マンガでなれる?WEBデザイナー講座
第5話 JavaScript(jQuery)でTumblrに動的な機能を追加してみる

1. タグでカテゴリ分けして記事を表示する
(1)タグ一覧を表示する方法
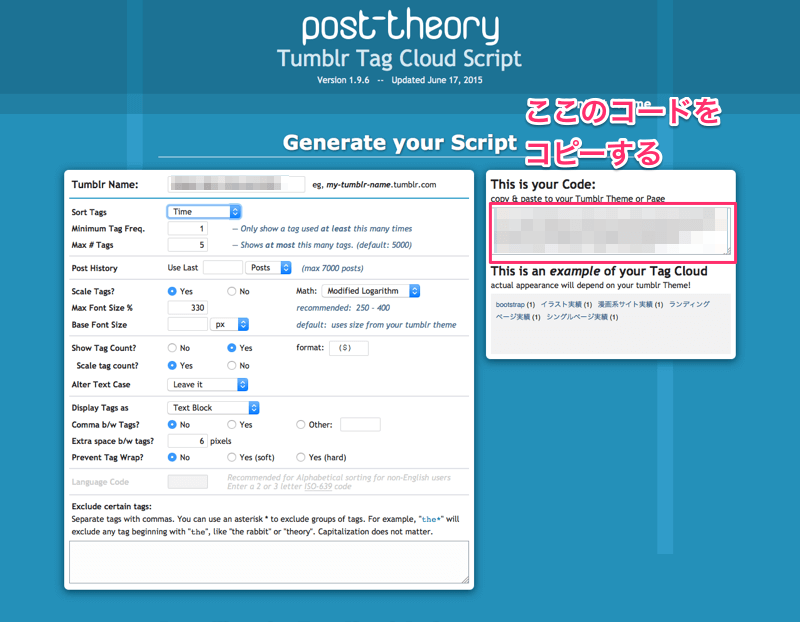
Tumblrにはタグを一覧で表示させる機能がありません。 そこで外部サイト(「Tumblr Tag Cloud Widget」等)を利用してJavaScriptタグをテーマに埋め込みます。

今回は固定ページを作成してタグ一覧を表示させる方法を紹介します。
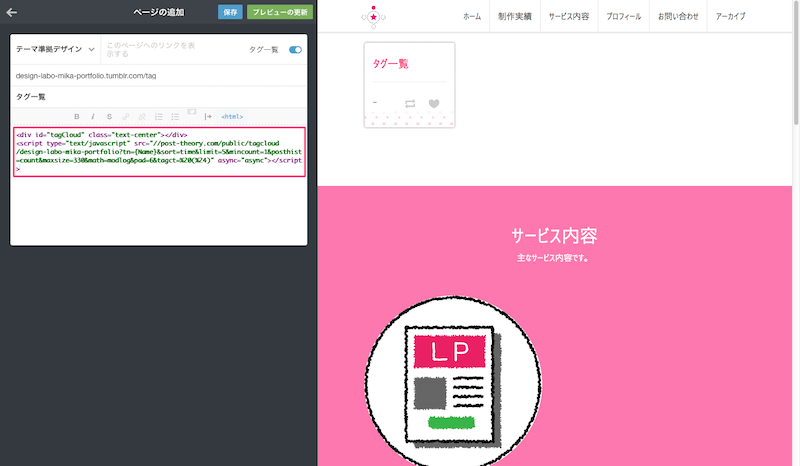
(2)テンプレート編集→ページの追加でタグ一覧ページを作成する
「Tumblr Tag Cloud Widget」で出力されたコードを 新規でページ追加します。赤枠の箇所にコードをペーストして保存します。

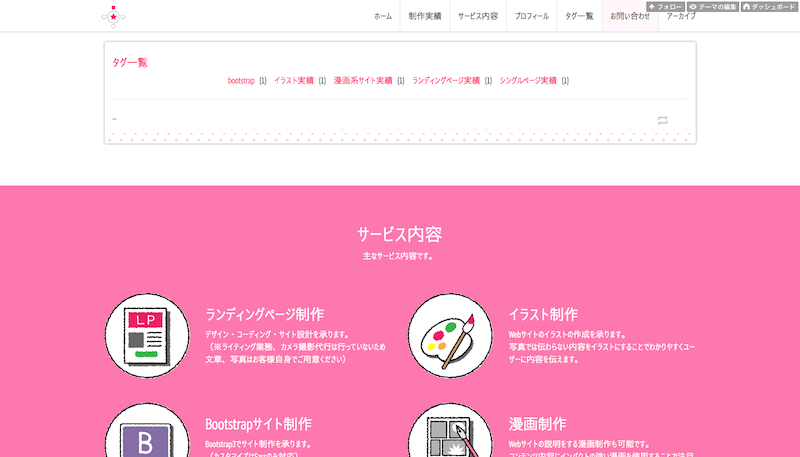
メニューでタグ一覧をクリックすると下記の画像のように タグが表示されます。

(3)タグのタイトルの表示させる方法
indexページ内でタグのタイトルがないと
訪問者に現在開いているカテゴリーがよくわからないので
独自タグを入れてタグのタイトルを表示させます。
タグをクリックして一覧表示した際のタイトルは下記のように<{block:TagPage}{/block:TagPage}>で囲みます。
日本語の場合は「○○」タグが付けられている投稿が表示されます。
{block:TagPage}
<h3 class="text-center">{lang:Posts tagged Tag}</h3>
<hr>
{/block:TagPage}

