Umbraco で Web サイトを制作 その3
ここでは、フリーのテンプレートである andreas05 を使った Umbraco による Web サイトの構築の手順の概要をメモしておきました。サンプルとして作成したサイトも公開していますので併せて参考にしてください。
1.テンプレートの用意
Umbracoで Web サイトを作成する場合、まずHTML テンプレートを作成します。テンプレートは、Visual
Studio のマスターページと同一のもので、他の CMS のように独自の拡張をしていないため、Visual Studio
でも、Dreamweaver でも作成することができます、また、
Artisteerを使って作成してもいいし、フリーのテンプレートをダウンロードして使用することもできます。テンプレートを自由に選択して使用できることが
Umbraco の大きな特徴です。
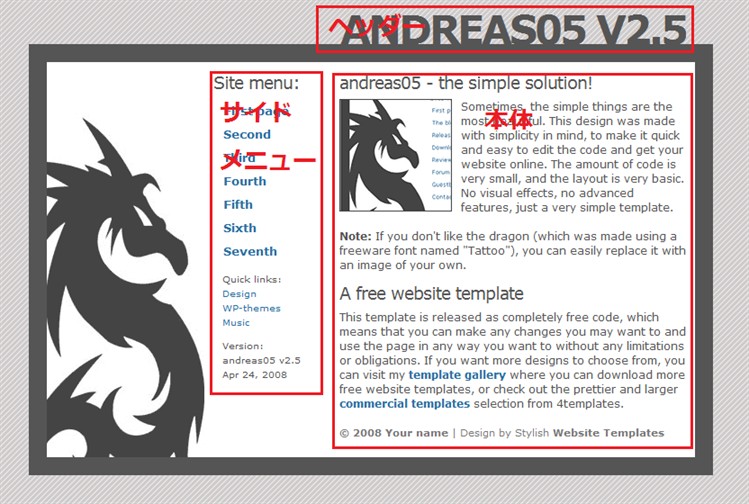
ここでは、フリーのテンプレートである andreas05
を例として使います。

テンプレートが用意できたら、どういうページにするかを検討します。ここでは、各ページは、上の図のように、ヘッダー、サイドメニュー、本体を表示するようにします。具体的な表示内容は、以下のとおりとします。サンプルとして作成したページも参考にしてください。
タイトル:ページ名+サイト名を表示
ヘッダー:サイト名を表示
サイドメニュー:コンテンツのページからメニューを自動的に表示
本体:ユーザーが Umbraco の HTML エディター(TinyMCE) を使って自由に編集できるようにします。
2. Css の設定
Css ファイル(andreas05.css)を Umbraco の css フォルダーにアップロードします。css
ファイルは、アップロードするだけで、Settings セクションの Stylesheet に下の図のように表示されます。

3. Document Type の作成
Document Type はUmbraco による Web
サイト構築の肝要であり、コンテンツの構成やコンテンツとテンプレートとを結びつける重要な役割を持っています。各コンテンツは、いずれかの
Document Type に属します。Document Type
は、複数のプロパティを設定することができて、それによって、タイトル、ヘッダー、本体等の表示項目をコンテンツの設定画面から設定できるようになります。Document
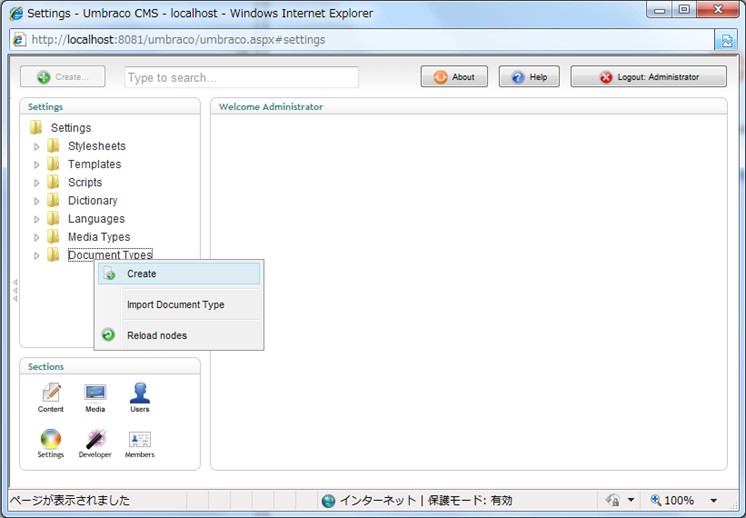
Type の設定は、「Settings」セクションを選択するとツリーの一番下に「Document Types
」が表示されるので、「Document Types 」を選択して右クリックして、「Create」をクリックするとDocument
Typeが作成されます。

