以前にもBootstrapを使おうと思って調べてことがあったのですが、Moongiftの記事には、欠点として、Bootstrap臭があるとして以下のようなことが書いてありました。
Bootstrapのデザインは我が強く、Bootstrapを使っているなとすぐに感じられてしまいます。これを嫌うデザイナーはとても多いです。個人的にもそれは致し方ないと思っていたのですが、最近【難しく考えすぎ!?】bootstrap臭のしないお洒落なレスポンシブWEBデザインの作り方 | WEBデザイナーの憂鬱という記事を読み、グリッドだけ採用するというのはやはりありなのだと気付かされました。
他のブログを見ても同じようなことを書いていたし、自分の場合はグリッドを使う機会はあまりないので、それじゃ使うのやめとこうかということになっていました。
しかし、最近、jQuery UI を使ったり素材をいろいろなところから取ってきていると、バランスの取れないデザインになってきていたので、もう一度 Bootstrap はどうなのかを調べ直してみました。そうしたら、bootstrap.css を単に使うのではなく、Sass 版の Bootstrap である、bootstrap-sass を使うことでカスタマイズがすごくやりやすくなるのがわかりました。それで、bootstrap-sass の使い方を少しメモしておきます。
Bootstrap 自体が、Less で開発されているのだから、それを機械でコンパイルして作った bootstrap.css を修正しようと思ったら無理があるのは当然ですよね。それから、Bootstrap は Less で開発されているのですが、Sass の方が下の方でも少し触れるのですが、機能が少し多くて少し便利なので、初めて使うのだったら Sass を使った方がいいと思います。
Visual Studio は、2013 update 2 以降でSass に標準対応しており、インストールの手順は、stackoverflowの「How To Use SASS in Visual Studio 2013」を参考にしました。
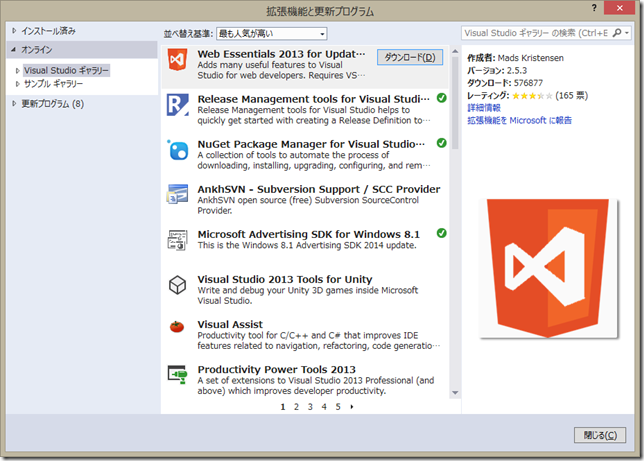
1. メニューの「ツール」→「機能拡張と更新プログラム」を使って、VS2013 に Web Essentials 2013 をインストールします。Web Essentials 2013 には、Sass のコンパイラも含まれているので、これだけの作業で Sass が使えるようになります。
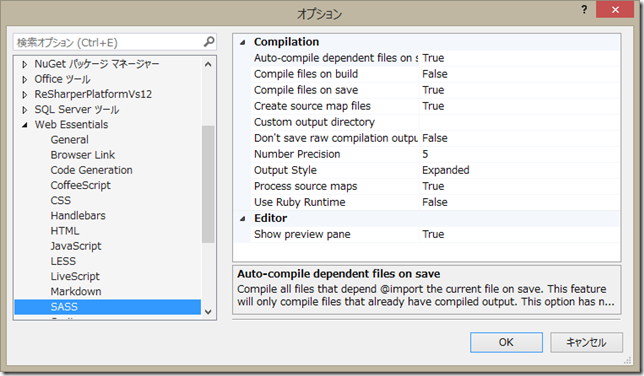