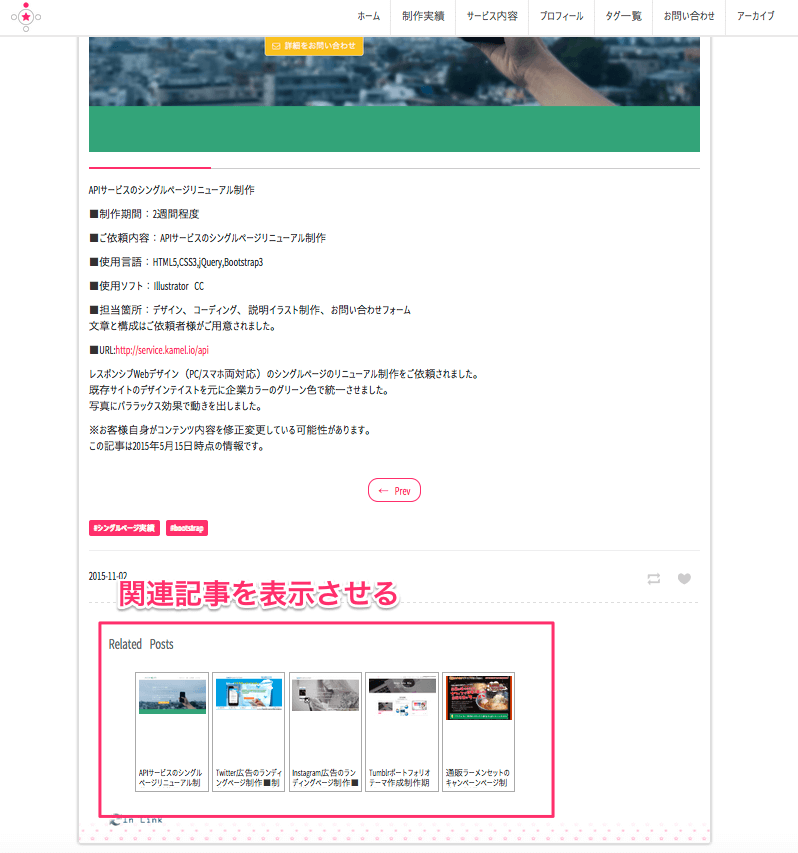
2. パーマリンクページ(記事ページ)の下部に関連記事を表示させる

ポートフォリオサイトでもブログサイトと同じように
関連記事を表示させると別の実績ページを見てもらえる期待は高まります。
JS配布元サイト
https://code.google.com/p/tumblr-in-link/wiki/Install
(jQueryのバージョンが1.5以上でないと動作しない点を注意します)
{block:Permalink}
{block:HasTags}
<!― Start In-Link widget ―>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://tumblr-in-link.googlecode.com/svn/branches/Version 2.0/js/tumblr-in-link.2.0.js?num=5&len=60&css=dark&title=Related Posts&tags={block:Tags}{Tag},{/block:Tags}" type="text/javascript"></script>
<!― End In-Link widget ―>
{/block:HasTags}
{/block:Permalink}
上記の他にも「忍者画像RSS」というサービスもあります。(デザインの調整可能)
3. ページの宣伝をしてもらえるようにSNSボタンを設置する

Tumblrで記事を作成したら各記事をSNSボタンで拡散してもらった方がサイトの宣伝になります。
各ソーシャルサイトに専用のコードは配布されていますがボタンの大きさが違うのでそのままボタンを設置してもズレたりします。
このWebデザイナー講座サイトのようにソーシャルボタンをCSSで制作する事も可能ですが手間はかかるとは思います。
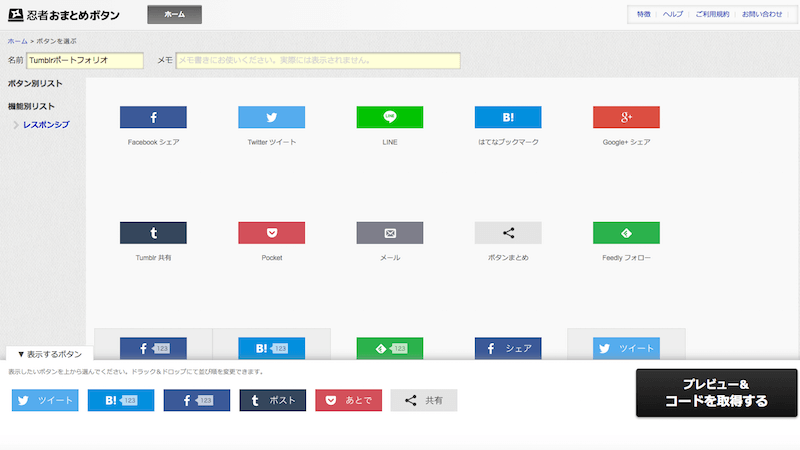
ソーシャルボタン作成の作業を時短化するために自分用のサイトなら「忍者おまとめボタン」を利用するのもオススメです。
会員登録するだけで追加したいSNSボタンを選び設置する事ができます。レスポンシブ対応もしています。

おぉ!?Tumblrサイトにブログみたいな機能が追加されましたね?

ふーっ。このくらい機能あれば文句ないでしょ?
無限スクロールのJSの実装まで紹介すると長くなるので、来週説明させていただきます。
次回はサイトの最終的な仕上げとして独自ドメイン設定、Googleアナリティクス、問い合わせフォーム等、追加していく方法をお教えします!
Twitterでシェアよろしくお願いします