Document Type を作成すると、設定画面が表示されますが、設定画面には、「Info」、「Structure」、「Generic properties」、「Tabs」の4つのタブを持ちます。Document Type の設定では、4つのタブのうち、「Generic properties」で Property を設定することが中心になります。
ここでは、ホームディレクトリ用にサイト名の設定ができる「マイホーム」、その他のページ用に「マイページ」の二つの Document Type を作成することにし、テンプレートの表示内容に合わせて以下のようなプロパティを設定することにします。サイト名は、メニューやタイトルに表示するため日本語で設定することも可能です。そこで、URL が日本語では適当でない場合に、「Url」を「サイト名」とは別に設定できるようにします。また、「メニュー非表示」の設定で、そのページをメニューに表示するかどうかを設定できるようにします。
| Document Types |
Property |
|||
| Name | Alias | Type | Tab | |
| マイホーム (MyHome) |
サイト名 | SiteName | Textstring | Content |
| 本体 | BodyText | Richtext editor | Content | |
| Url | umbracoUrlName ※ | Textstring | Generic Properties | |
| メニュー非表示 | umbracoNaviHide | True/false | Generic Properties | |
| マイページ (MyTextpage) | 本体 | BodyText | Richtext editor | Content |
| Url | umbracoUrlName ※ | Textstring | Generic Properties | |
| メニュー非表示 | umbracoNaviHide | True/false | Generic Properties | |
※ umbracoUrlName は、特別なエイリアスと呼ばれており、Umbraco により特別な機能をもっています。特別なエイリアスには、以下のようなものがあります。umbracoRedirect を使用するとリダイレクトの機能も簡単に構築できます。なお、umbracoNaviHide は、特別な機能を持ってるわけではありませんが、メニューの表示、非表示の設定に一般的に使われています。
- umbracoUrlName 設定した値がコンテンツの URL になります。
- umbracoRedirect 設定した値にリダイレクトします。
- umbracoUrlAlias 設定した値がコンテンツの URL の別名になります。
- umbracoInternalRedirectId 設定した URL にリダイレクトしますが、ブラウザー側の URL は変更されません。
3-1.Tab の設定
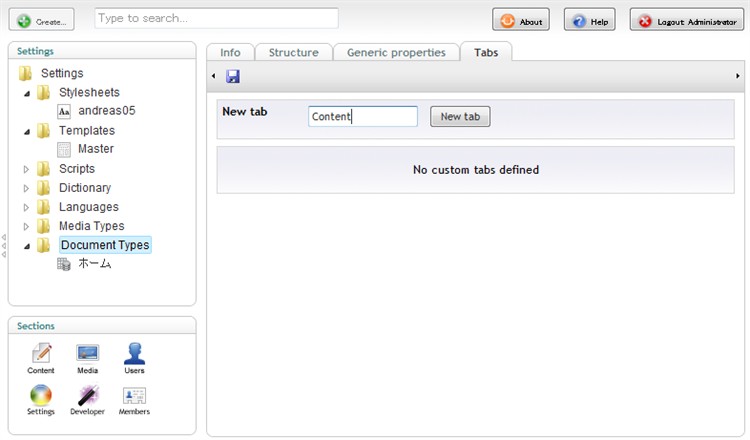
まず、コンテンツの作成・修正画面で表示されるタブを設定する「Tab」を設定します。ここでは、「New
tab」の項目に「Content」を入力して「New tab」ボタンをクリックして「Content」タブを作成します。

