マンガでなれる?WEBデザイナー講座
Bootstrap実践編 スケルトンサイトから制作するWeb制作短縮方法(1)


前回のBootstrap編では基本的なWebコンポーネントとSass導入方法を説明しました。
今回は実践的なBootstrapサイトを効率よく制作するための手順として
スケルトンサイトからWebデザイン制作する方法を紹介したいと思います。

えーと、スケルトンサイトってなんですかぁ?

正しい言い方は人や会社によってそれぞれなんだけどデザインを作り込む前にHTMLで骨格を作成するのがスケルトンサイトだと思っています。

えっ!?HTMLだけでできるんですか。
私はインブラウザでコーディングするとデザインイメージ湧かないから苦手なんですよ〜。
逆に遅くなっちゃいますよ。
クライアントだっていろいろ修正変更とか言ってきそうじゃないですか。
デザインとコーディングを同時に修正するなんて大変すぎます。

クライアントと案件内容にもよりますがスケルトンサイト(ワイヤーHTML)から見せながら制作した方がデザインが通りやすく納得されやすい事が多かったです。
初期の段階でサイトの骨格がすでに決まっているのでコーディング時間を大幅に短縮する事も可能です。
デザイナーはデザイン作業に集中できます。
(※全ての案件に対応できるわけではないので案件によってはワークフローを変更する必要もあります)
今回紹介するワークフロー
(1)スケルトン(骨格)サイト制作
Bootstrap3のジェネレーターを使って作成する
(2)デザイン作業
基本的な書式、タイポグラフィー、サイトカラーを作成する
(3)デザイン作業
デザインソフトでデザインの作り込む
(4)コーディング作業
(2)と(3)で作成したデザインからCSSを抽出し、
スケルトンサイトにオリジナルCSSコードとして新規追加する。
デザインカンプに合わせてBootstrapの仕様に沿ってSassでサイトカラーを変更する。
スケルトン(骨格)サイト制作の手順
Bootstrap3のジェネレーターを使って作成する
最初にデザインは極力作らずに仮のイメージ画像を入れます。制作するコンテンツ内容(写真素材、文章)、レイアウトの配置はこの時点でクライアントと話し合いながら決めます。
スケルトンサイトを自分でHTMLから直接作成するのも良いですが
コーディング時間の短縮のためにはBootstrapコード生成ツールやジェネレーターを使用した方が良いでしょう。
ワイヤーフレームHTMLの作成には私はBLOCKSというコーディングツールを使っています。
BLOCKSとは
ドラッグ&ドロップでBootstrapをベースにしたサイト制作が可能です。 パララックスにも対応しています。よくサイトで使用されている定番的なWebのパーツが揃っています。
有料ですがこちらのサイトで購入すると安く購入する事も可能です。
 http://www.mightydeals.com/deal/blocks.html?ref=widget&refID=3fb4d0c9
http://www.mightydeals.com/deal/blocks.html?ref=widget&refID=3fb4d0c9
その他のBootstrap3コード生成ジェネレーターサイト
Bootstrapは人気のCSSフレームワークなので無料の便利なジェネレーターサイトやツールが豊富にあります。
layout http://www.layoutit.com/
jetstrap https://jetstrap.com/
今回は無料ジェネレーターサイトのjetstrapでスケルトンサイトを作成します。
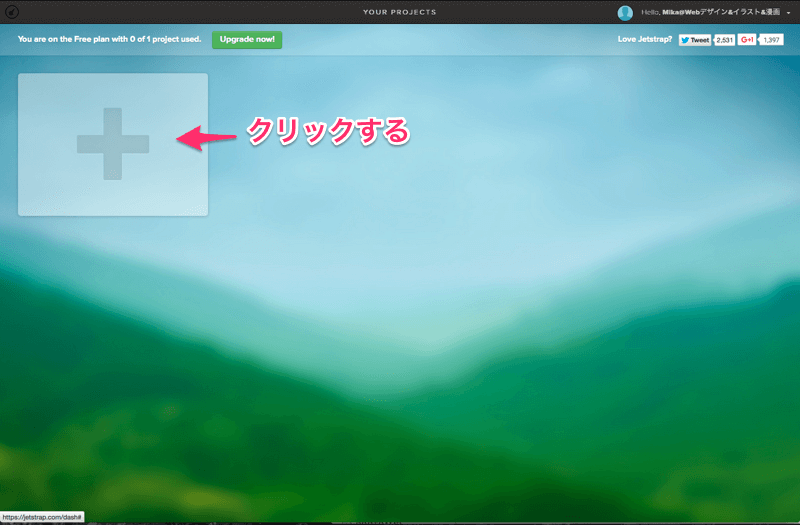
1.Jetstrapのサイトへ行きログインする


