mojoPortal が 2.3.3.9 にバージョンアップしました。今回のバージョンアップの一番大きな変更点は、Artsteer で作成した html テンプレートを使って mojoPortal のスキンを作成することが容易になったことです。Artisteer の html テンプレートを使用したスキンの作成の手順の概要は以下のとおりです。Artisteer は、ウェブページのテンプレートを簡単に作成してくれる便利なソフトなので活用する機会も出てくるのではないかと思います。また、Artisteer のライセンスを持っていない場合は、「Download 300+ Free Web Templates」のサイトからArtisteer で作成したフリーのテンプレートをダウンロードすることができるので、それを利用することができます。
1./Data/Sites/1/skins/ フォルダーに、スキンのための新規フォルダーを作成する(フォルダーの名前がスキンの名前になるので適当な名前をつけます)。なお、1 は、サイトの ID で、マルチサイトで運用している場合は、別の ID になります。
2.Artisteer のテンプレートで、メニューがヘッダーの上部にある場合には、Data/Sites/skins/artisteer-greenlagoon フォルダーの中身を、下部にある場合には、/Data/skins/artisteer-swirly1 フォルダーの中身をコピーして、新しく作成したフォルダーに貼り付けます。なお、images フォルダーの中身については、コピーする必要はありません。
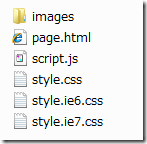
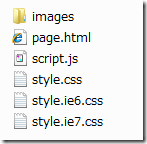
3.Artiteer の html テンプレートは、以下のようなファイルから構成されているので、これらのファイルをすべてコピーして、新しく作成したフォルダーに上書きします。page.html ファイルは、実際には必要はありませんが、オリジナルのデザインとスキンのデザインとを比較するのに使用します。

4.style-artisteer-overrides.css ファイルの .art-contentLayout .art-content-narrow の width を調整します。
5.stylemojo.css ファイルで若干の調整が必要です。
6.カラースキームにより、styleaspcalander.css, styledatacalendar.css, styleblog.css 等の機能のcssファイルの修正をおこないます。
7.デザインにあわせて、jQueryUI テーマの変更をします。