マンガでなれる?WEBデザイナー講座
第2話 HTMLの構成〜Tumblrカスタマイズ環境を作る


Tumblrテーマの作るには先にサイトの完成に近いHTMLサイトを作ります。
Tumblrの独自タグを組み込む前に、HTML/CSSコーディングは先に全て完成させておくのが理想です。
すでにTumblrのアカウントは作成済みという設定で説明します。
先にTumblrの特徴をつかまないとテーマ作りもできないので
試しに記事を投稿して運用してみるのもオススメです。

先週Tumblr使ってみました。
Tumblrはポートフォリオ以外にもブログとして思いついたことのメモやスクラッチができる点がいいですね。
1. まずは静的HTMLサイトを用意する
ポートフォリオサイトの場合でもパソコンで閲覧するとは限らないので
PC・スマホにも対応したレスポンシブサイトで構築する方が良いと思います。
HTMLもCSSも1ソースで管理できるのでテーマの管理や修正もしやすいです。
CSSフレームワーク(Bootstrap、Foundation等)を使用する方法がコーディングを短縮できます。
今回はシンプルなシングルページサイトの構成で制作するので
デザインカンプは作成せずにデザイニング・イン・ブラウザでHTMLサイトを制作するようにしました。
サイト構成を考えながらHTML,CSS作成をした方が効率が良いので
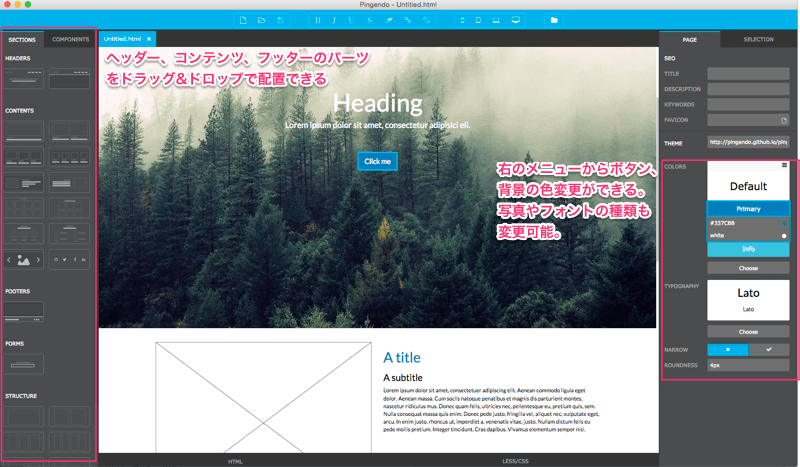
Bootstrap3のHTMLがドラッグ&ドロップで作成できる「Pingendo」というWebサイトの
プロトタイプ作成ツールを使用しました。
 http://pingendo.com/
http://pingendo.com/
「Pingendo」はLESS対応なのでSassで編集できるように自分で後から設定し直しました。
後からマークアップとデザインのCSSは自分で修正しました。
2. ポートフォリオとして必要な構成を考える
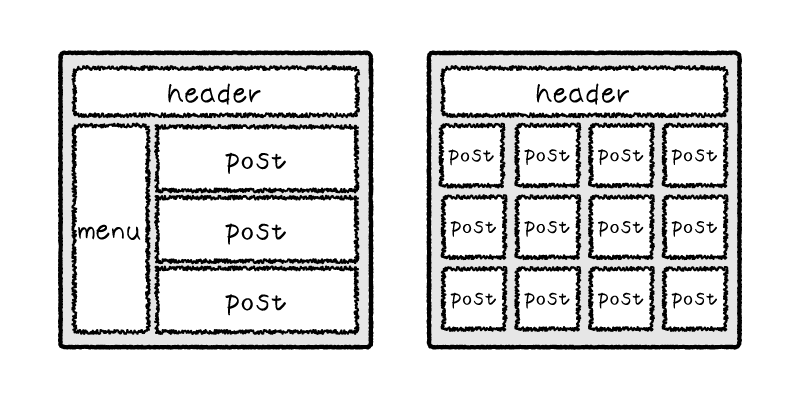
Tumblrは新しい記事が上に出てくる仕組みになっています。
ブログのような縦スクロールのレイアウトは1番上の記事しか目立たないため
複数の制作実績を見てほしい場合には適していないと考えられます。
ポートフォリオのように写真、画像メインのサイトである場合は
可変グリッドで記事がグリッド上に並ぶレイアウトが適しています。

