マンガでなれる?WEBデザイナー講座
第1話 情報を視覚化するインフォグラフィックスを学ぼう

インフォグラフィックスについて
インフォグラフィック(英語: infographics)は、情報、データ、知識を視覚的に表現したものである。インフォグラフィックは情報を素早く簡単に表現したい場面で用いられ、標識、地図、報道、技術文書、教育などの形で使われている。また、計算機科学や数学、統計学においても、概念的情報を分かりやすく表現するツールとしてよく用いられる。科学的情報の可視化にも広く適用される。
インフォグラフィック – Wikipediaから引用

デザイナーとしてインフォグラフィックスの表現方法を覚えておくと
Web、DTP、広告のデザインに幅広く使える技術なのでできるようになっている方が仕事の幅はグンッと広がります。
素材を購入するよりは自分でイラストを制作できる方が
デザインを受注した際には役立つと思います。
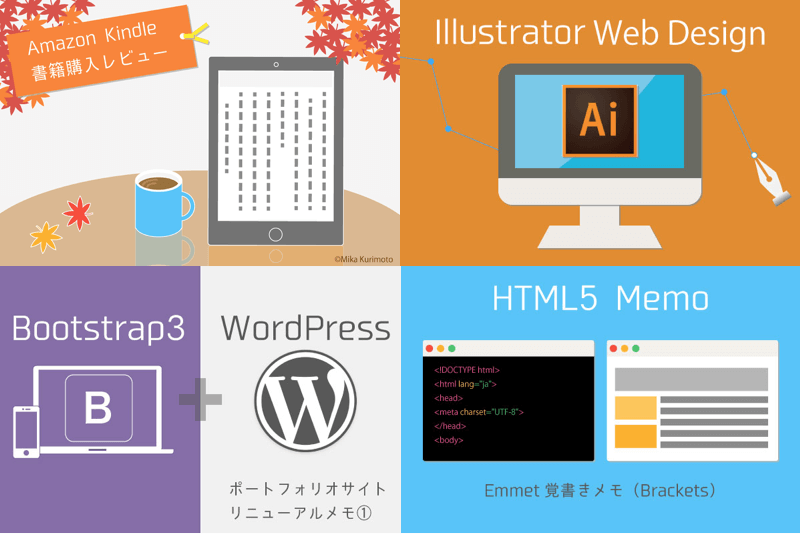
以下は私がインフォグラフィックスを意識してIllustratorで制作したブログ用の画像です。
以前は無料素材の写真をブログに使用していましたが
オリジナリティに欠けるせいか、いまひとつWebからのアクセスが伸びてない状態でした。
今年の4月から下記のようなインフォグラフィックスを制作し
アイキャッチ画像にした所、アクセスが徐々に増えてきました。
約15〜20分程度で制作しました。
主に丸、三角、四角など図形を組み合わせて作るので
慣れてくると短時間で制作可能だと思います。

(WordPressロゴは公式サイトからダウンロードして使用 https://wordpress.org/about/logos/)

一口にデザインとは言っても様々な見せ方や手法があるんですね。
確かに、こういうシンプルなイラストだと
Webデザインと同時進行の場合にもデザイナーの負担は減りますね。

以下はインフォグラフィックスの参考になるサイトです。 クオリティが高く非常に良い刺激を受けれると思います。
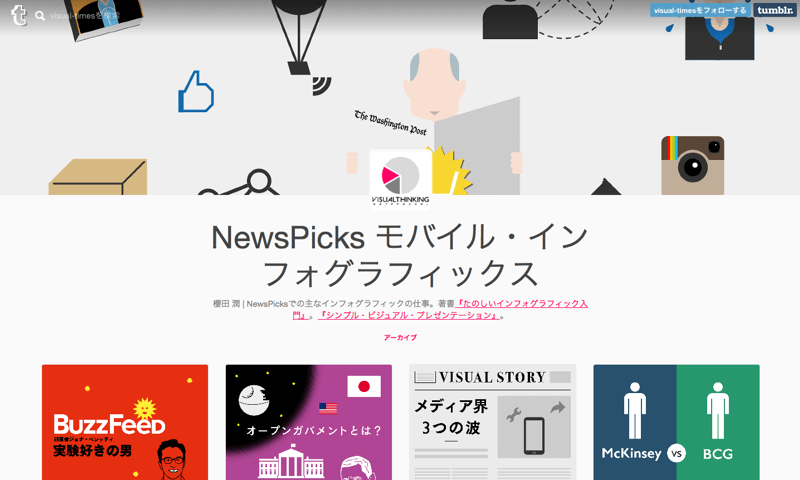
▼日本のインフォグラフィックスの参考になるサイト
 http://visual-times.tumblr.com/
http://visual-times.tumblr.com/
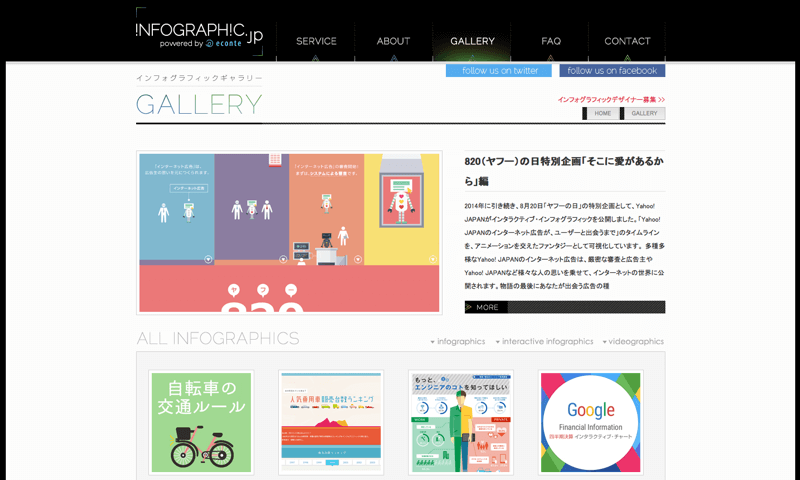
 http://infographic.jp/gallery/
http://infographic.jp/gallery/

どんなツールを使うとインフォグラフィックスを制作できるんですか?

Webデザインと同様にPhotoshopやIllustratorで制作は可能です。
ベクターで作られていると後から画像の拡大もしやすくSVGにも変換できるので
ベクターデータで制作する事をオススメします!
ソフトがなくてもサイトからインフォグラフィックスを作成する方法もありますので下記のようなサイトでお試しください。
▼Webブラウザ上でインフォグラフィックスを作れるサイト
piktocharthttp://piktochart.com/
infogr.am
http://infogr.am/
easel.ly
http://www.easel.ly/
Twitterでシェアよろしくお願いします