ActiveWeb共用ホスティングサービスのホストにUmbracoをインストールしました。インストールはできましたが、問題点があって苦労したところもあるので以下にインストールの手順の概要をまとめておきます。なお、Umbraco のweb.configをアップロードした時点で、同一サイトの他のアプリケーションがエラーになって見えなくなってしまうので注意してください。回避方法は、Umbraco サイトで他のアプリケーションを実行に記載しました。
1.MSSQLかMySQLどちらかのデーターベースを用意します。
2.umbracoをダウンロードして、解凍する。ActiveWebは、標準ではIIS7の統合モードで動作しているため、CodePlex のダウンロードサイトから、Web.config file to use with .NET 3.5+ をダウンロードしてWeb.config ファイルを置き換えます。
3.通常のようにインストールをしていると、ActiveWebではWebページからのドキュメントルートへの編集を許可していないため、以下のようにインストール中にエラーが発生し、インストールを続行できなくなります。インストールを続行できるように修正したinstall/steps/detect.ascxのバージョンをここからダウンロードして置き換えます。
参考:Installing v4.0.0 on a Plesk shared host

4.Web.config ファイルについても修正します。通常は、インストール画面でデータベースの設定ができますが、3に書いた理由でWebページからWeb.configファイルの修正ができません。そのため事前に<appSettings>セクションにあるumbracoDbDSNの設定を手作業で行っておく必要があります。umbracoDbDSNの設定は、以下のようになり、赤字の部分をActiveWebのコントロールパネルで設定したデータベース名、データベースユーザーの名前、パスワードに変更します。
SQL Server を利用する場合
<add key=”umbracoDbDSN” value=”datalayer=SqlServer; server=dwprdb01.dataweb.ne.jp;database=DATABASE;user id=DBUSER;password=PASSWORD” />
MySQL を利用する場合
<add key=”umbracoDbDSN” value=”datalayer=MySQL; server=dwpmysqldb01.dataweb.ne.jp;database=DATABASE;user id=DBUSER;password=PASSWORD” />
また、<system.webServer>セクションに、ActiveWebのドキュメントルート(httpdocs)にある既存のweb.config内の<handlers>…</handlers>をコピーして追加してやります。
(以下、2009/8/23追加)ただし、以下の行については、Umbraco側でも”*.asmx”が定義されていて衝突するので、削除するかコメントアウトします。
<add name=”Plesk_Handler_xxxxxxxxxx” path=”*.asmx” verb=”GET,HEAD,POST,DEBUG” type=”System.Web.Services.Protocols.WebServiceHandlerFactory, System.Web.Services, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a” scriptProcessor=”C:\Windows\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll” resourceType=”Unspecified” />
5.ドキュメントルート(httpdocs)の直下に、以上で修正したApp_Browsersほか14のフォルダーとdefault.aspx、site.py、web.configファイルをアップロードします。Umbracoは、バーチャルディレクトリでは、動作しないことに注意してください。
6.コントロールパネルのファイルマネージャを使って、app_code, bin, config, css, data, masterpages, media, python, scripts, umbraco, usercontrols, xsltのフォルダーに対して、Plesk IIS User と Plesk IIS WP User にアクセスパーミッションで編集を許可に設定します。
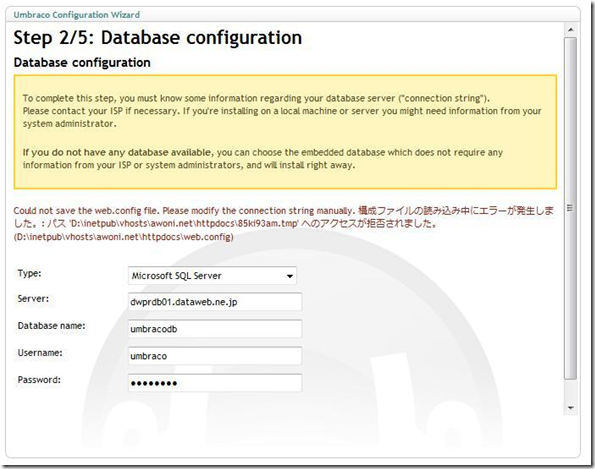
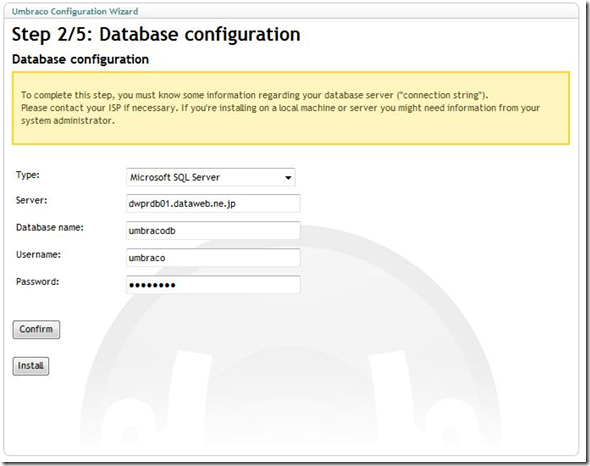
7.Webサイトにブラウザーでアクセスするとインストールが始まります。画面にしたがってインストールをすすめます。通常のインストールとの違いは、detect.ascxを入れ替えたことにより、データベースの設定画面で「install」ボタンが追加されているので「install」ボタンをクリックするとエラーが発生せずインストールを継続できます。

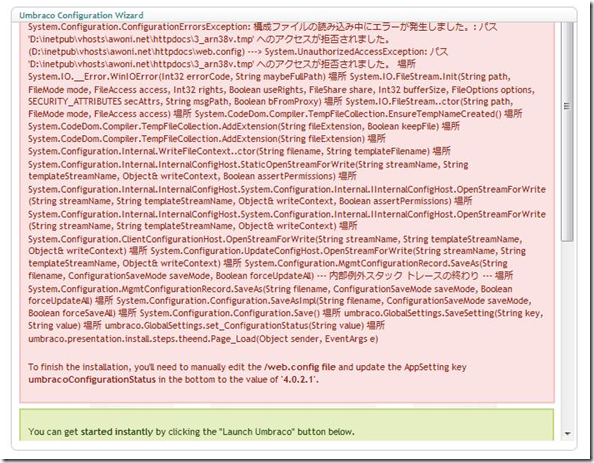
8.インストールの完了の前に以下のようなエラーが発生します。インストールはできていて、web.config ファイルへの書き込みに失敗しているだけなので、web.configファイルを手作業で修正します。修正は、web.configファイルの<appSettings>セクションのumbracoConfigurationStatusの値をインストールしたUmbracoのバージョンにします。
<add key=”umbracoConfigurationStatus” value=”4.0.2.1″ />
9.管理画面で、Stylesheets、Templates、Scripts、XSLT を保存するときに、javascriptエラー「umbraco is not defined」が発生して保存ができません。Umburaco のフォローラムによるとIISの設定でwildcard script mapping を使用していることが原因のようですが、ホスト側の設定の問題なのでActveWebで設定してもらうしかありません。原因がはっきりすれば要望を出そうと思っています。現在のところは、ローカルにインストールしたUmbracoで作成・修正して、作成・修正したファイルをアップロードして対応しています。
参考:Cannot save templates or stylesheets: “umbraco is not defined” JavaScript error(2009/8/23削除、4の追加でWeb.configを修正することにより問題が解消したため)