人事担当者は忙しいため一人一人のポートフォリオサイトをじっくり見る事は少ないので
わかりやすい、見やすいレイアウト構成にする必要があります。
ポートフォリオサイトは1ページの記事が一覧で並んで表示される可変グリッドが多いです。
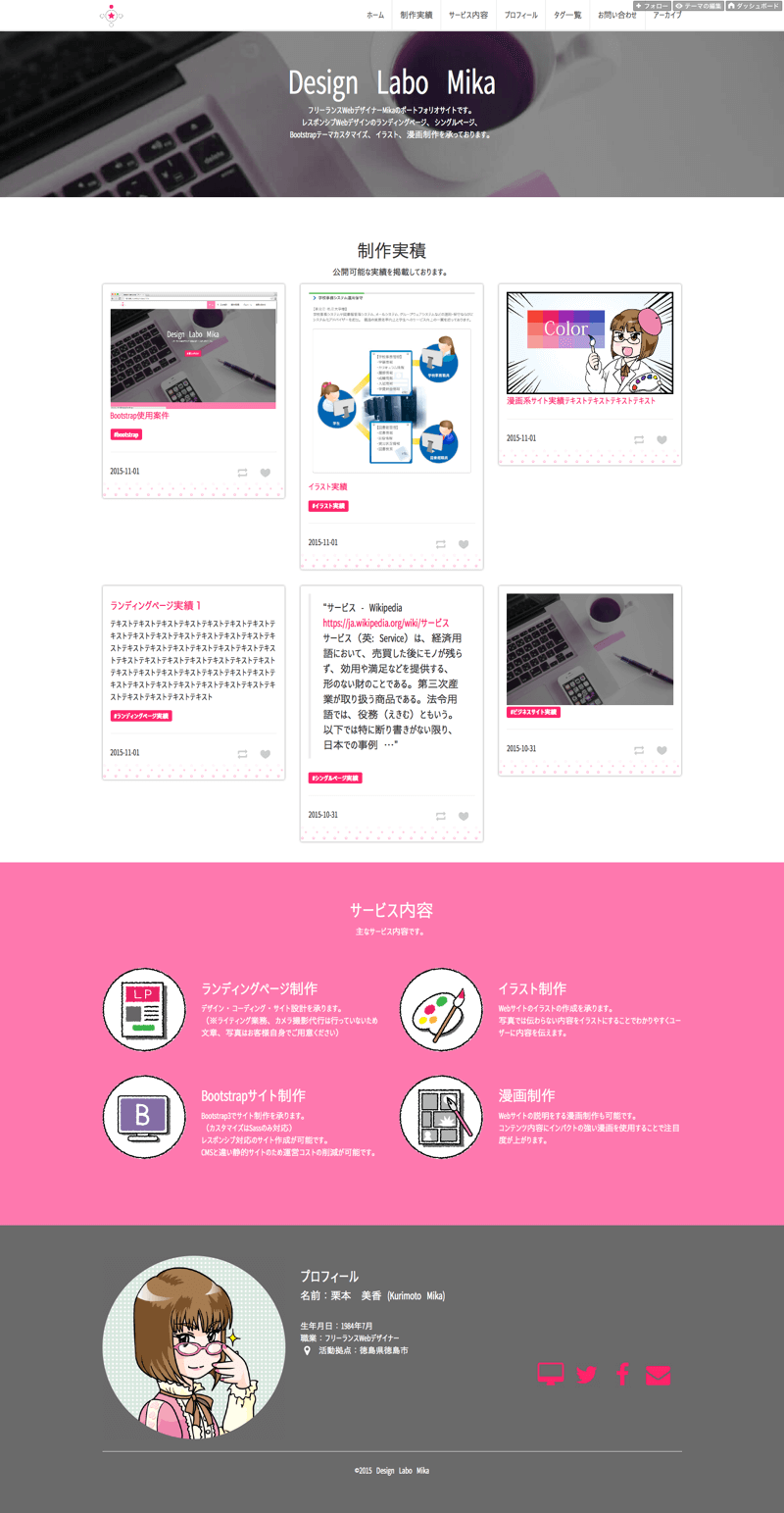
下記は私が作成したポートフォリオ完成図です。
文章は長すぎると読むのに疲れますので短くまとめるようにします。
説明したい内容はアイコン、イラストで表現する工夫をしてみます。
(※ポートフォリオに関しては個人の考えで書いていますので絶対ではありません。
ネットから色々なポートフォリオサイトを見て参考に作ってみてください。)
背景画像はインパクトを出すためCSSでサイト幅いっぱいに表示させています。
(2)メニュー‥
メニューをクリックするとスクロールしてスムーズにコンテンツに移動するようにします。
(jQueryプラグイン:jquery.smooth-scroll)
(3)制作実績‥
一覧で投稿記事が表示されるようにします。
(サイト画像はテスト投稿です)
投稿記事によって記事の長さが変わるのでカラム落ちさせないためにjQueryで調整しました。
(jQueryプラグイン:jquery-match-height)
Tumblrでは無限スクロールを下記のJavaScriptで実装する方法が多いです。
(jQueryプラグイン:indinite-scroll)
無限スクロールに関しては次回以降に詳しく説明します。
(4)サービス内容‥
どんな案件を主に受託しているのか、自分が得意としていることを書きます。
Webデザイナーでも説明図にイラスト描いた方がスキルのアピールになると思います。
多くても4つ〜6つ程度にまとめておきます。
(5)プロフィール‥
名前、年齢、職業、出身在住(活動拠点)は基本として書きます。
自宅を事務所にしている人はネットで悪用されないために住所、電話番号は書かない方が良いでしょう。
私は案件を受託した後に住所、電話番号を開示するようにしています。
プロフィールには職歴や経歴を書くのも良いと思います。
私は内容は最小限にしてフッターに連絡先としてSNS,メールアドレスのリンクを設置しました。
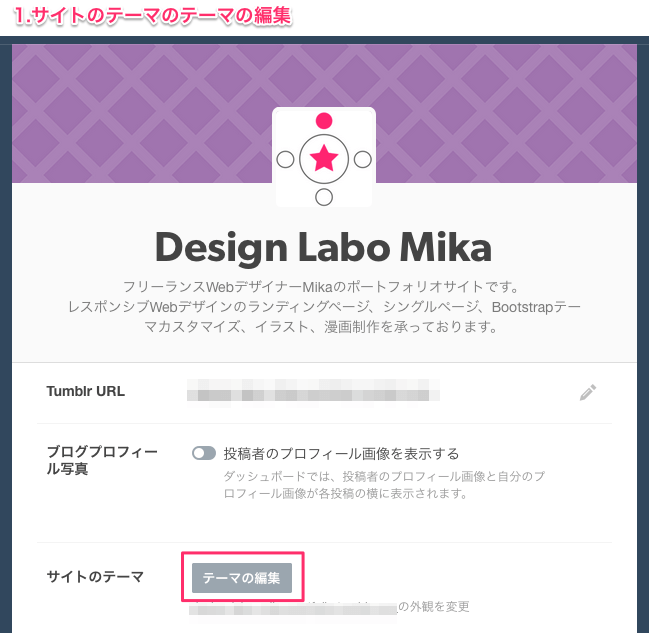
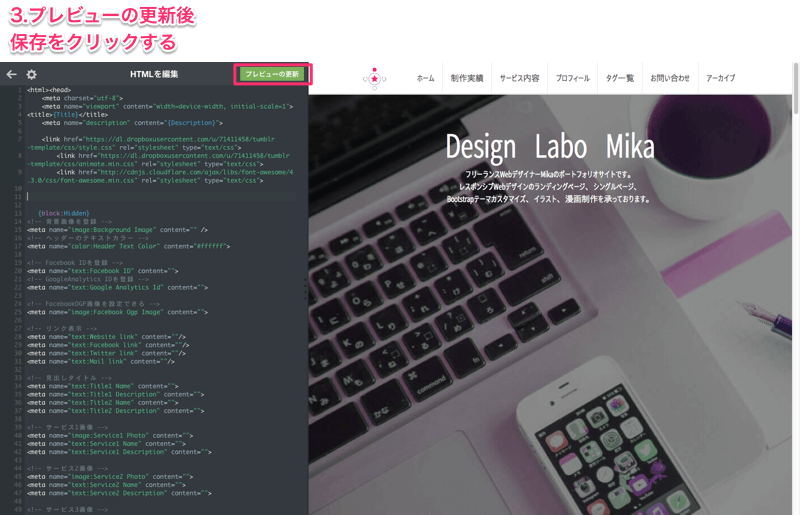
3. Tumblrテーマの編集保存をする
テーマの編集保存の仕方は
Tumblrの管理画面で1.サイトのテーマのテーマの編集→2.HTMLを編集→3.保存をクリックして保存します。



