N2 CMS のページを N2 CMS で作成してみました。N2 CMS は、スウェーデンの Cristian Libardo 氏が開発した軽量の CMS で、レスポンスがよく、WebForm だけでなく ASP.NET MVC にも対応しています。軽くて画面から直ぐに編集できるなど優れた部分がたくさんある CMS なので、ASP.NET で CMS を利用したい場合には、Umbraco や mojoPortal と同じように検討の対象にしてください。
ActiveWeb でのインストールの手順は、以下のとおりです(現在は、ExpressWeb に移転)。
1.N2 CMS のダウンロード
Codeplexのダウンロードのページから、WebForms Templates Starter Kit (with C#/VB.NET integration project)をダウンロードして、展開します。
2.Web ディレクトリの作成及びアップロード
ActiveWebのコントロールパネルで、Web ディレクトリを作成(作成の方法はこちら、ここでは、n2 とします)します。設定は、デフォルトのままで問題ありません。作成したディレクトリに展開したファイルをアップロードします。
3.パーミッションの設定
コントロールパネルのファイルマネージャを使用して、App_Data と upload のディレクトリに対して、Plesk IIS User と Plesk IIS WP User のユーザーに編集を許可にして、SQLite のデータベースへの書き込みできるようにするとともに、N2 CMS の管理画面から画像等のファイルをアップロードできるようにします。
4.ディレクトリにアクセス
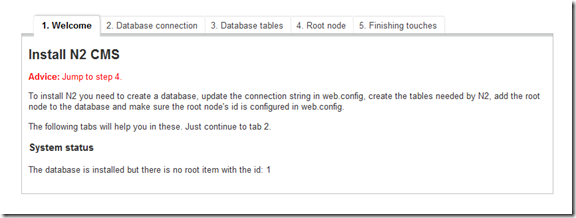
ブラウザーでインストールしたディレクトリ/n2/にアクセスすると、以下の画面になります。installation wizard をクリックします。

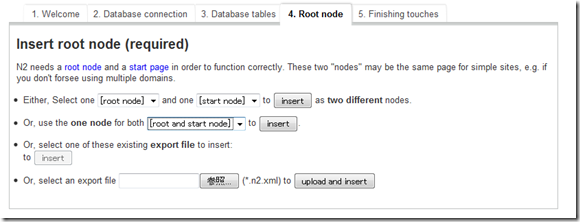
以下の図のように、インストール・ウィザードが起動されます。アドバイスのとおり step 4 のRoot node のタブをクリックします。
Root Node と Start page の設定をします。
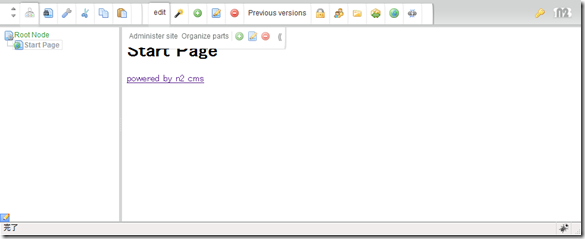
step 5 でEdit をクリックすると、以下のような管理画面が起動されます。管理画面は、/n2/edit にアクセスすることで直接起動できます。
5.Web.config の設定
以上のとおり、n2 cms は、Web.config を設定しなくても動作します。管理画面へは、ユーザー名:admin パスワード:changeme でログインできます。デフォルトのユーザー名とパスワードは、Web.config に記述されているので、変更をしておきます。また、データベースとして SQL Server や MySQL を使用したい場合は、Web.config の接続文字列を修正することで設定できます。
6.MVC版のインストール
以上の説明では、WebForm 版のインストールの手順になっています。実際には、N2 CMS のページは、MVC 版を使って作成しました。MVC 版のインストールは、N2 CMS のバージョン 1.5 では、プレビュー版で、現在開発中のソースを使用した方がいいということなので、開発中のものを使用しています。詳しくは、N2 CMS のページにメモをしたいと思っています。