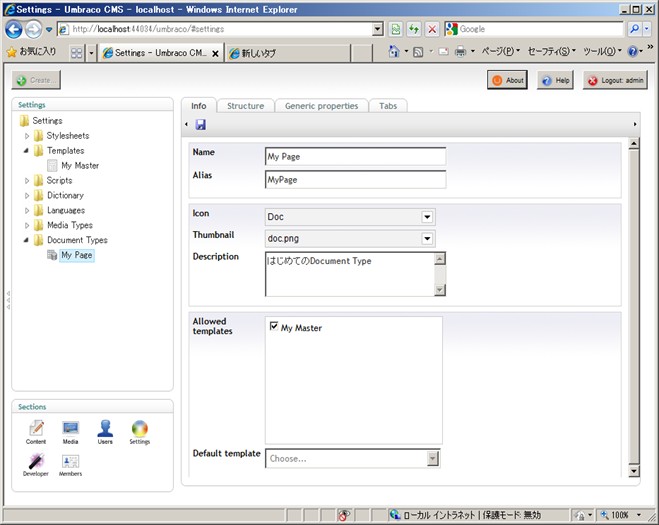
上の図のように入力すると、「My Page」という Document
Type が作成されます。Document Type
には、4つのタブがありますが、まず一番上にある「info」タブを設定します。Name と Alias
は、作成時に入力されていますが、後で変更することもできます。Name には、Document Type
を表すわかりやすい名前をつけ、Alias は Umbraco で使われる名前になります。Icon
は、管理画面のコンテンツのツリーに表示される小さなアイコンで、Thumbnail
は、ページの新規作成の時のダイアログに表示される少し大きな画像なので、適当なものをプルダウンから選択します。Description
では、ページの新規作成の時のダイアログに表示される説明です。Allowed
templates は、この Document Type で使用するテンプレートを指定(複数可)します。Default
template は、ページの新規作成の時に既定にしたいテンプレートを選択しますが、テンプレートをAllowed templates で指定にしないと選択できないので、設定を一旦保存してから選択します。

次は、「Structure」タブの設定です。設定は「Allowed
child nodetypes」だけです。子ノードとして許可したい Document Types
を選択します。ここでチェックされていない Document
Types は、「コンテンツ」セクションでページを新規作成したとき、その Document Types
を選択できないので、ミスを減少します。編集が終わったら「保存(フロッピーディスクのマーク)」ボタンをクリックして保存します。

次は、「Generic
properties」の設定ですが、「Generic
properties」は、Umbraco のコンテンツの中心となる概念なので次の章で説明することにして、ここでは何も設定せずに、設定を保存して、コンテンツセクションの画面に戻ります。Content
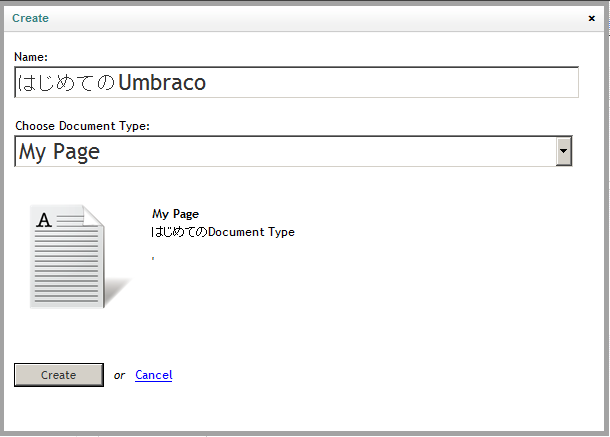
を選択して右クリックして、新規作成(Create)をクリックします。すると下の図のように新規作成(Create)のダイアログが表示されるので名前(Name)を入力して、Document
Type の選択(Choose)では、先ほど設定した Document Type
を選択します。そして、新規作成(Create)ボタンをクリックします。

