Umbraco に Bing API を使った UserControl をインストール その3
2009年6月15日その1で作成したコントロールは、英語から日本語にしか翻訳ができまませんでしたが、ここでは、プロパティを利用して、翻訳元と翻訳先の言語をコンテンツの作成画面で自由に変更できるようにします。作成したWebページは、日本語→英語の翻訳のページです。
1.まず、BingApi.ascx.cs のコードを以下のように変更(赤字部分が変更したところ)します。なお、下のプロパティの表記はVS2008用の「プロパティの自動実装」機能による記述です。VS2005の場合は修正が必要です。
コードの修正が終わったら、その1の手順で発行までおこないます。
BingApi.ascx.cs
| using System; using UmbracoModules.net.live.search.api;namespace UmbracoModules { public partial class BingApi : System.Web.UI.UserControl { const string AppId = “XXXXX”;public string SourceLanguage { get; set; } public string TargetLanguage { get; set; } protected void Page_Load(object sender, EventArgs e) } protected void Button1_Click(object sender, EventArgs e) // リクエストの送信及び表示 private SearchRequest BuildRequest() // requestフィールドの設定 // 翻訳元及び先の言語の設定 //Translation は、バージョン2.2からサポートされている。 return request; private void DisplayResponse(SearchResponse response) // 翻訳結果をTextBoxに表示 } |
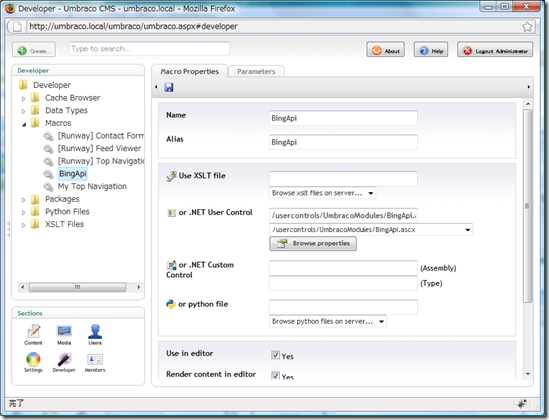
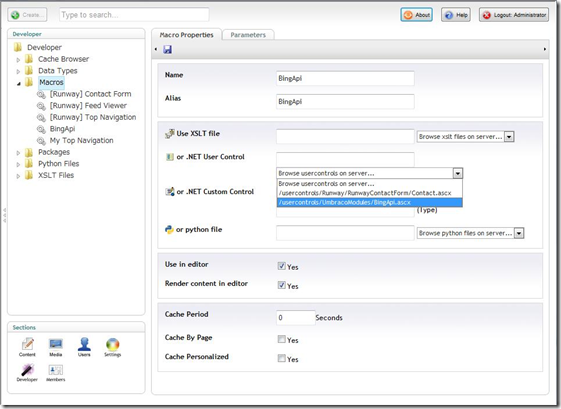
2.マクロの作成をし左上のFDのマークをクリックしてデータを保存するところまでは同じです。マクロを保存すると、or .NET Control の選択したコントロールの下に、「Browse properties」というボタンが新たに表示されています。そのボタンをクリックします。
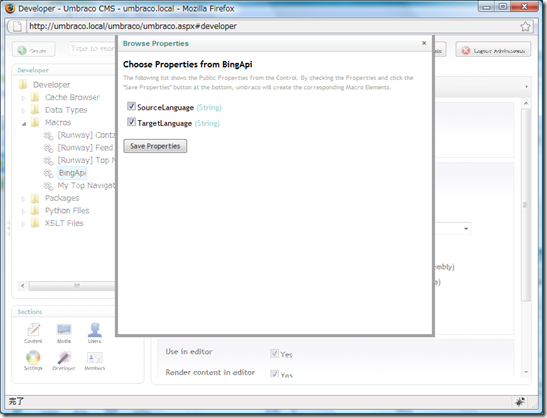
3.ユーザーコントロールの1で設定した公開プロパティが自動的に読み込まれています。「Save Propertis」ボタンをクリックします。
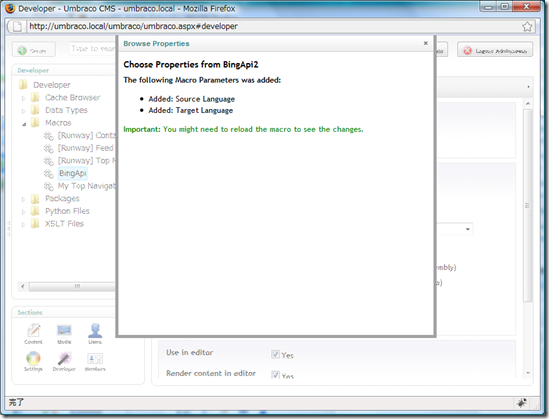
4.以下のようなダイアログが表示されたマクロのパラメータが追加されたことが表示されます。
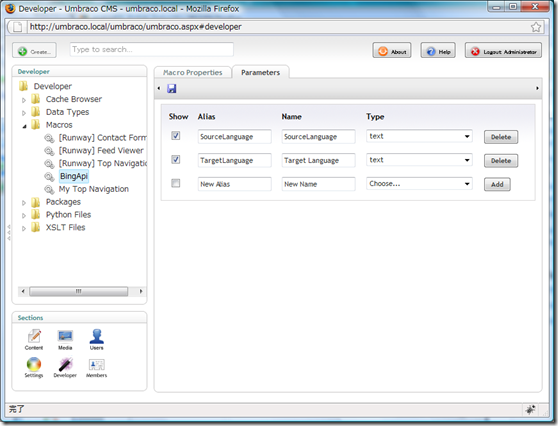
5.ダイアログを閉じて、「Parameters」タブをクリックすると以下のようにパラメータが保存できているのが確認できます。「Name」の項目は自由に設定することができ、日本語名で例えば翻訳元言語と翻訳先言語というようにすることもできます。設定が終了するとFDマークをクリックして設定を保存します。
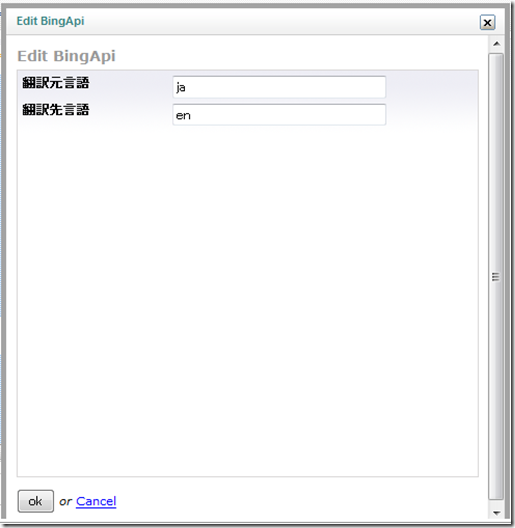
6.コンテンツセクションに戻って、コンテンツでMacro(黄色の波線で囲われている部分)を選択してから、umbracoMacroボタン![]() をクリックすると以下のようにパラメータを入力する画面が表示されます。日本語から英語に翻訳したいのであれば以下の図のように入力します。
をクリックすると以下のようにパラメータを入力する画面が表示されます。日本語から英語に翻訳したいのであれば以下の図のように入力します。
7.以上で、コンテンツのパラメータの入力画面で自分の翻訳したい言語を選択できるようになりました。Umbraco は、こういうことがユーザーインターフェースを使って容易にできるということが大きな特徴です。