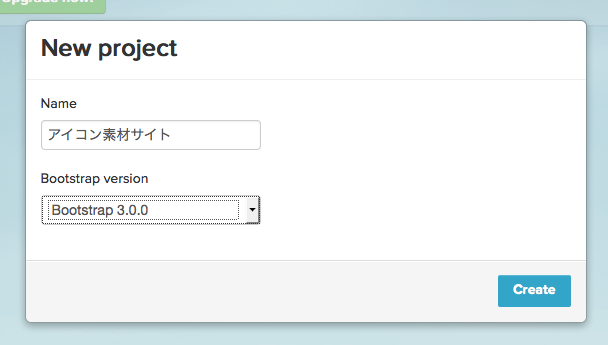
ログイン後に「+」アイコンをクリックすると下記のように新しいプロジェクトの名前をつけて
Bootstrapのバージョンを選ぶことができます。
レスポンシブに対応したいので3にします。
今回は趣味の素材サイトを構築する予定があるので
素材サイトのスケルトンサイトをこのjetstrapを使って作成します。

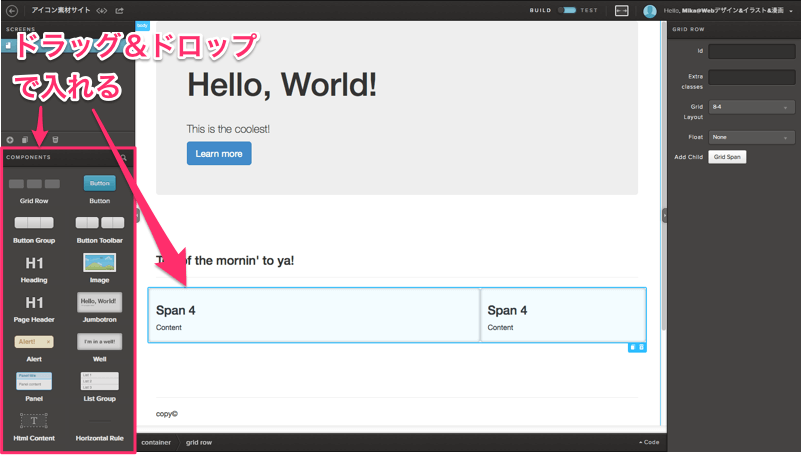
2.Jetstrapで左のCOMPONENTSからパーツを選びドラッグ&ドロップでレイアウトを作成する


左のパネルからどんどん入れたいパーツを追加していきます。
BootstrapのWebコンポーネントをよく知らない人でも読めば大体わかる内容になっています。
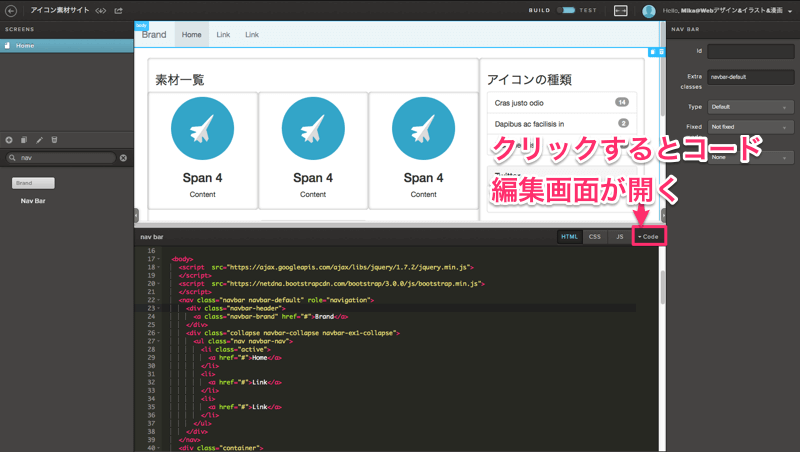
3.文章を追加変更する


ナビや見出しの文章を変更します。
パーツをクリックしてテキストの変更も可能ですが
下部にあるCodeをクリックしてHTMLソースから追加、編集する方が入力はしやすいです。


