nopCommerce を使ってみる
2012年9月7日nopCommerce は、ロシアで開発されたオープンソースのeコマースのプログラムで、nopCommerce だけを使ったオンラインショップを立ち上げることができます。ASP.NET で作成されたソフトウェアとしては、Umbraco と並んで将来を期待されているソフトウェアで、Web ギャラリーでは、ダウンロード数は Umbraco が 465160 で4位、nopCommerce が 268177 で5位となっており、どちらも日本ではあまり知られていませんが、世界的にはよく利用されているソフトです。
日本語パッケージについては、バージョン2.0以降、公開されているので、日本語でも簡単に利用できるようになっています。このことについては、日本語パーケージを作成者である(株)デジパブ・ジャパンの大津様から教えていただきました。(株)デジパブ・ジャパンでは、nopCommerce で DDShop というショッピングサイトを運営しています。nopCommerce がどういうソフトウェアであるかを知りたい場合には、DDShop を訪問してみてください。日本語訳は、商用での利用を前提に作成されただけあってよくできていると思います。
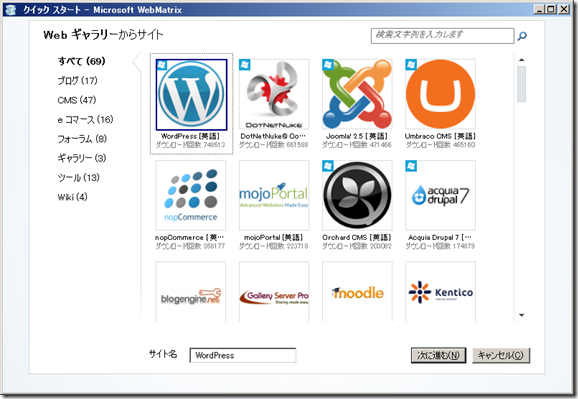
nopCommerce のインストールは簡単です。上の図のように、WebMatrix の Web ギャラリーや Web Platform Installer (Web PI) を利用すれば、ワンクリックでインストールすることができます。また、nopCommerce の設定画面は、データベースとしてSQL CE を利用する場合は、下図のように管理者の設定をするだけです。
日本語化については、少し手間取ったので、若干の説明をしておきます。
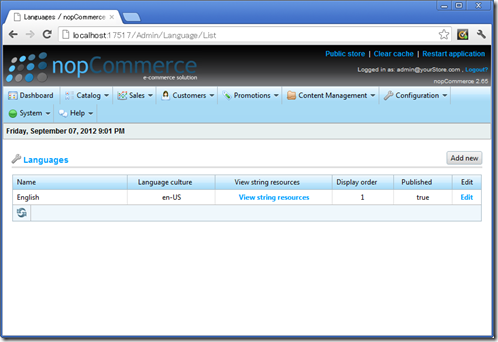
日本語化は、nopCommerce のインストール後に行います。まず、日本語パッケージを、nopCommerce の Extensions のダウロードのページ または DDShop の フォーラムの言語のページからダウンロードします。次に、上で設定した管理者でログインして、右上の「Administration」をクリックして管理画面を表示させて、メニューで「Configration」 –> 「Languages」を選択すると、下の図のように言語の設定画面が表示されます。そこで「Add new」ボタンをクリックします。
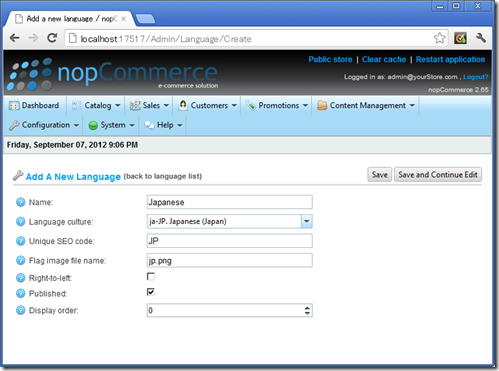
すると下の図のように言語の追加画面が表示されるので、日本語を追加します。入力が終わったら「Save and Continue Edit」ボタンをクリックします。
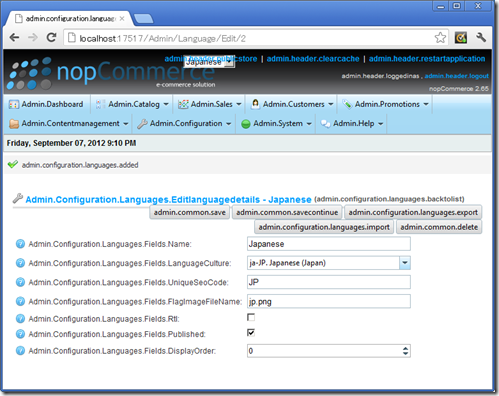
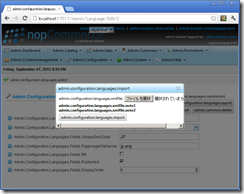
下の図のような画面が表示されるので、「configuration.languages.import」ボタンをクリックします。
すると、下の図のようなダイアログが表示されるので、「ファイルを選択」ボタンをクリックして、ダウンロードして解凍おいた日本語パックを選択します。「configuration.languages.import」ボタンをクリックすると日本語リソースがインストールされます。
nopCommerce を使ってみて気に入ったら、ユーザーガイドを購入しましょう。有料の電子本ですが日本語版があるのは素晴らしいことです。
英語版 nopCommerce User Guide $19.95
日本語版 豊国永健著 入門 日本語nopCommerce Ver.2.6 $38
nopCommerce は、PayPal にも対応しているようなので、安価なものでも手軽に販売できるため、ダウンロード販売等いろいろな使い道があると思います。
DDShop には、NopCommerce日本ユーザグループ のフォーラムもあるので、nopCommerce の使い方がわからない場合等には利用してみてください。
ExpressWeb の方にも、インストールしてみました。http://pp22.net/shop/