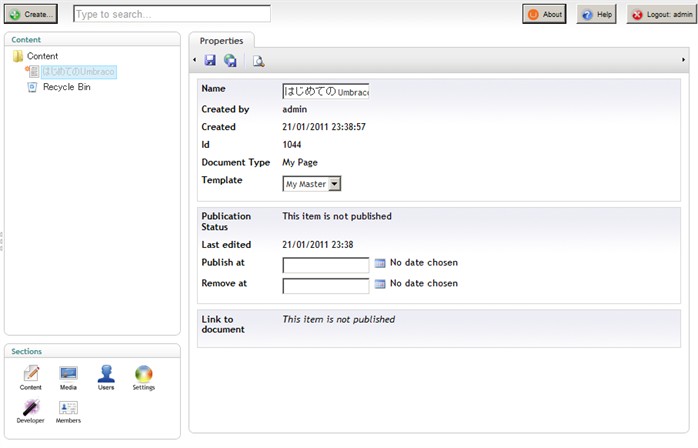
以下の図のようなページの設定画面が表示されます。Document
Type の「Generic
properties」で何の設定もしていないので設定ができる項目がほとんでありません。ここで、保存と公開(インターネットとフロッピーのアイコン)のボタンををクリックすると公開されます。公開されると「Link
to document」にアドレスが表示されます。今回は、ルートディレクトリなので、既定では / となります。「Link to
document」のアドレスをクリックします。

ブラウザーに用意した Web
ページと同じものが表示されます。

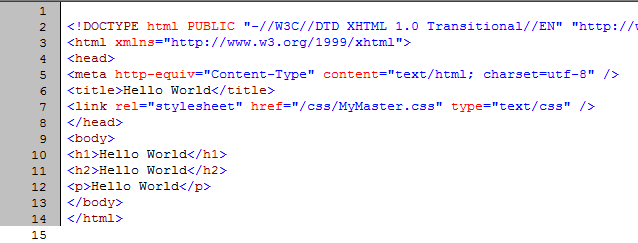
ソースを見てみるとテンプレートで設定したものと全く同じです。Umbraco
は、コンテンツの各ドキュメントは、一つの Document Type
をもち、それを経由してテンプレートを表示させていること、そのため、HTML
のソースをユーザーが完全にコントロールできるということが理解できると思います。

4 . 編集可能にする項目を決める
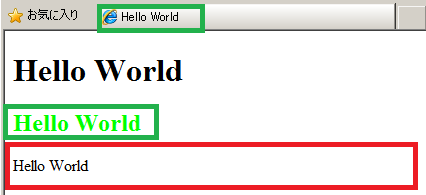
次に、ドキュメントでどの部分を編集可能にするかを検討します。ここでは、下の図で、赤枠の「本体」を TinyMCE
で入力し、緑色の枠で囲んだタイトルと見出しをドキュメント名にするように設定します。

5. Document Type の作成 その2
5-1.Tabs の設定
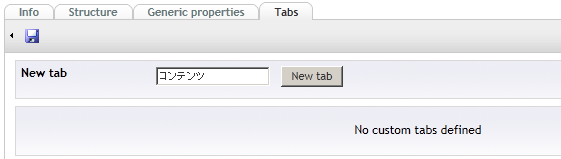
「Tabs」タブでは、コンテンツの作成・修正画面で表示されるタブを設定します。「本体」は、TinyMCE
での編集画面なので、独立したタブで表示する方がいいので新しくカスタムタブを作成します。タブの名前は自由に設定できますがここでは「コンテンツ」ということにすると、「New
tab」の項目に「コンテンツ」と入力して「New tab」ボタンをクリックするとカスタムタブが作成されます。編集が終わったら「保存(フロッピーディスクのマーク)」ボタンをクリックして保存します。

5-2.Generic properties の設定
次に、Document Type の設定の中心となる「Generic properties」を設定します。「Generic
properties」では、ユーザーがコンテンツの編集画面で編集する項目を設定します。ここでは、「本文」を TinyMCE
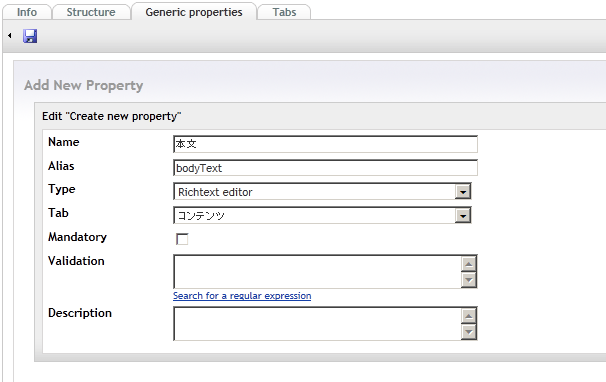
で編集できるようにします。設定については、「Click here to add a new
property」をクリックすると以下の図のように Property の入力画面が表示されるので、Name
については漢字等も可能でわかりやすい名前をつけます。Alias
については、小文字の英字から始まる英数字で入力し、テンプレートやマクロではプロパティの名前としてこちらの方を使います。Type
は、Richtext editor を選択しします。Tab については、5-1. で作成した「コンテンツ」を選択します。

