マンガでなれる?WEBデザイナー講座
第2話 Bootstrapで骨組みのHTMLを作ろう!


今回はBootstrap公式サイトからダウンロードしてHTMLサイトを作成する手順を紹介します。

いよいよ、本題のコーディングに入るわけですね!
1.公式サイトからBootstrapファイル一式をダウンロードする

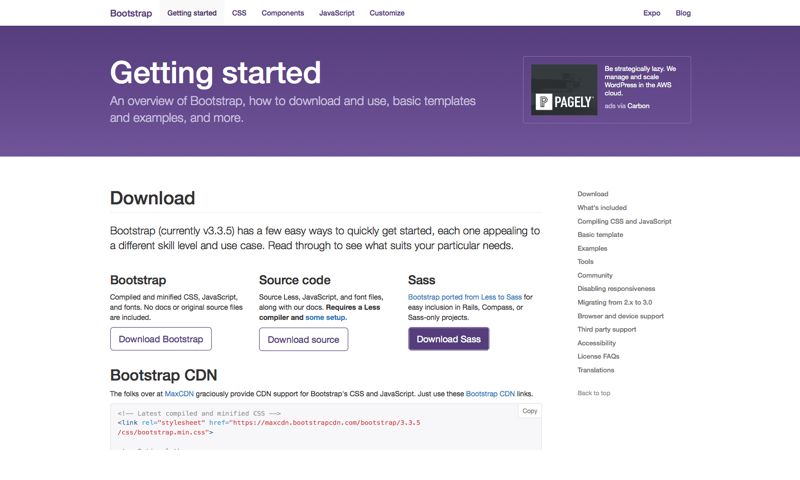
下記のサイトからBootstrapファイルをダウンロードします。 今回は後でSassからデザインをカスタマイズしたいので「Download Sass」をクリックします。
 http://getbootstrap.com/getting-started/
http://getbootstrap.com/getting-started/
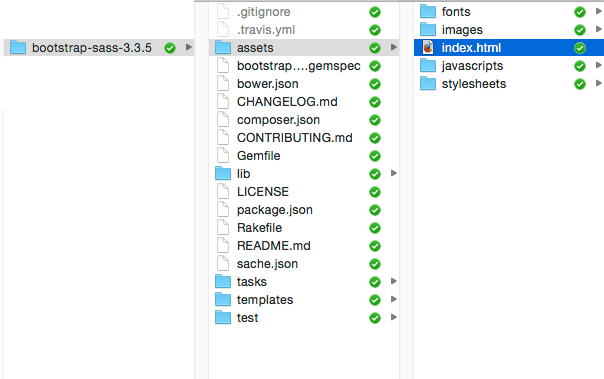
2.ダウンロードしたフォルダを解凍後、「assets」ファイルの中に「index.html」を作成する

私はコーディングの時には「Brackets」(無料オープンソースコードエディター)のソフトを使用しています。
(慣れているエディタソフトで編集してください。)
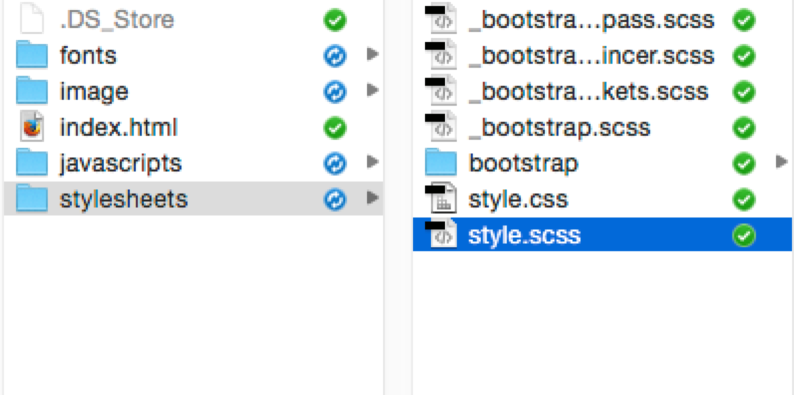
「stylesheets」ファイルの中に「style.scss」という名前でファイル作成します。
これがBootstrapのCSSを上書きできるSCSSになります。
ただしコンパイルしないとSCSSからCSSが作成できません。
Sassの基本設定は次回説明します。
「assets」ファイルの中に「index.html」を作成する

「stylesheets」ファイルの中に「style.scss」という名前でファイル作成
 「Brackets」
「Brackets」
 http://brackets.io/
http://brackets.io/

コンパイル???
なんかプログラム言語な感じですねっ!!
プログラム知識のないデザイナーでも使えるのでしょうか?

