最近スマートフォンからのアクセスが増えてきている。自分の Web サイトだと 40% 弱がスマートフォンからのアクセスになってきた。そろそろスマートフォン対策を考えないといけないと思っていたので、少し詳しく調べてみた。
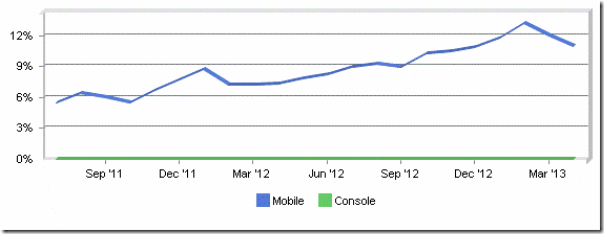
Webサイトへのモバイルからのアクセス割合はWebサイトによって大きな違いがあるようだ。株式会社サムライファクトリーの調査によると2013年4月でスマートフォンの割合は18.36%という結果になっているが、『忍者アクセス解析』を設置しているサイトの解析データなので個人からのアクセスが多いので日本の平均よりは高めになっていると考えられる。世界でのモバイルの割合については Netmarketshare の調査によると、下の図のようにモバイルの割合が約10%になっている。
他の調査結果をみても、BtoB の場合には、モバイルからのアクセスは10%程度のようなので、日本でのWebサイトのアクセスに占めるスマートフォンの割合は10~15%ということになりそうだ。まだ現時点では割合はそれほど高くないが、株式会社サムライファクトリーの1年前の2012年4月の調査では Android 4.63%, iPhone 3.10% だったので2倍以上に増加していることになる。
これらのことを考えると個人向けのサイトについては、スマートフォンに早く対応した方がいいし、WordPress 等の CMS を使っている場合には、テーマの変更だけで対応できる「レスポンシブWebデザイン」を使うのが最もいい方法ということになる。レスポンシブWebデザインは、CSSの機能を使って、デバイスごとにレイアウトを最適化する技術で、サーバー側ではPC向けもスマートフォン向けも今までと同じ HTMLを作成すればいいので簡潔にスマートフォン対応が可能だ。例えば、WordPress の場合だと、レスポンシブ対応のテーマに変更するだけでスマートフォン対応が可能だ。
最後に、自分が作っているWebサイトで「レスポンシブWebデザイン」を使うのがいいのかどうか考えてみた。レスポンシブWebデザインを使用してスマートフォンで見やすくするためには「モバイルファースト」でデザインする必要がある。なぜかというと、どうしてもモバイルは画面が小さいため、PC用のものをそのまま使うと非常に縦に長い画面になって重要な情報を探すのにスクロールばかりしてしないといけなくなるので見づらくなってしまう。自分の場合は、PC用には多くの情報を載せたいと思っているし、スマートフォンからも少し見づらくてもその情報を見えるようにしたいと思っている。その場合、PC用と違って、スマートフォン用には画面が小さいだけに要約版が必要になってくる。やはり、「モバイルファースト」という考え方は非常に重要である。
ただ、このケースで「レスポンシブWebデザイン」を使うのには、一つの問題があると思う。一度に画面に表示できるデータが数倍以上違うのに同一のHTMLを使うため、スマートフォン用には過剰なHTMLになってしまうか、PC用には簡略すぎるものになってしまうからだ。
幸いなことに ASP.NET MVC や Umbraco MVC では、テンプレートの変更が容易で、モバイル用とPC用でテンプレートだけを変更するようにすればそれほど大きな手間にはならない。それに、モバイル用に不要なデータをサーバー側でなくせるので、スマートフォンでの処理が軽くなる。また、PC用とスマートフォン用を別対応にするとURLが別になるというが欠点だといわれているが、このタイプだとPC用とスマートフォン用も同じURLになる。
このようなことから、自分で作っているサイトでは、「レスポンシブWebデザイン」を使わずにいこうと思う。でも、一般的には「レスポンシブWebデザイン」が便利だということは間違いがないので、このブログサイトについては時間ができたらレスポンシブなテーマに変更しようと思っている。