mojoPortal が2.3.1.3 にバージョンアップされています。今回のバージョンアップでは、コンテンツのワークフローの強化やバグフックス等の改善がなされています。また、mojoPortal の日本語の翻訳が古くなってきていましたので、日本語の翻訳を更新しました。
1.コンテンツのワークフローの強化
コンテンツのワークフローの強化がなされて以下のように原稿にみを編集できるロールを設定できるようになりました。
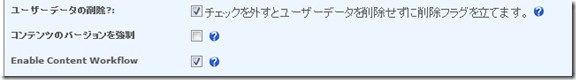
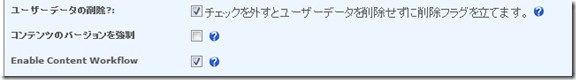
Web.config の設定で EnableContentWorkflow をTrue(標準でTrueになっている)設定して、サイトの設定で Enable Content Workflow にチェックをします。

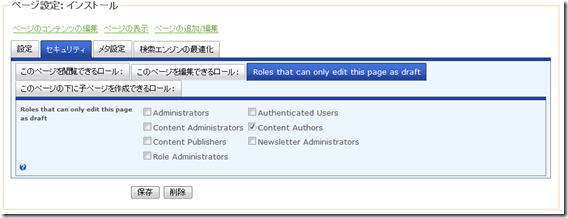
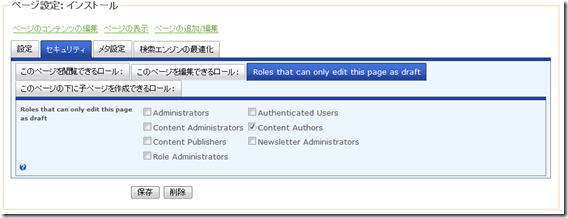
すると、コンテンツのワークフローが有効になって、ページ設定のセキュリティタブを選択すると以下の図のように「このページを原稿として編集できるロール」というタブが表示されるようになります。例えば、Content Authers にチェックをすると、Contet Authers ロールに属するユーザーがページの原稿を作成できるようになります。

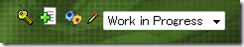
また、「このページを原稿として編集できるロール」を設定すると下の図のように、そのページに編集権限かを持つユーザーには、ドロップダウンリストが追加され、Work in Progress と Live Content が選択できるようになります。Work in Progress を選択すると現在の原稿が表示されます。

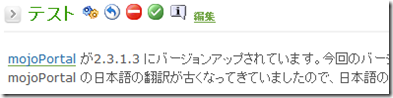
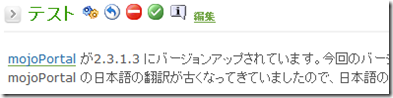
「原稿として編集できるロール」が原稿を保存をすると下の図のように「キャンセル」、「承認依頼」、「情報」のアイコンが追加表示されます。

「承認依頼」のアイコンをクリックすると編集権限をもつユーザーには、下の図のように「キャンセル」、「拒否」、「承認」、「情報」のアイコンが表示されます。

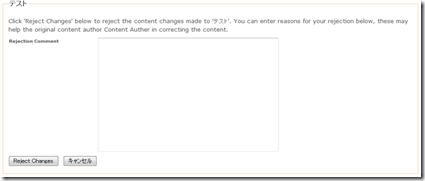
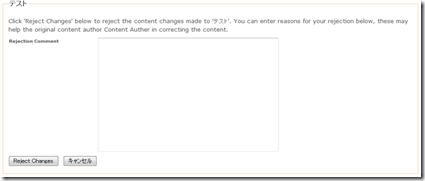
「拒否」のアイコンをクリックすると拒否の理由を記入するページが表示されます。

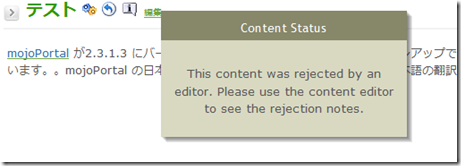
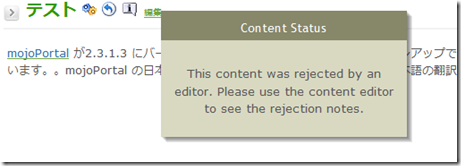
「原稿として編集できるロール」のユーザーは「情報」アイコンをクリックすると編集者が拒否をしたことがわかります。また、編集画面で拒否理由を見ることができます。

編集者が「承認」をすると公開されます。
2.Web Store の改善
プロモーション用のファイルがダウンロードできるようになったそうです。
3.その他
HTML 5 を容易に利用できるようになったほか、バグフィックスがされたそうです。