Umbraco 5 RC1 が12月22日に公開されたので、使ってみました。使い勝手は、Umbraco 4.7 とほぼ同じになっており、RC1になったということが実感できます。Umbraco 5 は、ASP.NET MVC を採用してプログラムコードを一から作り直していますが、もともとASP.NET のアプリケーションではあるけれど、HTMLを自由に扱うことができるCMSだったので、ASP.NET MVC との相性はいいと思います。マクロは、Razor を使った Partial View と ASP.NET MVC の機能をフルに活用できる Child Action の2種類に変更されていますが、個人的にはかなり使いやすくなったと感じています。マクロについては、後日Web ページ本体の方にメモをしたいと思っています。
RC1 は、まだキャッシュが効いていないのでUmbraco 4 と比較すると処理速度はかなり遅いという状況ですが、今月は処理速度の改善に力を入れるそうなので期待したいと思っています(RC3 では改善されて問題ではなくなっています。2012/1/29追加)。また、Content を作成するときに日本語名を使用すると、「UrlName cannot be empty」というエラーが発生します。マルチバイト文字の関係ではバグはやむを得ないと思うので、バグを見つけたら、Umbraco 5 用の issue tracker ができているのでそこに登録するようにしましょう。
以下に、Umbraco 5 RC1 のインストール方法を簡単にメモしておきます。Umbraco 5 RC1 は、RC 版なので当然のことですが、Web Platform Instaler ( Web PI ) のギャラリーには登録されていません。しかし、WebMatrix を使って簡単にインストールすることができます。
まず、WebMarix、.NET Framework 4、ASP.NET MVC 3 をインストールしておきます。これらは、Web Platform Instaler を使ってインストールすることができるし、以下のリンクからファイルをダウンロードしてインストールすることもできます。
WebMarix、.NET Framework4、ASP.NET MVC 3
WebMatrix 等の準備ができたら、Codeplex の Umbraco のダウンロードのページから、Umbraco 5 RC1 Web Application をダウンロードします。 ダウンロードできたらそのファイルを解凍して適当なフォルダーに配置します。もし、決まった場所がなければ、WebMatrix の標準のフォルダーである C:\ユーザー\ユーザー名\マイ ドキュメント\My Web Sites 以下にフォルダーを作って配置します。
次に、WebMatrix を起動します。下の図のようにクイック スタートの画面が表示される場合は、一番右側にある「フォルダーからサイトを作成する」をクリックします。 クイック スタートの画面を表示しないように設定している場合は、左上のスタートメニューから、「新しいサイト」->「フォルダーからサイトを作成する」を選択してください。

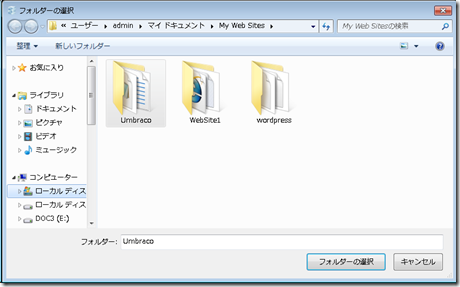
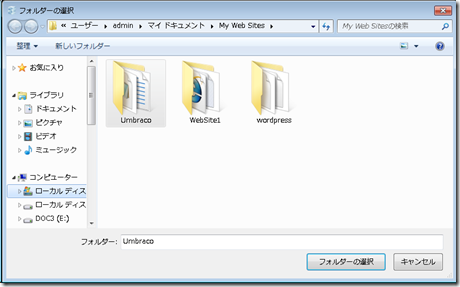
すると以下の図のように、フォルダーの選択画面が表示されるので、Umbraco のファイルを解凍して配置したフォルダーを選択して、「フォルダーの選択」ボタンをクリックしてください。

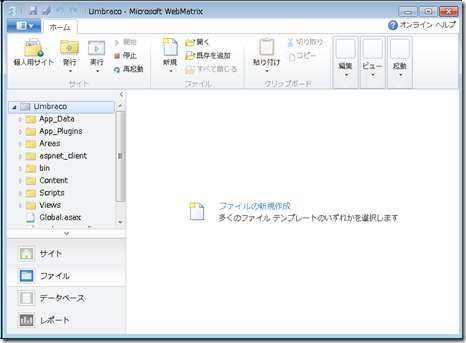
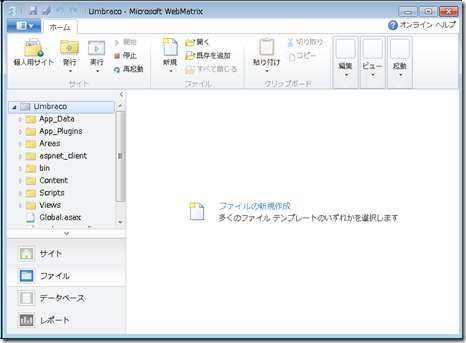
すると、以下のような WebMatrix の画面が表示されますが、もうこれでサイトは作成されています。