SassもLessも初歩的なCSSを書くだけでスタイル変更ができます。そのため初心者でもCSSが自分で書ける人はSass,Lessは使えると思います。
Bootstrapの場合はあらかじめSass,Lessが用意されていますのでBootstrapの作法に従って元からあるCSSスタイルをカスタマイズすれば初心者でも扱えるとは思います。

ほっ、安心しました。
3.作成した「index.html」にBootstrapサイトの雛形HTMLを作成する
サンプル雛形HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
サンプルページ
</title>
<link href="stylesheets/style.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- SCRIPTS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="javascripts/bootstrap.js"></script>
</body>
</html>

Bootstrap3ではjQueryを必要とします。
jQueryにはバージョン1.x系をダウンロードします。
ダウンロードしたjQueryは「javascripts」フォルダへ入れます。
サンプルではIE8に対応させるためのソースも記載しています。
( <!--[if lt IE 9]>の箇所)
‥これでBootstrapでサイトを作る準備が整いました。

前回のデザインを見て必要なBootstrapのコンポーネント(Webパーツ)を公式サイトからコピペしましょう。
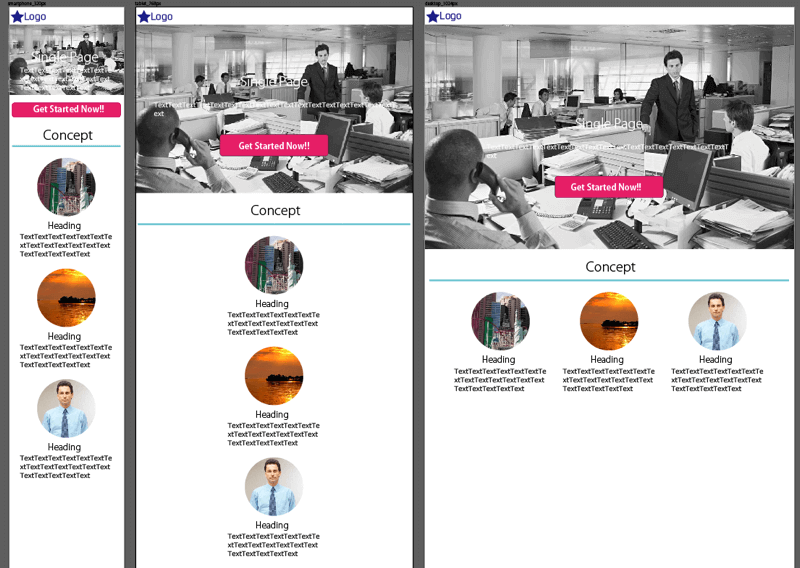
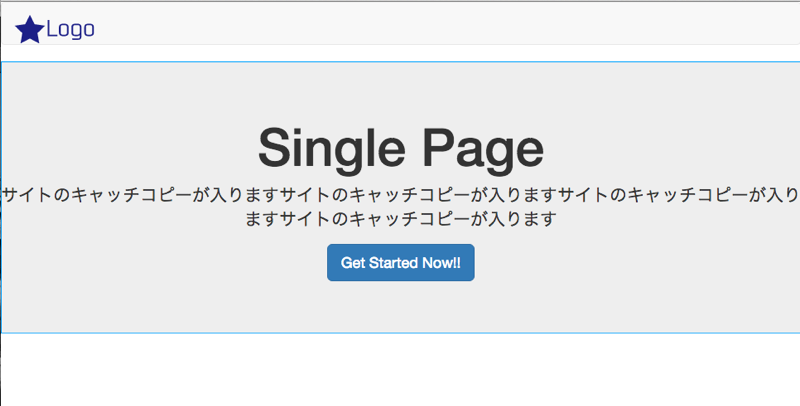
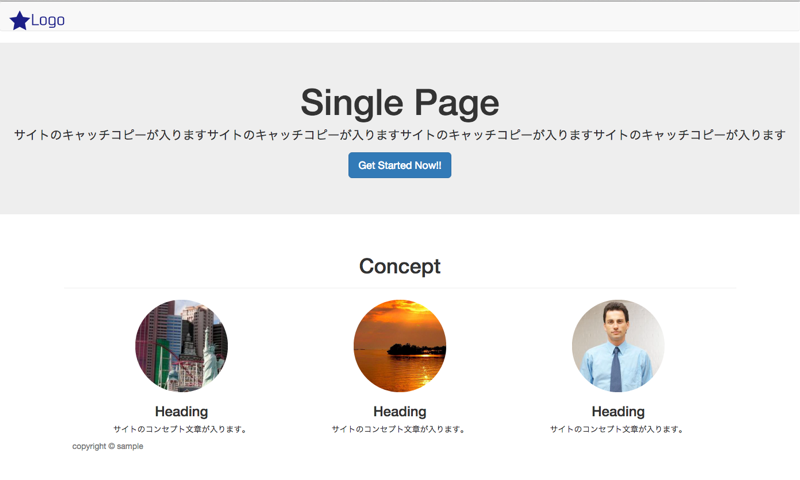
前回の講座のデザインカンプ画像