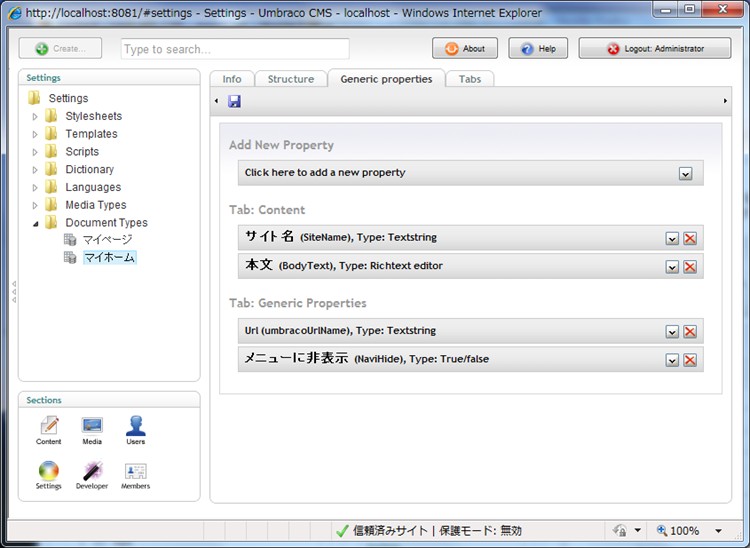
3-2.Generic properties の設定
次に、Document Type の設定の中心となる Web サイトに表示する項目を設定する properties
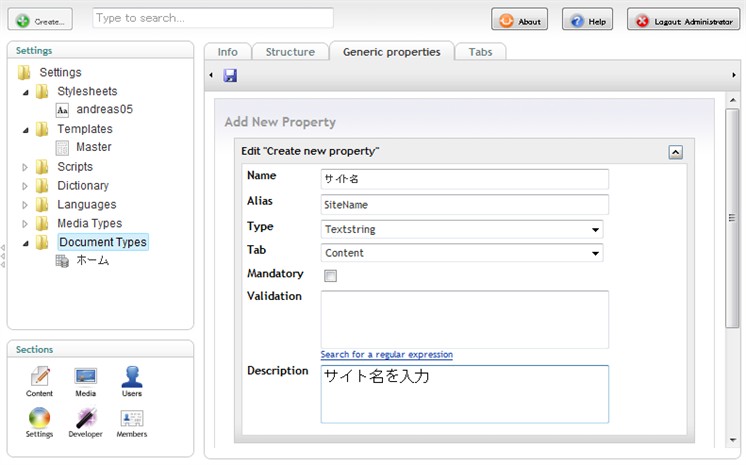
を設定します。「Click here to add a new property」をクリックすると以下の図のように Property
の入力画面が表示されるので、上記でメモした項目を順次入力していきます。なお、Description
は、下の図のように日本語で説明を入力したいところですが、ver 4.7.0 ではバグがあって日本語をつかってしまうと Generic
properties 自体が表示されなくなってしまいます。それで Umbraco のデータベースのテーブル
cmsPropertyType の該当するレコードの列 Description
を修正する作業が必要になってしまうので注意が必要です。