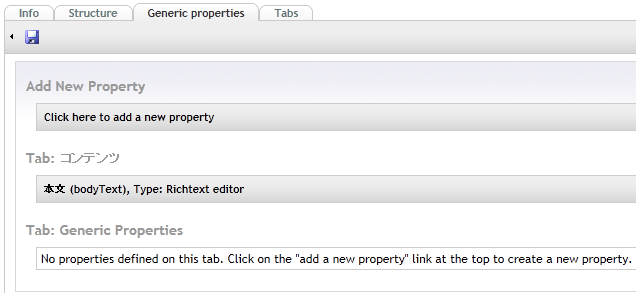
入力が完了すると以下のようになります。編集が終わったら「保存(フロッピーディスクのマーク)」ボタンをクリックして保存します。

6. テンプレートにフィールドを設定
Document Types の設定ができたら、Document Types で設定したプロパティを出力できるように、テンプレートにフィールドを設定します。
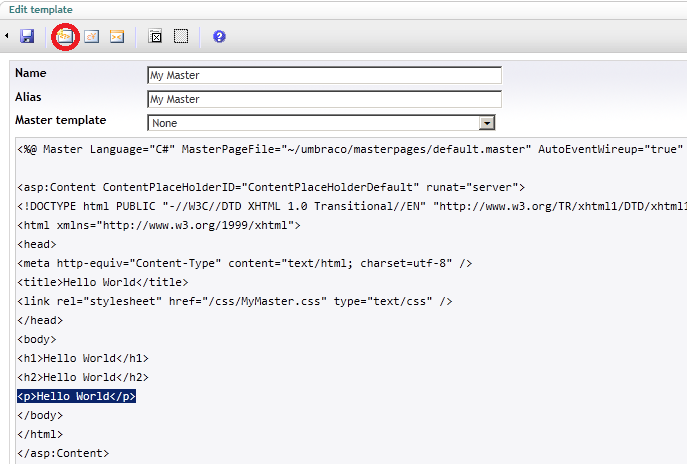
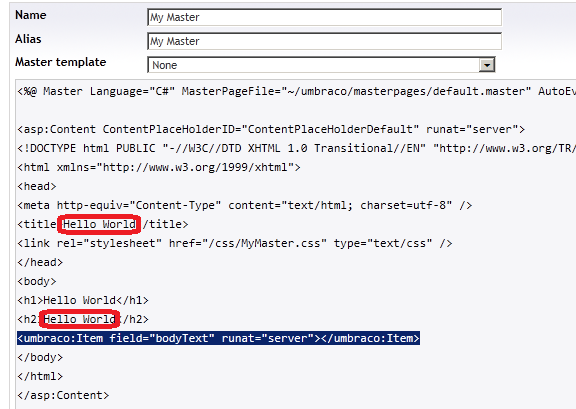
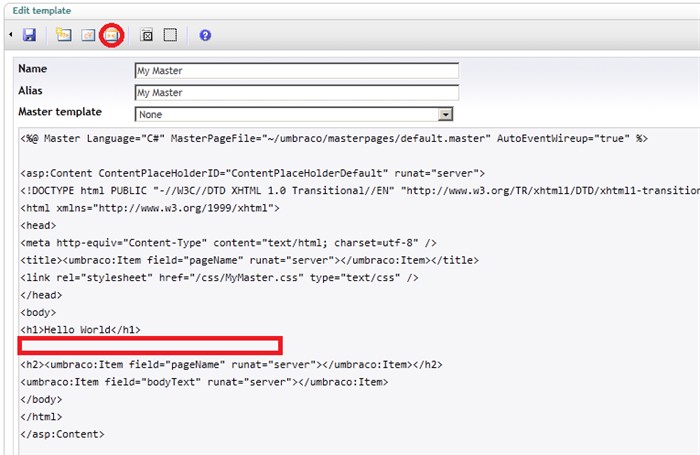
テンプレートで「My Master」を選択します。以下のように本体部分である<p>Hello
World</p> を削除し、「Insert umbraco page
field」ボタン(上部赤丸)をクリックします。