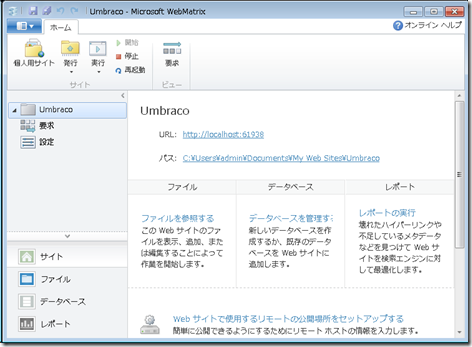
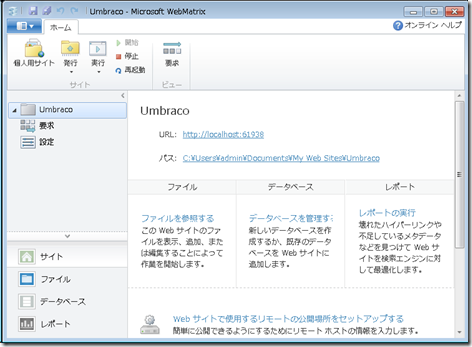
左下の「サイト」をクリックすると、下の図のようにURL が表示されるので、サイトをブラウザーで表示することができます。

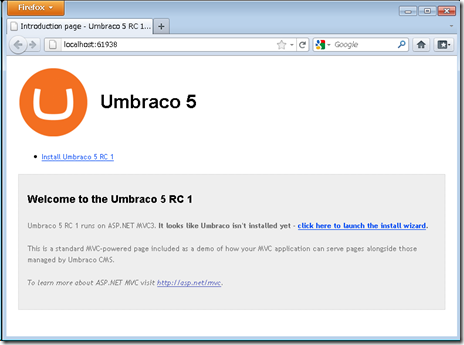
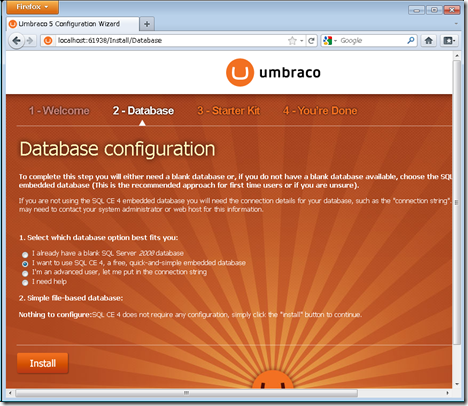
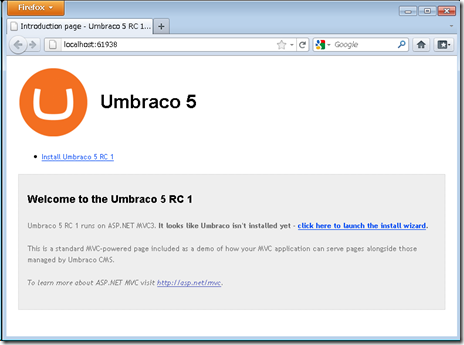
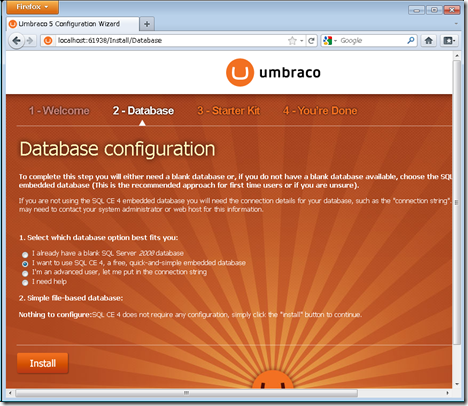
ブラウザーでサイトにアクセスすると以下のように Umbraco のインストール画面が表示されます。上部か中央の install のリンクをクリックするとインストールが開始されます。インストール画面については、特に迷うようなところはないと思います。