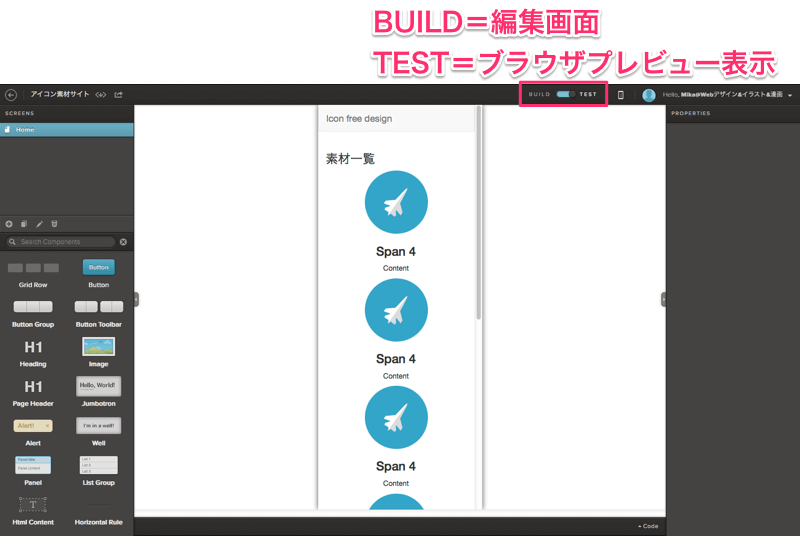
BUILDをTESTに切り替えてPC、スマホのアイコンをクリックすると画面がブラウザで見た時のように変化します。

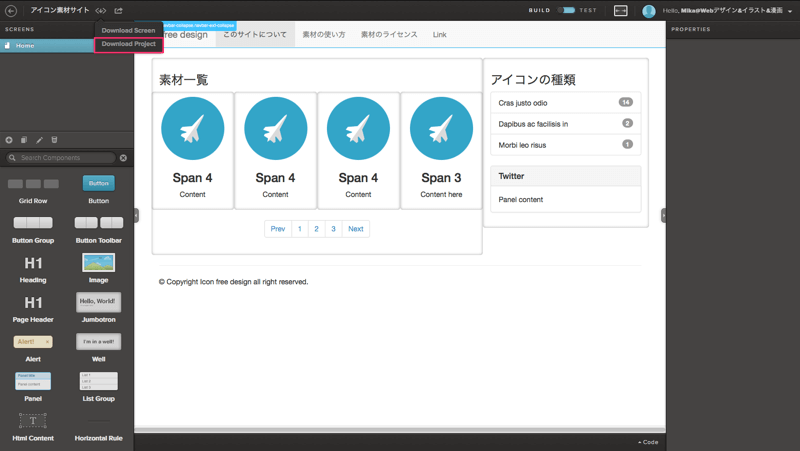
4.JetstrapからHTMLをダウンロードする

テキストの入力とレイアウトが完成したら、上部メニューのダウンロードアイコンをクリックし、Download ProjectをクリックするとHTMLがダウンロードされます。


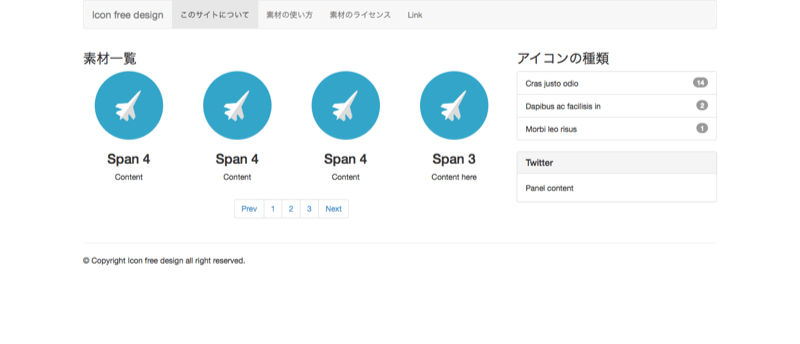
上記はJetstrapからダウンロードしたHTMLサイトです。

うわぁ、本当にドラッグ&ドロップだけである程度のサイトの骨組みが完成してしまいましたね!!

スケルトンサイトの段階では画像はアテで入れるようにしましょう。
カラーやデザインも極力手を入れずにレイアウトまでにしておきます。
このようにワイヤーフレームの段階でHTML化されていると後々のデザイン・コーディング時間を大幅に短縮することができます。
来週は「(2)デザイン作業 -基本的な書式、タイポグラフィー、サイトカラーを作成する」を説明します。
Twitterでシェアよろしくお願いします