Tumblrテーマカスタマイズ時は仮サーバーへアップする方が効率的!
TumblrはWebのデザインカスタマイズ画面からしかテーマの編集ができません。テーマのカスタマイズはHTMLをデザインカスタマイズ画面へ貼り付けて保存する、という作業を繰り返し行います。
カスタマイズ時はテーマのデザイン画像/CSS/JSファイルは自分が借りている仮サーバーへアップする方が効率的です。
Tumblr自体にも静的アップローダーは存在しますが
テンプレートに使用するファイル以外をアップロードすると規約でアカウントを凍結されることもあります。
1日15MBという制約もありますので、テーマ作成途中では使用しないほうが良いでしょう。
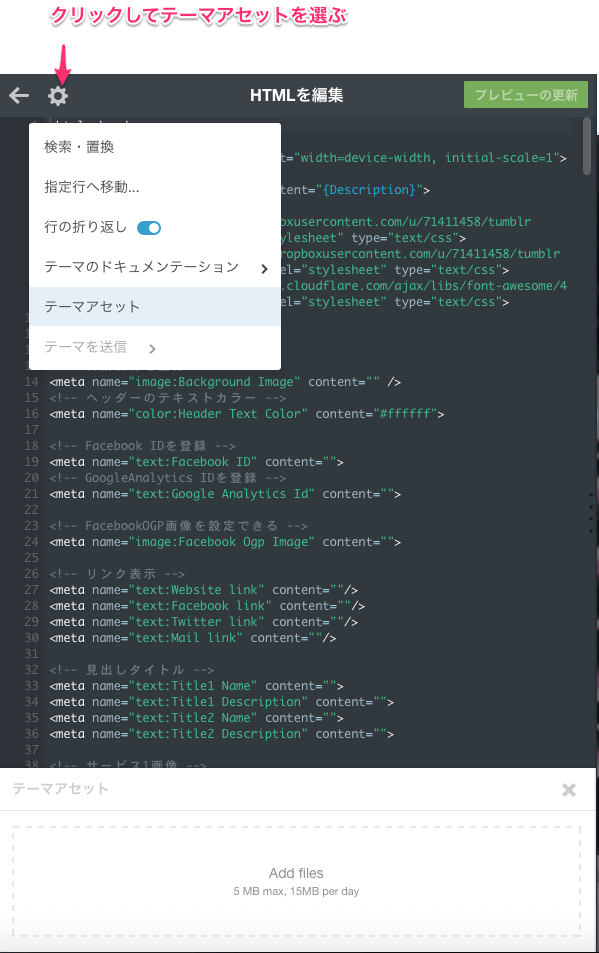
Tumblrテーマ完成後はテーマアセットからアップする
テーマの完成後はTumblrのテーマアセットからファイルのアップロードします。ファイルへアクセスするためのURLが発行されます。