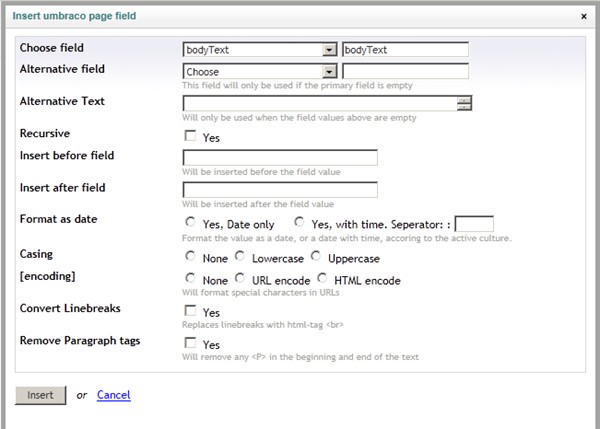
以下のような画面が表示されるので、「choose field」のドロップダウンボタンで bodyText
を選択します。今回はこれだけの選択で完了ですが、以下のようにいろいろな設定ができるようになっています。「Insert」ボタンをクリックします。

以下のように page field
が挿入されています。次に、タイトルと見出し2をページ名が表示されるように設定します。前と同じように、該当の部分(赤枠の部分)を削除して、「Insert
umbraco page field」ボタン(上部赤丸)をクリックして、今回は、「choose field」のドロップダウンボタンで
@pageName を選択するようにします。編集が終わったら「保存(フロッピーディスクのマーク)」ボタンをクリックして保存します。

7. 「コンテンツ」セクションで本文を編集
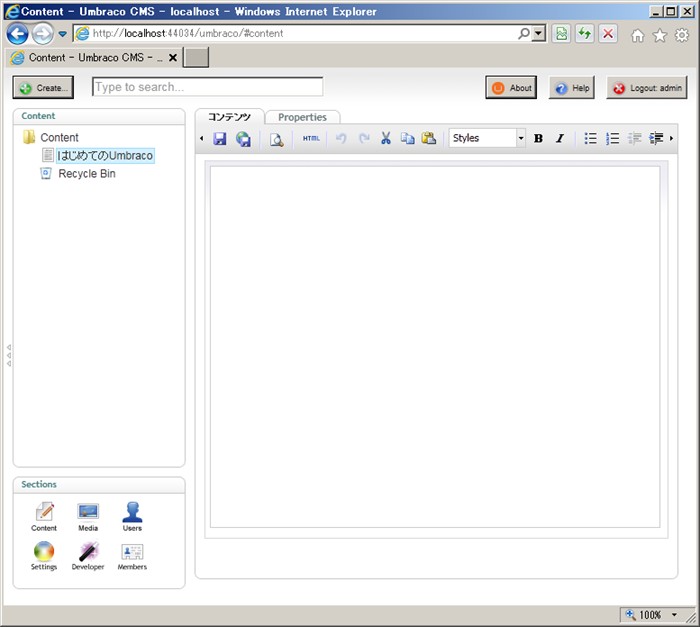
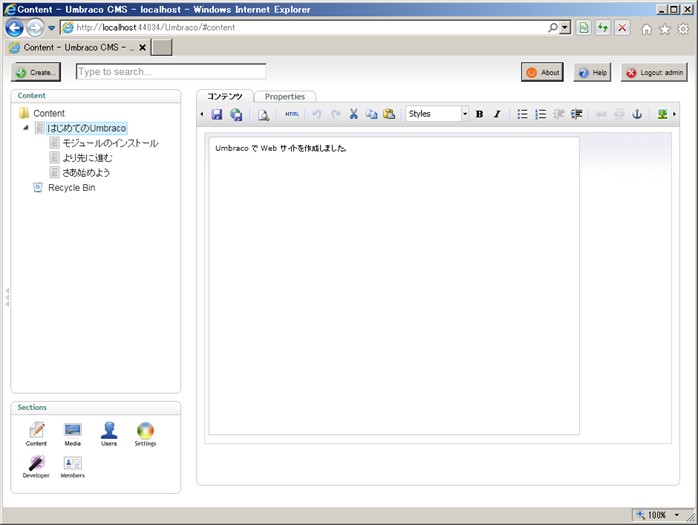
「コンテンツ」セクションに戻って、最初に作成した「はじめてのUmbraco」を選択します。今回は、コンテンツタブが一番上に表示され、TinyMCE
の編集メニューも表示されます。