1.header(ヘッダー)のHTMLを入手する

NavbarのBrand imageのソースをコピー&ペーストします。
(赤文字の所は変更追記したHTMLです)

<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="image/logo.png">
</a>
</div>
</div>
</nav>
2.トップ画像のHTMLを入手する

Jumbotronのソースをコピー&ペーストします。
(赤文字の所は変更追記したHTMLです)
マークアップでheaderを追加します。
文章はデザインカンプの物に変更します。ここでは前回と文章は変更して「サイトのキャッチコピーが入ります」にしました。
サイトのタイトルや文章は中央寄せにしたいのでtext-centerのclassを追加します。

<header class="jumbotron text-center"> <h1>Single Page</h1> <p>サイトのキャッチコピーが入りますサイトのキャッチコピーが入りますサイトのキャッチコピーが入りますサイトのキャッチコピーが入ります</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Get Started Now!!</a></p> </header>

画像やテキストを左寄せや右寄せにするためのclassはありますか?

Bootstrapのclassにはテキストの左寄せ(text-left)右寄せ(text-right)があらかじめ用意されています。
公式サイトの下記のページが参考になります。
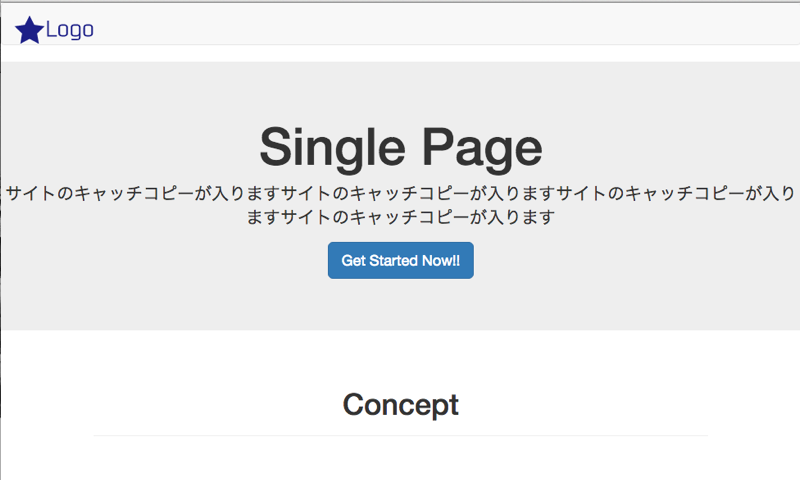
3.「Concept」の見出しのHTMLを入手する

Page headerのソースをコピー&ペーストします。
(赤文字の所は変更追記したHTMLです)
small(小見出し)は今回のデザインでは必要ではないので削除します。
Bootstrapではコンテンツはcontainerとrowで囲みます。
(※containerがないと幅100%に表示されます)