4. 独自タグの基本を理解する
静的HTMLサイトが完成したらTumblrの独自タグを追加していきます。
独自タグとは{block:Posts}{/block:Posts}のようなタグを指します。
詳しくはTumblrの公式ドキュメントでカスタマイズ方法の確認ができます。
https://www.tumblr.com/docs/en/custom_themes
簡単な基本の独自タグから紹介します。
▼フッターのコピーライトも{Title}を追加<title>Design Labo Mika | フリーランスWebデザイナーMikaのポートフォリオサイトです</title>↓<title>{Title}</title>
▼ヘッダーのアイコン(ロゴ)<p class="text-center">©2015 Design Labo Mika-フリーランスWebデザイナーMikaのポートフォリオサイト</p>↓<p class="text-center"">©2015 {Title}</p>
{PortraitURL-128}はプロフィールアイコンを表示する変数です。
▼ヘッダー内のサイト説明文<a href="/" class="navbar-brand brand-name"><img alt="Design Labo Mika" src="images/siteicon.svg"></a>↓<a href="/" class="navbar-brand brand-name"><img src="{PortraitURL-128}" alt="{Title}"></a>
<header class="container" id="nav1"><div class="row"><div class="col-md-12 text-center wow bounceInDown animated" data-wow-duration="0.5s"><h1>Design Labo Mika</h1><p>フリーランスWebデザイナーMikaのポートフォリオサイトです。</p></div></div></header>↓<header class="container" id="nav1"><div class="row"><div class="col-md-12 text-center wow bounceInDown animated" data-wow-duration="0.5s"><h1>{Title}</h1><p>{Description}</p></div></div></header>

Tumblrの組み込みはWordPressより簡単ですね。
独自タグも名前で大体意味がわかりますし、初めてでもテーマ作成が難しくないような気がしてきました。

ふっふっふっ!単純に考えてたら後で痛い目見るわよ。
これはまだテキストやアイコンを独自タグに変えただけなんだから。
【次回予告】次回は静的サイトを独自タグで本格的にカスタマイズする方法を紹介します。
Twitterでシェアよろしくお願いします
 http://design-labo-mika-portfolio.tumblr.com/
http://design-labo-mika-portfolio.tumblr.com/