Database の選択画面では、下の図のように SQL CE 4 を選択すると簡単にインストールすることができます。

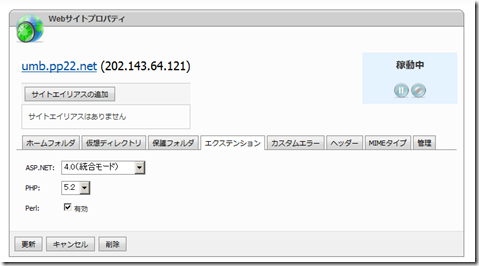
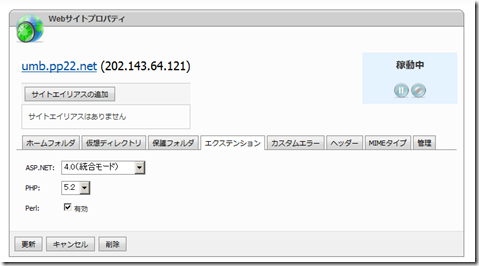
ExpressWeb が WebMatrix からファイルをアップロードするだけで1,000円ゲット!! というキャンペーンをしているので、WebMatrix から Umbraco をアップロードしてみました。まず、Umbraco は、ASP.NET 4 でしか動作しないので、Umbraco をアップロードしようとする Webサイトプロパティの「エクステンション」でASP.NET を 「4.0(統合モード)」に設定しておきます。

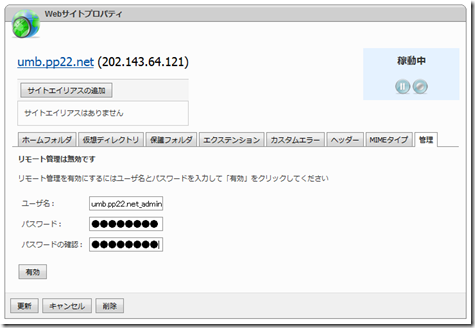
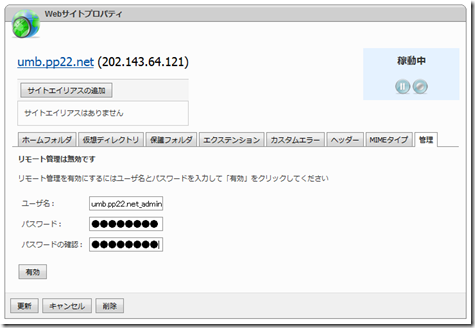
「管理」タブを選択して、リモート管理を有効にしてやります。

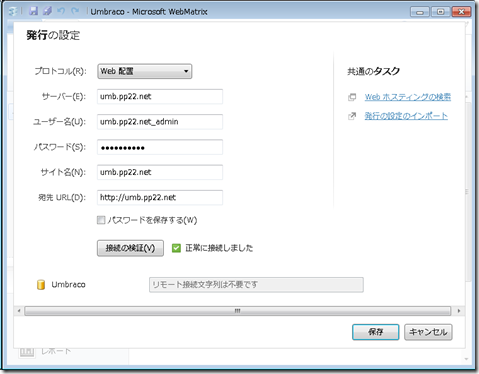
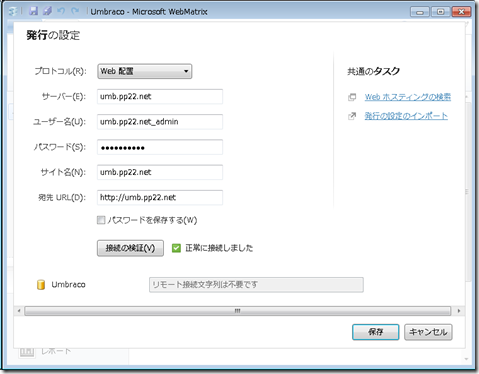
次に、WebMatrix の方で発行の設定をおこないます。リモート管理が有効になると「管理」タブの画面から設定ファイルをダウンロードすることもできるし、設定ファイルを使わなくても下の画面を見ていただければ容易に設定ができると思います。

実際にアップロードしてみると、Umbraco 5 RC1 は、残念なことに初期設定済みにもかかわらず、再度インストール画面が表示されてインストール動作が再開されてしまいます。Umbraco 5 RC3 では、問題なく動作します。(2012/1/29修正)。Umbraco 4.7.1だと問題なく動作するので、Umbraco に慣れていないという場合には、Umbraco 4.7.1 で試してみるのがいいようです。
今回の作業のアップロード先は、以下のとおりで、当分の間公開しておきます。back office の画面はパスワードで保護しているので見ることはできませんが参考にしてください。
Umbraco 5 RTM http://umb.pp22.net/
Umbraco 4.7.1 http://sub.pp22.net/