マンガでなれる?WEBデザイナー講座
第6話 サイトの最終的な仕上げ(独自ドメイン設定、Googleアナリティクス、問い合わせフォーム等)

1. Tumblrの記事を無限スクロールさせる
Tumblrは1ページに15記事しか表示できない仕様になっています。
1度にたくさん記事を表示させたい場合はJSでカスタマイズするしかありません。
無限スクロール(エンドレススクロール)は下記のように
jQueryプラグインを導入することによって
Tumblrで実装可能になります。
無限スクロールのメリットはユーザーが記事をスクロールすることによって滞在時間が長くなることです。
ブログ記事や画像の多い写真サイト、ポートフォリオには最適な見せ方です。
jQueryプラグインの「infinite scroll」を使った無限スクロールを作成します。
http://www.infinite-scroll.com/infinite-scroll-jquery-plugin/
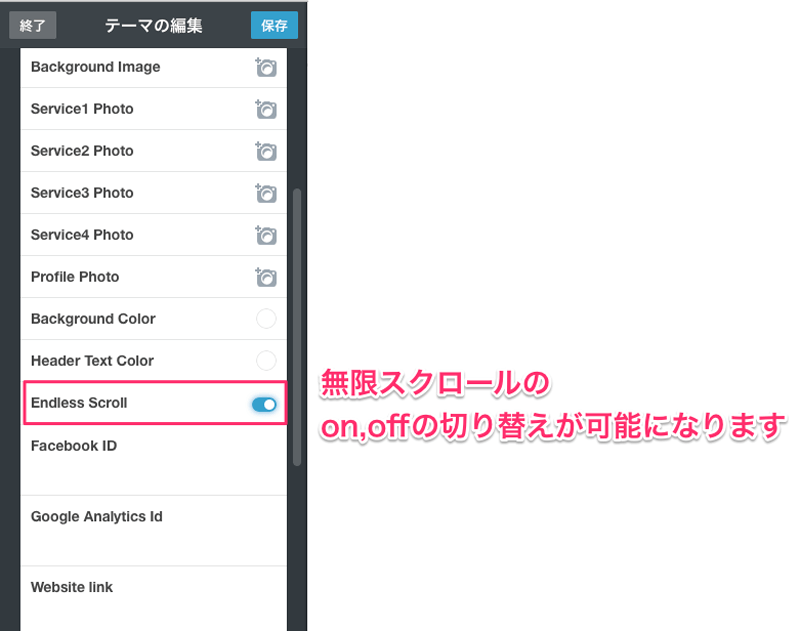
(1)無限スクロールのオンとオフを管理画面から設定できるテーマオプションを追加します。

▼テーマオプションコード参考(head内に記載します)
<!-- Endless scrolling --> <meta name="if:Endless scrolling" content="1">
(2)HTML,jQueryコードの追加、カスタマイズ

▼HTMLコード参考({block:Posts}内にinfinitescrollで読み込む範囲をdivタグで囲みます)
{block:Posts}
<div id="contents">
<article class="post {TagsAsClasses} {PostType} col-md-4 scrEvent ">
‥中略‥
</article>
</div>
{/block:Posts}
<!-- インデックスページのページャ -->
{block:IndexPage}
{block:Pagination}
<nav class="text-center load{block:IfEndlessScroll} hide{/block:IfEndlessScroll}">
<ul class="pagination">
<li><a href="{PreviousPage}" rel="prev">←</a>{/block:PreviousPage}</li>
{block:JumpPagination length="10"}
<li>
{block:CurrentPage}<span class="current_page">{PageNumber}</span>{/block:CurrentPage}
{block:JumpPage}<a class="jump_page" href="{URL}">{PageNumber}</a>{/block:JumpPage}
</li>
{/block:JumpPagination}
<li>{block:NextPage}<a id="next" href="{NextPage}" rel="next" >→</a>{/block:NextPage}</li>
</ul>
</nav>
{/block:Pagination}
{/block:IndexPage}
▼JSコード参考(body内の下部に記載します)
{block:IfEndlessScroll}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="js/jquery.infinitescroll.min.js"></script>
<script>
$(function(){
$('#contents').infinitescroll({
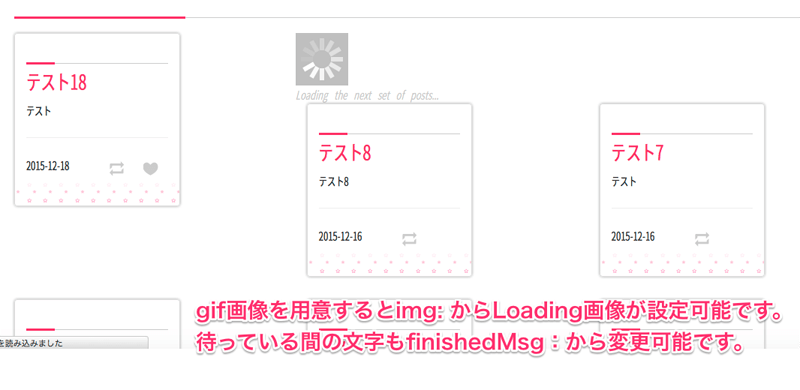
loading: { finishedMsg: 'No more pages to load.',
img: ‘loadding.gif’ } ,
navSelector : "ul.pagination",
nextSelector : "a#next",
itemSelector : "#contents"
});
});
</script>
{/block:IfEndlessScroll}
{block:IfEndlessScroll}{/block:IfEndlessScroll}
の独自タグは無限スクロールOFF時に余分なJSを読み込ませないようにしています。
2. 独自ドメイン設定

