CKEditor については、個人的には FCKEditor の時代に mojoPortal で使っていたこともあり結構気に入っていました。CKEditor になってからは日本語の入力でトラブルが発生するので使うのを止めていましたが、現時点では改善され使用上の問題はなくなっているので、CKEditor の組み込みに挑戦してみました。設定は簡単で動作も良好だったので、インストールの手順を紹介しておきます。TinyMCE と比較して、以下の点が優れていると思うので、今後は CKEditor をできるだけ使おうと思っています。
- TinyMCE では行の先頭にある全角の空白が削除されてしまう。
- テーブルの列幅をマウスで変更できる(Ver 3.4からで設定が必要)。
なお、CKEditor は、以前の FCKEditor とは異なり TinyMCE と同様に Javascript だけで作成されているため、ASP.NETのページでも、PHPのページでもインストールの方法は基本的に同じです。
1.CKEditor の取得等
(1) CKEditor のダウンロードのページから、CKEditor の zip 版 をダウンロードします。
(2) ダウンロードした zip ファイルを解凍します。
(3) Visual Studio または Visual Web Developer Express を起動します。
(4) 新規でWeb アプリケーションかWeb サイトを作成します。既存のがあればそれを利用することもできます。
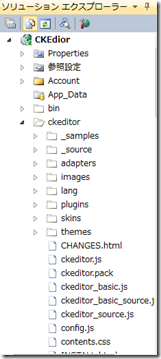
(5) (2) で解凍したファイルの ckeditor フォルダー以下を作成した Web アプリケーションのルートフ ォルダーにコピーします。フォルダー名やフォルダーの位置は変更しても支障はありませんが、その場合は、以下を適宜読み替えてください。ソリューション エクスプローラで、「すべてのファイルを表示」ボタンをクリックすると左の図のように表示されると思います。なお、左の図では、php 等ASP.NET では、不要なファイルは削除しています。もし、必要であれば、ckeditor フォルダーを選択し、右クリックして、「プロジェクトに含める」をクリックして、公開に必要なファイルをプロジェクトに含めるため出力ディレクトリにコピーをする設定にします。
ォルダーにコピーします。フォルダー名やフォルダーの位置は変更しても支障はありませんが、その場合は、以下を適宜読み替えてください。ソリューション エクスプローラで、「すべてのファイルを表示」ボタンをクリックすると左の図のように表示されると思います。なお、左の図では、php 等ASP.NET では、不要なファイルは削除しています。もし、必要であれば、ckeditor フォルダーを選択し、右クリックして、「プロジェクトに含める」をクリックして、公開に必要なファイルをプロジェクトに含めるため出力ディレクトリにコピーをする設定にします。
2.インストール
最初は、基本の設定をして、CKEditor を動作させてみます。head 要素に、以下の赤字の部分を追加します。上の一行は、TinyMCE の Javascript ファイルである tiny_mce.js を使用するという宣言をします。
<head runat=”server”>
<title>CKEditor の導入</title>
<script type="text/javascript" src="./ckeditor/ckeditor.js"></script>
</head>
head 要素の設定が終わったら、TinyMCE を実際に動作させるテキストボックスを作成してやります。ツールボックスで TextBox を選択して適当な場所にドラッグ・ドロップし、プロパティで TextMode を MultiLine に変更します。ソースモードでは、以下のような一行が追加されます。
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine">
</asp:TextBox>
その行より下に以下の CKEditor の初期化スクリプトを追加します。
<script type="text/javascript">
CKEDITOR.replace("TextBox1");
</script>
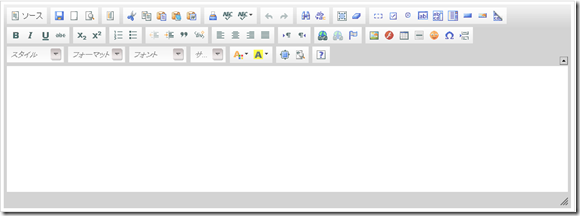
以上で、Web アプリケーションを開始すると、以下の図のように、テキストボックスに CKEditor のパネルが表示されれば CKEditor 設定は成功です。CKEditor では設定なしで、すべてのツールバーが表示されます。
3.HttpRequestValidationException への対応
画面に送信ボタンを追加すれば、TinyMCE で編集した結果は、TextBox1.Text で簡単に取得できるのですが、実際に実行してみると以下の図のように、「説明: 要求の検証により、危険性のあるクライアント入力値が検出されました。要求の処理は中止されました。この値は、クロス サイト スクリプト攻撃などのアプリケーションのセキュリティ問題を引き起こす可能性があります。ページ ディレクティブか、 構成セクションの validateRequest=false を設定することによって要求の検証を無効にできます。しかしこの場合、アプリケーションですべての入力を明示的に確認することをお勧めします。 」というエラーが発生します。 