マイホームの入力が完了すると以下のようになります。

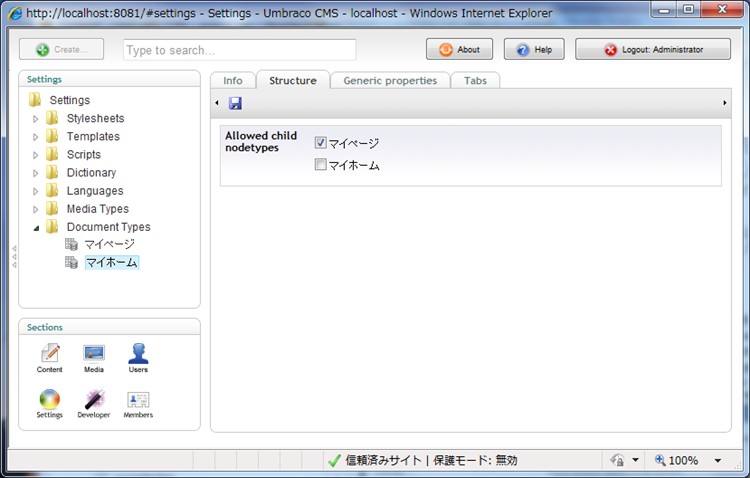
3-3.Structure の設定
Structure では、どの Document Type
を子ノードにできるかを設定で、設定は簡単です。今回のケースであれば、マイページを子ノードにできるようにチェックをつけます。

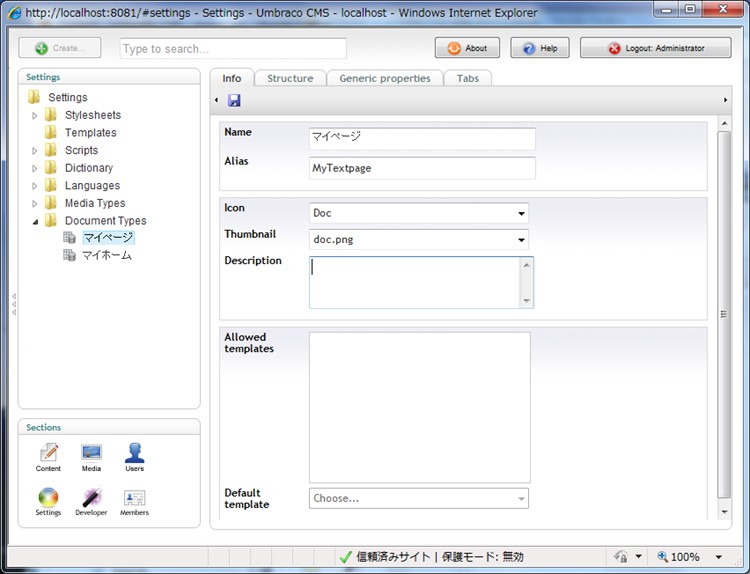
3-4.Info の設定
説明は、最後になりましたが、画面の表示では一番上にあり、Document Type の情報及びテンプレートの設定です。Name
は、作成の時に入力したものが設定されていますが、いつでも変更は可能です。Alias
(別名)を入力しておきます。テンプレートの関係は、テンプレートが入力できていないので、テンプレートの作成後設定をします。

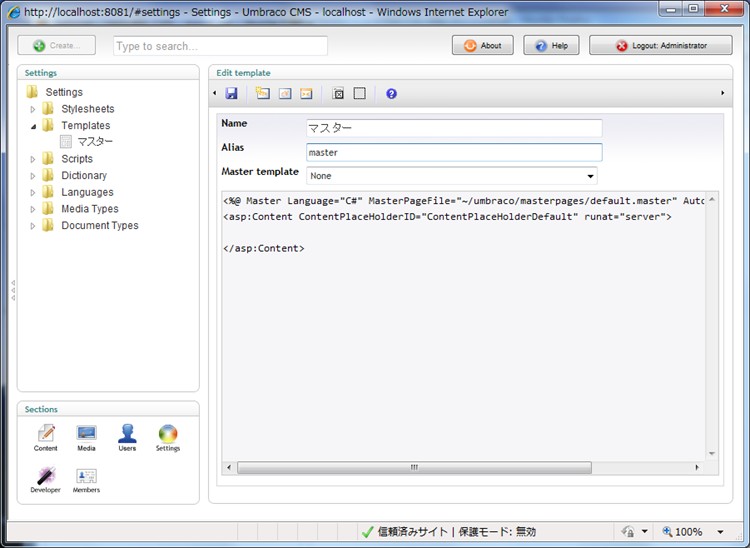
4.マスターページの作成
次にマスターページを作成します。「マスター」という名前のマスターページを作成すると以下のような画面が表示されます。もし、asp:Content
タグの中に、andreas05 のHTMLソースをそのまま貼り付けて保存し、マイページのマスターページに設定して、Content
でページを作成すると、andreas05 をそのまま表示することができます。こういうことで、普通のCMS だと既存の Web ページを
CMS に移行するに結構手間がかかるのですが、Umbraco だと簡単に移行することができます。