Tumblrには独自ドメインを設定が可能です。 そのままのTumblrドメインでも問題ない場合はこの操作は不要です。
Tumblr側の操作
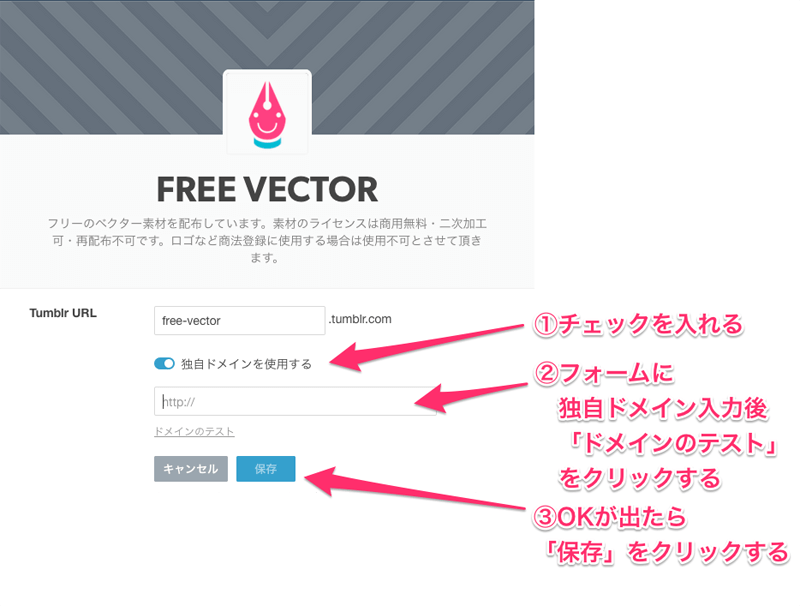
(1)独自ドメインを追加したいブログをクリックします。
(2)Tumblr URLの「独自ドメインを使用する」をONにします。
フォームに独自ドメインを入力します。
「OK」が出たら「保存」します。
(※ドメインを再構成したら、変更が反映されるまで最大で72時間かかる場合があります。)
▼参考サイト
Tumblr 独自ドメインを設定する(公式)
https://www.tumblr.com/docs/ja/blog_management3. Tumblrでお問い合わせフォームを実装する
Tumblrにはメールフォームの機能がありません。
テーマによっては外部サービスの「DISQUS」という外部サービスを利用して
コメントフォームを記事の下に設置する方法があります。
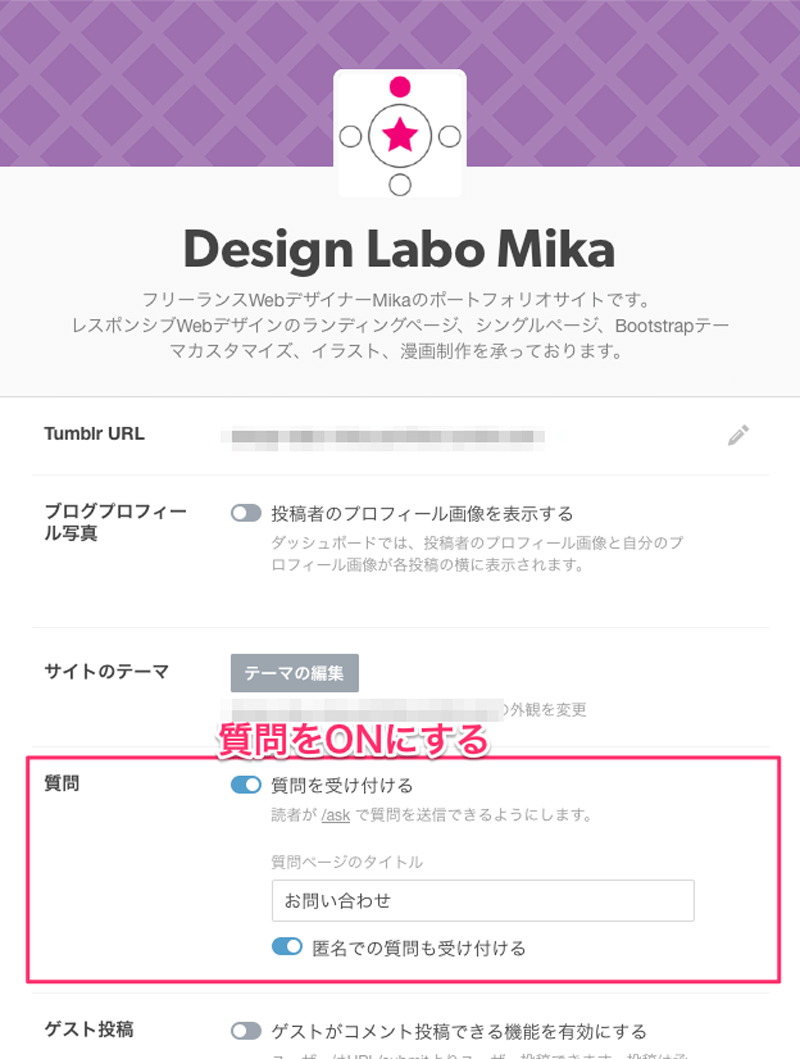
今回はTumblrに元からある「質問」の機能を使って簡易的にお問い合わせフォームを作成しました。
メニューを作成する時に「質問」のURL(/ask)を設置すると
個別ページのタイトル(お問い合わせ)を入力するだけでフォームは作成できます。