2. SASS の設定は、メニューの「ツール」→「オプション」でできますが、インストール時の設定が下の図のようになっているので、特に設定をしなくても、.scss ファイルを保存した時に自動的にコンパイルされます。
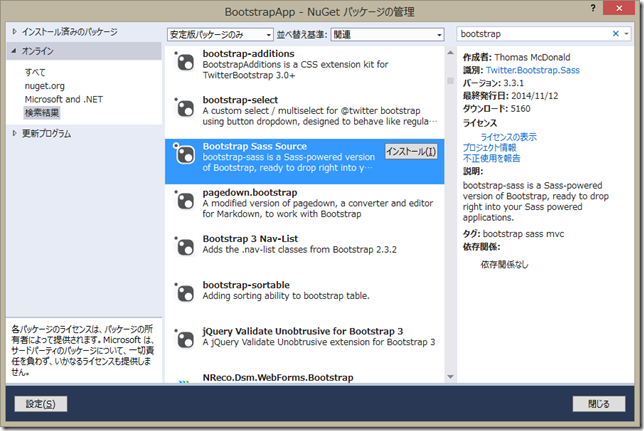
3. プロジェクトに Bootostrap-sass をインストールするには、NuGet を使うと便利です。
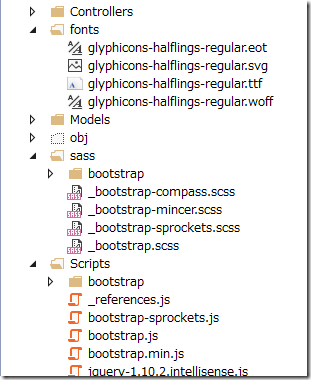
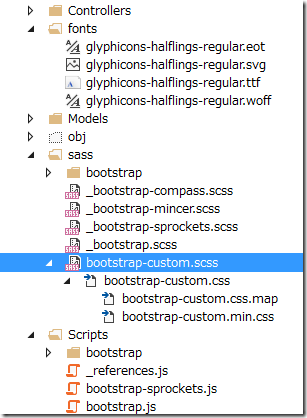
4. Bootostrap-sass をインストールすると下の図のようにファイル構成になります。
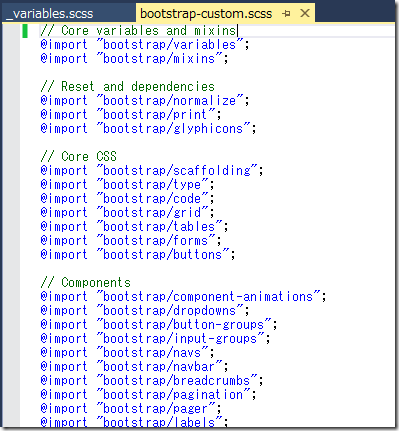
4. そこで、_bootstrap.scss をコピーして、例えば、bootstrap-custom.scss という名前を付けて保存します。_bootstrap.scss の内容は、下の図のようなものです。例えば、不要なコンポーネントがあれば、ダブルスラッシュでコメントアウトして保存すれば除外できます。
5. bootstrap-custom.scss を保存すると、自動的にコンパイルされて下の図のように bootstrap-custom.css が作成されます。
Visual Studio で、2013 update 2 が公開されたのが今年(2014年)の5月なので結構最近のことですが、それ以降は本当に簡単に Sass が使えるようになっています。
次に、Web デザイナーがよく使っている Dreamweaver の場合はどうかというと、Adobe の連載記事「SassをDreamweaver&Edge Codeではじめよう」に説明があります。この記事の第1回は、Sass のいい説明になっていると思います。ただ、Dreamweaver 自体は Sass に対応していないので、Compass を直接使った方がはるかに便利だし、Windows PC の場合だと Visual Studio を使った方がずっと効率的だとは思うのですが、慣れたツールを使いたいという人は多いのでこういう使い方になるのかなと思いました。
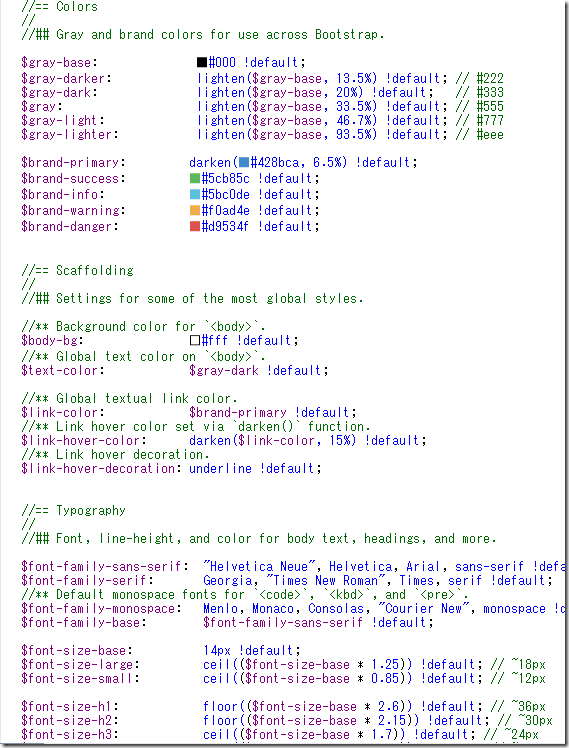
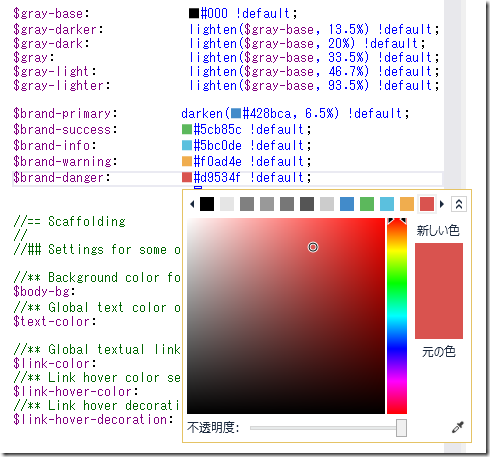
Bootstrap のカスタマイズについては、オンラインツールとして本家のCustomize and downloadやライブでカスタマイズができる Bootstrap Live Customizer がありますが、それと同じカスタマイズを、Sass では、bootstrapフォルダーにある_variables.css を編集することで行うことができます。当然のことですが、下の図を見るとオンラインツールと同じ順番に変数が並んでいるのが分かると思います。だから、Sass を使って変数を修正するのに難しいことは全然ありません。
