Umbracoの4.0.2がリリースされ日本語の扱いにも問題がなくなったので、Umbracoを本格的に触ってみようと思ってサイトの作成をしてみました。Umbracoのテンプレートは、標準では非常に質素なRunwayしかなく、ネットで探しても殆ど見つからないので、最初はどうやってサイトのデザインをするのか疑問でした。しかし、Umbracoでは、テンプレートは自分で作成するものだというがわかってきました。そこで、Artisteerを使って、HTML と CSS を作成して、それを元に Umbraco のテンプレートを作成し、Umbraco で作成したサイトの変更をしました。
Artisteerは、HTMLやCSSの知識がなくても、見栄えのするウェブページのデザインができ、WordPress、Joomla、Drupalのテンプレートやテーマを自動的に作成してくれるソフトです。操作は簡単で、短時間でWordPress、Joomla、Drupalのテーマが作れる便利なソフトです。Artisteerは有償ですが、使用期間は無期限のトライアル版があり制限は書き出すとtrialという文字が画像に入いります。また、ホームエディションは、WordPressのテーマとHTMLのテンプレートの書き出ししかできませんが、49.95$とそれほど高価というわけではないので、トライアル版を含めて手軽に試して見ることができると思います。
Artisteerを使ってUmbracoのテンプレートを作成する場合、HTMLテンプレートの作成を選択します。デザイン終了後、エクスポートしたHTML及びCSSを使用して、Umbracoのテンプレートを作成していきます。
Umbracoでのテンプレートの作成の手順の概要は、以下のようになります。Umbracoでのサイトの作成では、Document Types 及びマスターページの作成が中心になるということがよくわかりました。詳しい作成手順は、Umbracoのページに書きたいと思っています。
- Document Typesの作成
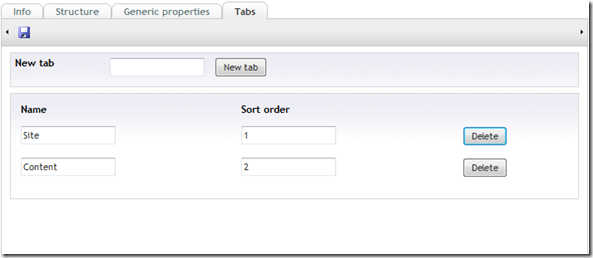
Runway Homepage と Runway Textpage を参考にして作成しました。まずTabを作成します。このTabはコンテンツの作成・修正画面でタブに表示されます。その後、プロパティの設定を行います。ここで設定したフィールドをテンプレートに挿入し、コンテンツの作成・修正画面で入力をして表示させるようになります。

- Stylesheetsの作成
Stylesheetsは、手間を省くためArtisteerを使って作成したものをそのまま使いました。 - マスターページの作成
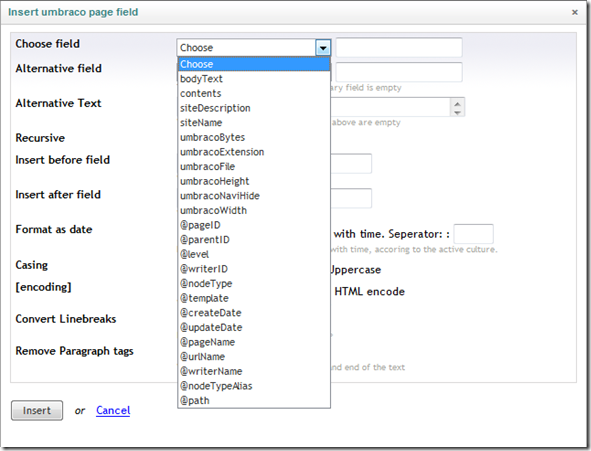
マスターページの作成後、Artisteerを使って作成したHTMLから不要なものを削除してasp:Contentタグの中に貼り付けます。適当な場所にフィールドを挿入して、入力した項目を表示できるようにします。メニューは、XSLTを使用しますが、XSLTは使ったことがないので面食らいました。Runwayのサンプルがあるのでそれを修正してみました。

- テンプレートの作成
マスターページ以外のテンプレートを作成します。 - コンテンツの作成
作成したテンプレートを利用して、コンテンツを作成します。
