Umbraco 4.9.0 が公開され、CodePlex の Umbraco のダウンロードのページからダウンロードできます。バージョンアップのメインは、メディアの編集画面の強化です。今回のバージョンアップは、Umbraco 5 が開発中止になって2回目ですが、エンドユーザーが利用する編集画面の改善は本当に久しぶりのことで、Umbraco 5 の開発でアーキテクチャー中心になっていたUmbraco が昔の姿を取り戻しつつあると感じました。
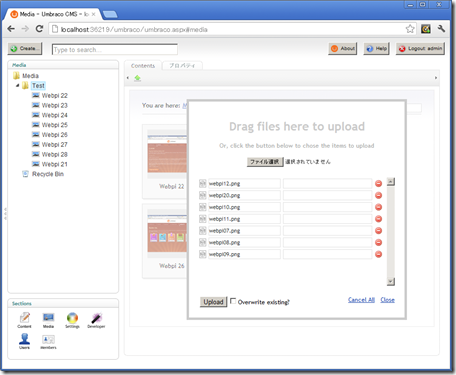
バージョンアップの具体的な内容では、まず、メディアの画面で、画像やファイルのアップロードで、下の図のようにドラッグ&ドロップでファイルを操作できるようになりました。HTML 5 の機能を使っているそうで、WordPress や Picasa とほぼ同じ操作で画像をアップロードできるようになっています。
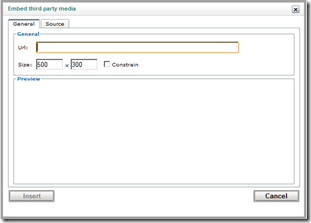
次に、リッチテキストエディターの編集画面に、メディアボタンが追加されました。メディアボタンをクリックすると、下の図のようなダイアログが表示されますが、Yutube や Flicker のように oEmbed に対応していれば、映像や画像の Url を入力するだけで、コンテンツに挿入することができるので便利です。Picasa も oEmbed に対応しているとなっていたのでテストしてみましたが、Preview に Not Supported と表示されてだめなようです。もちろん Picasa の場合には、メディアボタンを使わずにイメージボタンを使えばいいので問題ないです。
メディアボタンは、4.9をアップグレードでインストールした場合には、Rich Text Editor の datatype の設定でメディアボタンをオンにして、umbracoSettings.config で TidyEditorContent を false に設定する必要があります。Rich Text Editor の datatype の設定については、Umbraco で Web サイトを制作 その2に少し詳しくメモをしてありますので参考にしてください。なお、クリーンインストールした場合にも、Rich Text Editor の datatype の設定画面では、編集画面の幅やスタイルシートの関連づけができます。その設定をしていない場合は、Umbraco で Web サイトを制作 その2を参考にしてHTML編集画面を自分の好みの設定にするようにしてください。
メディア関係の操作をテストしていて、すぐに気がついたのは、日本語リソースファイルを修正しないといけないということでした。できればこの週末に修正をしたいと思っています。
次回のバージョンアップである Umbraco 4.10 以降、MVC のサポートや New Public API のリリースが予定されています。Umbraco をベースとしてシステムを開発する場合に役立つ機能が整備されることになるので、今後の Umbraco については期待したいと思っています。