<div class="container"> <div class="row"> <div class="page-header"> <h1 class="text-center">Concept</h1> </div> </div> </div>
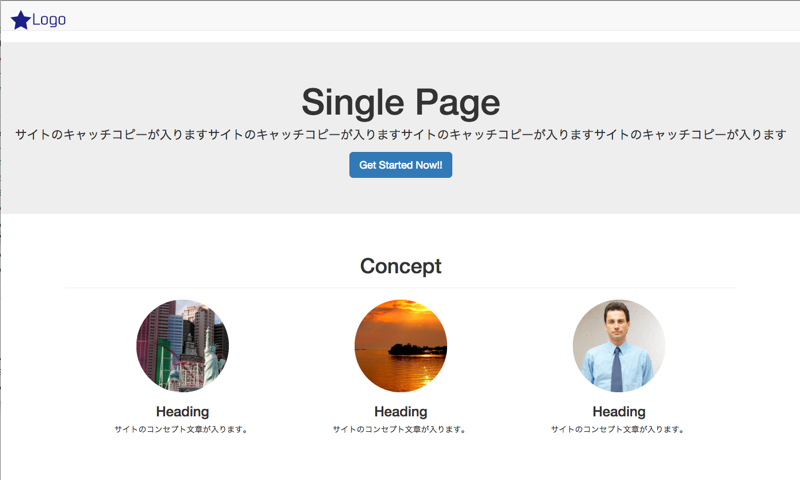
4.画像が3列に並ぶようにサムネイルのHTMLを入手する

ThumbnailsのHTMLは下記から入手します。
(赤文字の所は変更追記したHTMLです)
ボタンとthumbnailは今回のデザインには必要ないのでソースを削除します。
文章も画像も中央寄せにしたいのでtext-centerのclassを追加します。
また、スマホでは1カラム表示、 PCでは3カラム表示にしたいので col-xs-12、col-md-4のclassを追加します。

<div class="col-xs-12 col-md-4 text-center"> <img src="image/photo02.png" alt="..."> <div class="caption"> <h3>Heading</h3> <p>サイトのコンセプト文章が入ります。</p> </div> </div> <div class="col-xs-12 col-md-4 text-center"> <img src="image/photo03.png" alt="..."> <div class="caption"> <h3>Heading</h3> <p>サイトのコンセプト文章が入ります。</p> </div> </div> <div class="col-xs-12 col-md-4 text-center"> <img src="image/photo04.png" alt="..."> <div class="caption"> <h3>Heading</h3> <p>サイトのコンセプト文章が入ります。</p> </div> </div>
5.footer(フッター)のHTMLを入手する

footerは
「Examples」の「Sticky footer」のソースを参考にコピー&ペーストします。
これでfooterが追加されました。

<footer class="footer">
<div class="container">
<p class="text-muted">copyright © sample</p>
</div>
</footer>

これでHTMLでレイアウトは完成しました!!
Bootstrapは元からレスポンシブ仕様なのでHTMLコーディングするだけでPC・タブレット・スマホにデバイス幅が対応します。
私はデバイス毎のグリットレイアウトの表示を 「Adobe Edge InspectCC」で確認しています。
「Brackets」に「Edge Inspect extension for Brackets and Edge Code」プラグインを入れる事によって「Adobe Edge InspectCC」が使用できます。
▼Adobe Edge InspectCCの入手先
 https://creative.adobe.com/ja/products/inspect
https://creative.adobe.com/ja/products/inspect
▼詳しい使い方は下記のサイトで紹介されているので参考にしてください。
マルチデバイス対応のウェブ開発を効率化する「Adobe Edge Inspect」の使い方
http://codezine.jp/article/detail/7131

デザインカンプ通りにデザインを調節、色付けするために
次回はSassでデザインカスタマイズする方法を紹介します。
今回のサンプルHTMLは下記ボタンから「サンプル.ZIPをダウンロードする」、「JSFiddleでコードを確認する」で確認してください。

Sassかぁ〜。難しそうだけど、頑張ります!
Twitterでシェアよろしくお願いします