Umbracoを実際に使ってみて、熱狂的なファンが多いという理由がわかってきました。他の有名なCMSのほとんどが、機能が多くで使いやすいCMSを目指しているのに対して、Umbraco は、デザイナーが作ったテンプレートを容易にインストールすることができ、開発者が作成したUserControl を容易に組み込むことができる自由度の高いCMSです。
Umbraco は、ユーザーコントロールを容易に組み込むことができるというので、Microsoft のBing API を使ってユーザーコントロールを作成して、umbraco に組み込んでみました。作成したページは、英語→日本語の翻訳のページと日本語→英語の翻訳のページです。作成の手順は、まずユーザーコントロールを作成して、それをUmbracoにインストールします。
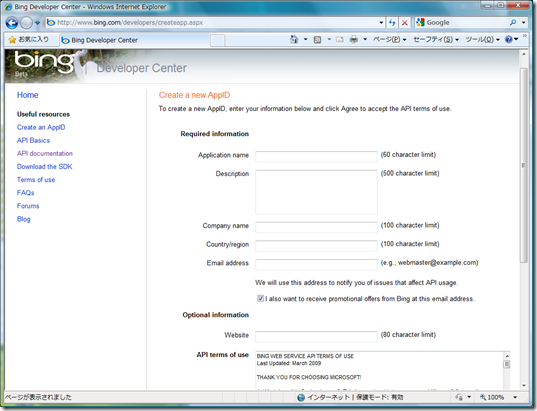
- AppIDの発行画面 でAppIDを発行してもらいます。もし、Windows live ID アカウントを持っていなければ、アカウントを作成します。

- Visual Stidio でASP.NET Web アプリケーションの新規プロジェクト(ここでは、UmbracoModulesとした)を作成します。
- Bing API は、JSON、SOAP、XMLの3種類のプロトコルを選択することができます。VSではWeb参照の追加をするだけでSOAPを利用できるようになるのでSOAPを選択することにします。
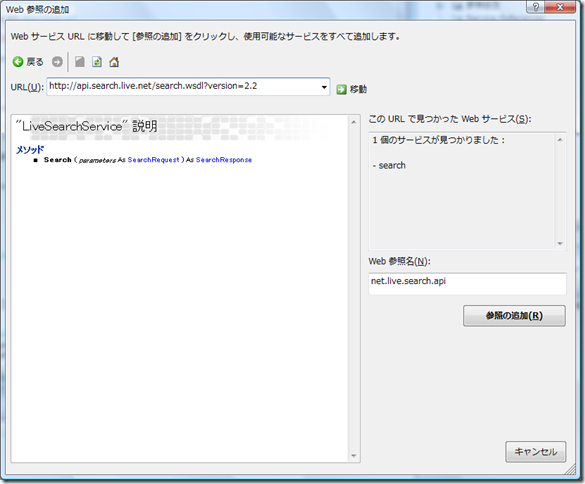
- 「プロジェクト」メニューの「Web 参照の追加」メニューを選択して、URLの欄にBing APIのWSDLのURLを http://api.search.live.net/search.wsdl?version=2.2というように入力して「移動」ボタンをクリックします。versionについては通常は省略しますが、今回はTranslationを利用したいので2.2を指定しました。「サービスが見つかりました」と表示されれば成功で「参照の追加」ボタンをクリックします。「Web参照名」は変更する理由がなかったのでそのままにしました。

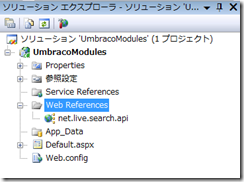
- ソリューションエクスプローラのWeb Referencesに net.live.search.api が表示され、Webサービスを利用するクラスがUmbracoModules.net.live.search.api以下に作られています。

- ユーザーコントロールを作成します。フォルダーを作成し(ここではBingApi)、そこに「新しい項目の追加」で「Web ユーザー コントロール」を選択して追加(ここではBingApi.ascx)します。
- ここでは、最近追加された翻訳のAPIを使うコードを書いてみます。まず、テキストボックスに英語を入力して、翻訳ボタンをクリックすると、日本語の翻訳が表示されます。Bing API については、日本語の資料としては、Live Search API のものを参考にしてください。Live Search API入門、 使ってみよう! Windows Live SDK/API
BingApi.ascx<%@ Control Language=”C#” AutoEventWireup=”true” CodeBehind=”BingApi.ascx.cs” Inherits=”UmbracoModules.BingApi” %>
<asp:TextBox ID=”TextBox1″ runat=”server” Height=”234px” TextMode=”MultiLine”
Width=”585px”></asp:TextBox>
<br />
<asp:Button ID=”Button1″ runat=”server” Text=”翻訳” onclick=”Button1_Click” />
<br />
<br />
<asp:TextBox ID=”TextBox2″ runat=”server” BorderStyle=”None” Height=”179px”
ReadOnly=”True” TextMode=”MultiLine” Width=”581px”></asp:TextBox>BingApi.ascx.cs
using System;
using UmbracoModules.net.live.search.api;namespace UmbracoModules
{
public partial class BingApi : System.Web.UI.UserControl
{
const string AppId = “XXXXX”; //1で取得したAppIDprotected void Page_Load(object sender, EventArgs e)
{}
protected void Button1_Click(object sender, EventArgs e)
{
// LiveSearchServiceオブジェクトの生成
using (LiveSearchService service = new LiveSearchService())
{
try
{
SearchRequest request = BuildRequest();// リクエストの送信及び表示
SearchResponse response = service.Search(request);
DisplayResponse(response);
}
catch (Exception e1)
{ }
}
}private SearchRequest BuildRequest()
{
SearchRequest request = new SearchRequest();// requestフィールドの設定
request.AppId = AppId;
request.Query = TextBox1.Text;
request.Sources = new SourceType[] { SourceType.Translation };// 翻訳元及び先の言語の設定
request.Translation = new TranslationRequest();
request.Translation.SourceLanguage = “en”;
request.Translation.TargetLanguage = “ja”;//Translation は、バージョン2.2からサポートされている。
request.Version = “2.2″;
return request;
}private void DisplayResponse(SearchResponse response)
{// 翻訳結果をTextBoxに表示
TextBox2.Text = “”;
foreach (TranslationResult result in response.Translation.Results)
{
TextBox2.Text += result.TranslatedTerm;}
}}
} - Default.aspx のデザイン画面で、BingApi.ascx をドラッグ・ドロップして、正常に動作するかどうか確認します。動作が確認できたら、「ビルド」メニューの「発行」をクリックして適当な場所に発行しておきます。
コードを記述したcsファイルをそのままUmbracoのapp_codeディレクトリにアップロードする方法もあるのですが、今回はweb参照を利用しているので、その関連のファイルもアップロードする必要があり、作業が複雑になります。