「はじめてのUmbraco」を編集したり、「はじめてのUmbraco」の下にページを作成したりしてやります。

8. メニューの作成
以上で簡単なコンテンツができたので、トップナビゲーションを作ってみます。トップナビゲーションにつては、テンプレートに直接記述することも可能ですが、ページを変更するたびにテンプレートの修正が必要になります。トップナビゲーションを自動的に作成することもでき、そのためには、XSLT を使ってマクロを作成します。XSLT を使ってマクロを作成するというと、難しいと思うかもしれませんが、ナビゲーションのテンプレートが用意されているのでそれほど難しくはありません。
XSLT を作成する手順は、「Developer」-> 「XSLT
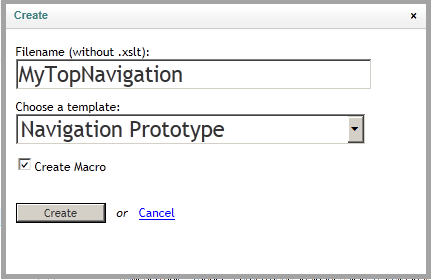
Files」を選択して、右クリックして「Create」を選択します。すると、以下のようなダイアログが表示されます。ファイル名を適当に(ここでは
MyTopNavigation)入力し、テンプレートは、ドロップダウンリストから「Navigation
Prototype」を選択します。「Create
Macro」のチェックはそのままにしておきます。マクロが同時に作成されるようになります。入力が完了したら、「Create」ボタンをクリックします。

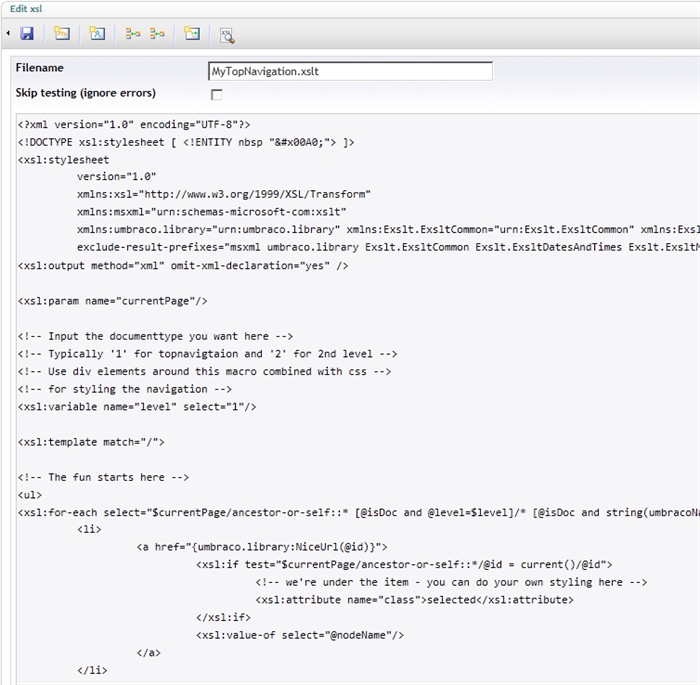
すると以下のような XSLT
が作成されます。トップナビゲーションの場合は、これでほぼ対応できるので「保存」ボタンをクリックします。

次に、テンプレートに今作成した XSLT
のマクロを挿入します。マクロを挿入したい位置(赤枠の部分)にカーソルを移動して、マクロボタン(赤丸の部分)をクリックします。するとマクロの選択画面が表示されるので、「My
Top Navigation」を選択して「OK」ボタンをクリックするとマクロが挿入されます。

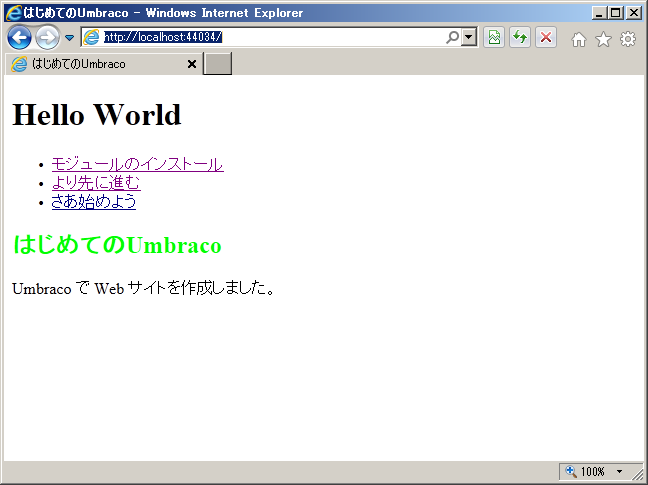
トップページを表示すると以下のようになります。

以上で基本的なところはできましたが、いろいろと不都合な点があるので、その2(作成途中)で修正をしていきます。
Umbraco で Web サイトを制作 その3(フリーの HTML テンプレートである andreas05 を使った例です。)