この解決策は、以下の二通りの方法があるので、好みの方法を選択してください。
(1) 要求の検証を無効にする
エラーの説明にあるように、ディレクティブに ValidateRequest=”false” を追加します。具体的には、aspx ファイルの先頭にある
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” %>
を以下のように変更します。
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” ValidateRequest=”false” %>
ASP.NET 4.0 では、さらに Web.config ファイルの system.web セクションに以下の一行を追加します。
<system.web>
…
<httpRuntime requestValidationMode=”2.0″ />
</system.web>
(2) HTML エンコードしたものを送信する
出力を HTML エンコードして出力するためには、CKEditor の初期化スクリプトで以下のように、htmlEncodeOutput を true に変更します。なお、config.js ファイルを使った方法でも変更できます。
<script type="text/javascript">
CKEDITOR.replace("MainContent_TextBox1",
{
htmlEncodeOutput: true
});
</script>
サーバー側で以下のように、HtmlDecode すると元のHTMLソースに戻すことができるので、そのデータを使って保存等の処理をします。なお、テキストボックスにデータを代入する場合にはエンコードせずに代入ます。
protected void Button1_Click(object sender, EventArgs e)
{
string s = HttpUtility.HtmlDecode(TextBox1.Text);
………
}
5.設定の変更
ここでは、簡単に CKEditor の設定の変更をメモしておきます。詳しくは、英文ですが本家の CKEditor 3.x – Developer’s Guide を参考にしてください。設定の変更については、については、CKEditor の初期化スクリプトで設定する方法と config.js ファイルで設定する方法の二通りがあり、両者を併用することも可能です。
(1) 初期化スクリプトで設定
初期化スクリプトで設定する例です。以下は、HTMLエンコードして出力する、テーブルの列幅をマウスで変更できるようにする、ツールバーでフォームを表示しないようにする設定をおこなっています。
<script type="text/javascript">
CKEDITOR.replace("MainContent_TextBox1",
{
htmlEncodeOutput: true, //HTMLエンコードして出力する
extraPlugins: ‘tableresize’, //テーブルの列幅をマウスで変更できるようにする
toolbar: //ツールバー
[
['Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['BidiLtr', 'BidiRtl'],
‘/’,
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
‘/’,
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
]
});
</script>
(2) config.js で設定
(1) と同じ内容をconfig.js で設定する例です。config.js については、既定の設定ファイルなので、config.js に設定内容を書き込むだけで設定することができます。config.js とは別の名前を使うこともできますが、その場合は初期化スクリプトに、customConfig : ‘スクリプトのurl’ の項目を追加する必要があります。
config.htmlEncodeOutput = true; //HTMLエンコードして出力する
config.extraPlugins = ‘tableresize’; //テーブルの列幅をマウスで変更できるようにする
config.toolbar = ‘MyToolbar’; //ツールバー
config.toolbar_MyToolbar =
[
['Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['BidiLtr', 'BidiRtl'],
‘/’,
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
‘/’,
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
6. 編集領域の CSS の設定
編集領域については ckeditor フォルダにある contents.css がデフォルトの CSS ファイルになっているので、contents.css に記述すれば CSS を設定ができます。また、config.contentsCss で Url を設定することにより、任意の css ファイルを設定することができます。