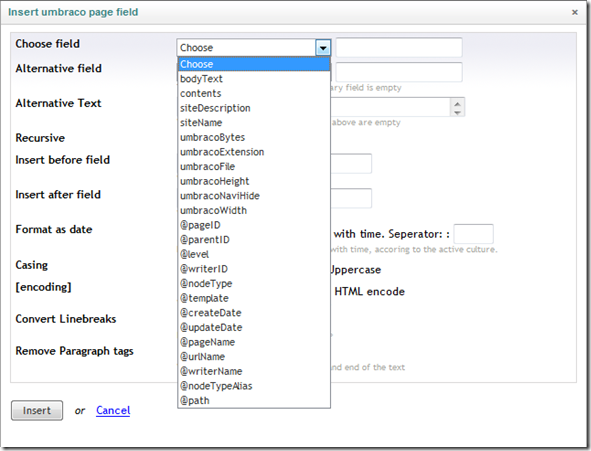
次に、本体の部分にように入力した内容を表示したい部分については、HTMLを削除して、かわりにフィールドを挿入します。フィールドの挿入は、GUI
で操作できます。編集画面のツールバーのフロッピーが表示された保存ボタンの右側にあるボタンをクリックすると以下のような画面が表示されます。Choose
field でchoose をクリックすると Docment Type
で設定したプロパティが選択できるようになっています。例えば、「本体」のフィールドを挿入したいのであれば、bodyText
を選択します。また、ヘッダーのようにすべてのページにサイト名を表示したいという場合がありますが、その場合は、Recursive の
Yes にチェックをつけると、該当のページにプロパティがない場合は、上位のページのプロパティを表示することができます。

5. メニューの作成
Umbraco では、通常 xslt を利用して、メニューを表示するようにしますが、このサンプルでは「Navigation Prototype」を以下のように修正しています。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE xsl:stylesheet [ <!ENTITY nbsp " "> ]> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxml="urn:schemas-microsoft-com:xslt" xmlns:umbraco.library="urn:umbraco.library" exclude-result-prefixes="msxml umbraco.library"> <xsl:output method="xml" omit-xml-declaration="yes" /> <xsl:param name="currentPage"/> <!-- Input the documenttype you want here --> <xsl:variable name="level" select="1"/> <xsl:template match="/"> <!-- The fun starts here --> <xsl:for-each select="$currentPage/ancestor-or-self::* [@level = $level]/* [string(umbracoNaviHide) != '1' and @isDoc]">
<a class="menu" href="{umbraco.library:NiceUrl(@id)}"> <xsl:value-of select="@nodeName"/> </a> <xsl:if test="$currentPage/ancestor-or-self::*/@id = current()/@id">
<xsl:for-each select="current()/* [string(umbracoNaviHide) != '1' and @isDoc]">
<a class="menu_second" href="{umbraco.library:NiceUrl(@id)}"><xsl:value-of select="@nodeName"/></a> </xsl:for-each> </xsl:if> </xsl:for-each> </xsl:template> </xsl:stylesheet>
参考にしたサイト
A Complete Newbie's Guide To Umbraco
Umbraco Absolute Beginner Tutorial
Getting Started with Umbraco: Whats Next After You
Install
Quick Take Review: Umbraco Web Content Management System