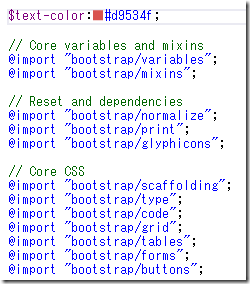
Sass のいいところは、上の図をみたら変数に !default が付いているところです。その場合、直接 _variables.css を編集する必要がなくて、先ほど作成した bootstrap-custom.scss で、bootstrap/variables を読み込む前に、変数を定義しておいてやると、その場合には default が定義されていると定義された変数の方が優先されます。だから、bootstrap-custom.scss を編集するだけでカスタマイズをすることが可能です。例えば文字の色を brand-danger と同じ色のしたいのであれば下の図のように @import “bootstrap/variables” の前に $text-color を定義してやればOKです。
こういうやり方だとカスタマイズした所がよく分かります。また、Bootstrap は、よくバージョンアップをしますが、Bootrap-sass のファイルを全く触らずにカスタマイズしているので、スムーズにバージョンアップをすることができます。
変数のカスタマイズ以上のことをしようとすれば、Sass のことを勉強する必要が出てきますが、基本は CSS ファイルと同じなので慣れるのは早いと思うし、Sass のページには、英語ですがきちんとしたドキュメントもあります。自分も、もう少しカスタマイズをしたいところがあるので Sass のことをもう少し勉強しようと思っています。
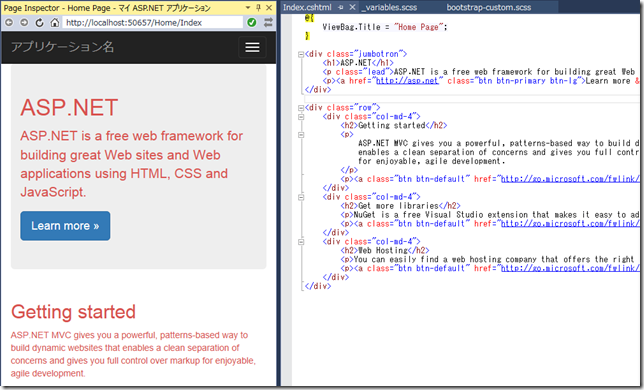
最後に、Visual Studio のことについてですが、Web デザインの関係では、自分が使い始めた数年前は本当にひどかったですが、現在では非常に優秀になっています。下の図のように、コードの変更をすぐに Page Inspector を使って見ることができるし、エディターは入力の補完機能が強力だし、カラーピッカーも備えています。自分のようにデザインなんかしたことがない人間でも、こういうWebデザインをする(させられる)時代になってきたので、Microsoft としては今後も力を入れていくと思います。その機能を Visual Studio Community 2013 か Express 2013 for Web であれば無償で利用できるので、WebデザインはAdobeのツールがいいとかいっていないで、どんどん使ってみたらいいと思います。