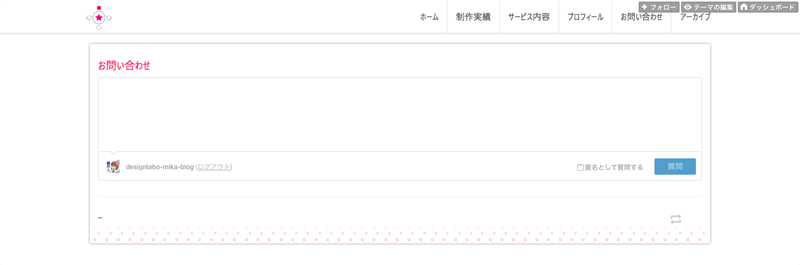
下記のように「質問」ページがお問い合わせフォームとして設置されます。

▼お問い合わせフォームに関しては色々な作成方法があります。
- 静的HTMLページでPHPフォームを作成する
- 無料でレンタル可能なフォームをTumblr内でリンクを張って設置する
設置が簡単なのはGoogleフォームです。
(機能のカスタマイズにはJavaScriptの知識は必要)
https://www.google.com/intl/ja_jp/forms/about/
また、Tumblr自体にも他のソーシャルサービスのようにユーザー同士でメールを送る機能もあります。
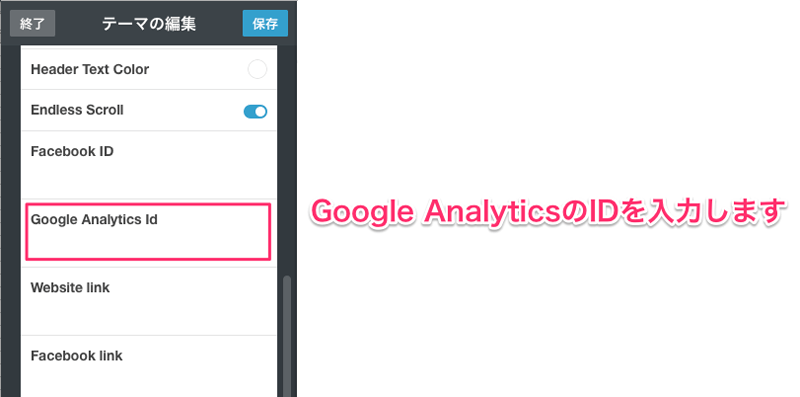
https://www.tumblr.com/docs/ja/social4. TumblrテーマオプションにGoogleアナリティクスのフィールドを作成する

新しく作ったTumblrサイトのアクセスを計測するためにGoogleアナリティクスを追加してみましょう。
▼テーマオプションコード参考(head内に記載します)<!-- GoogleAnalytics IDを登録 --> <meta name="text:Google Analytics Id" content="">
▼JSコード参考(bodyの下部に記載します)
{block:IfGoogleAnalyticsID}
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{text:Google Analytics ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
{/block:IfGoogleAnalyticsID}

ポートフォリオだとプロフィールと作品集だけ見せることができればいいわけですし。
WordPressほど多くの機能を必要としないサイトを短期間で作成したい場合には
Tumblrは手軽にカスタマイズできるので便利だと思いました。

そうそう、シンプルな機能で記事を簡単に更新できるサイトが欲しい場合はTumblrはちょうどいいブログサービスです。
WebデザイナーになるのだったらCMSやサイトに導入する機能の
メリット、デメリットを判断して選択できればいいですね。
長くなりましたが、最期まで記事を読んでくださった方々、毎週更新の度に漫画を見に来てくれた方々、
ご愛読ありがとうございました!!
Twitterでシェアよろしくお願いします