WordPress ばかり使っていないで Wix, Weebly, Tumblr も使ってみよう
2015年10月27日日本のWebサイト制作では、WordPressが一人勝ちになっています。WordPressは優秀なソフトですが、猫も杓子もWordPressというのは行き過ぎではないかと思います。
ささっとWebサイトを作りたい場合には、Webサービスの方を使ってみた方がいいと思います。代表的なウェブサイトビルダーといえば、以下のようなものがあります。
Wix
デザイン性の高いテンプレートが揃っています。 Google検索で site:wix.com とするとかなりの数の Wix で作成したサイトが見つかります。例としては、久米島ホタルの会のWebサイトがあります。素人でも少し美的センスがあれば、結構見た目のいいWebサイトを作ることができます。PowerPoint を使える人であれば、間違いなくそれなりのサイトは作れると思います。
Weebly
Wix と比べると地味な感じのテンプレートが多くなっています。Wixと違ってHTMLとCSSでフルカスタマイズすることが可能なので、テンプレートに Bootstrapを使うことも可能です。地味な会社サイトを作りたい場合にはWixより適していると思います。Weeblyで作成したWebサイトの例としては、あま り有名なものはありませんが、site:weebly.com で Google検索をすると結構な数のWebサイトが表示されます。例えば、柏まちづくり文化賞というサイトがあります。これぐらいのWebサイトであれば素人でも少し HTML, CSS を勉強すれば作れるのではないかと思います。
Tumblr
映像や画像を多用するサイトとの相性がいいサービスで、今回の漫画「Tumblrでポートフォリオを作ろう(基本編)(1)」で紹介しています。漫画の中で紹介しているGAPのページはTumblrの特徴を上手に使っています。GAPのことをいえば、Pintrestの方にもGAPのページがありこちらの方でもPintrestの機能をうまく使っています。Webデザイナーであれば、WordPressを勉強するのではなくGAPのようなサイトを作るのも一つの方向だと思います。
WordPressは本当に安いの
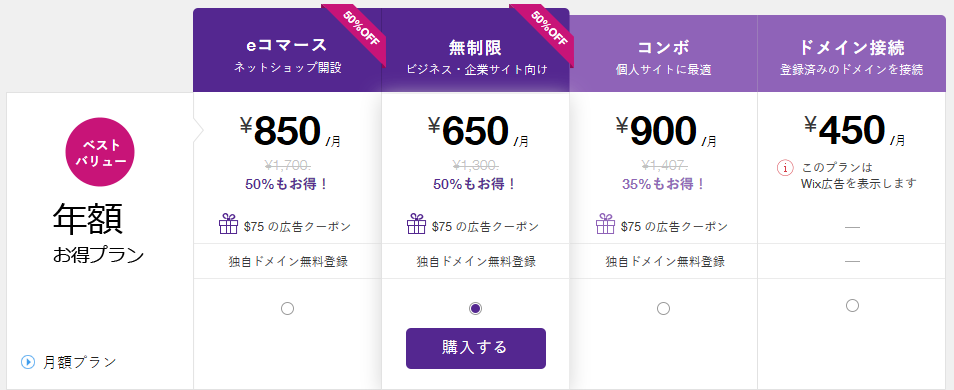
Wixの有料プランの料金は、下の図のようになっていて、「無制限」の値引き前の価格で年15600円です。

それでも、WordPressユーザーには高いという人がかなりいます。そしてWordPressは無料で安いと言います。でも、WordPress を使えるようになるまでにいくら時間がかかるかの計算をしていないからそういうことがいえるのです。
石垣島ITブートキャンプが1ヶ月間でWordPressの作り方を習得するようです。それでも素人が1人で WordPress で WEB製作をできるようになるのはなかなか難しいようです。その期間の人件費と授業料を考えれば50万円~100万円ぐらいのコストにはなると思います。
また、Web制作を委託にだしてWordPressで作成してもらった場合も同じぐらいの費用が必要になります。それに、WordPressの場合、自社で運用するのが難しくて、年10万以上の運営管理費を制作会社に払っているところは多いと思います。
学習コストを考えると、年1万や2万というのは安いものです。
Weeblyは、本当に日本語フォントがない?
Google で Weebly と検索すると日本語でトップに出てくるサイトでは、以下のように書いてあります。
簡単なレストランのサイトを作ろうとしました。
作ろうとしましたが、断念しました。決定的な理由は簡単に言うと以下です。
- 日本語フォントがない
- モバイル版がいまいち
そのほかは、なかなか素敵です。
これでは、Weebly があまりにも可哀想です。
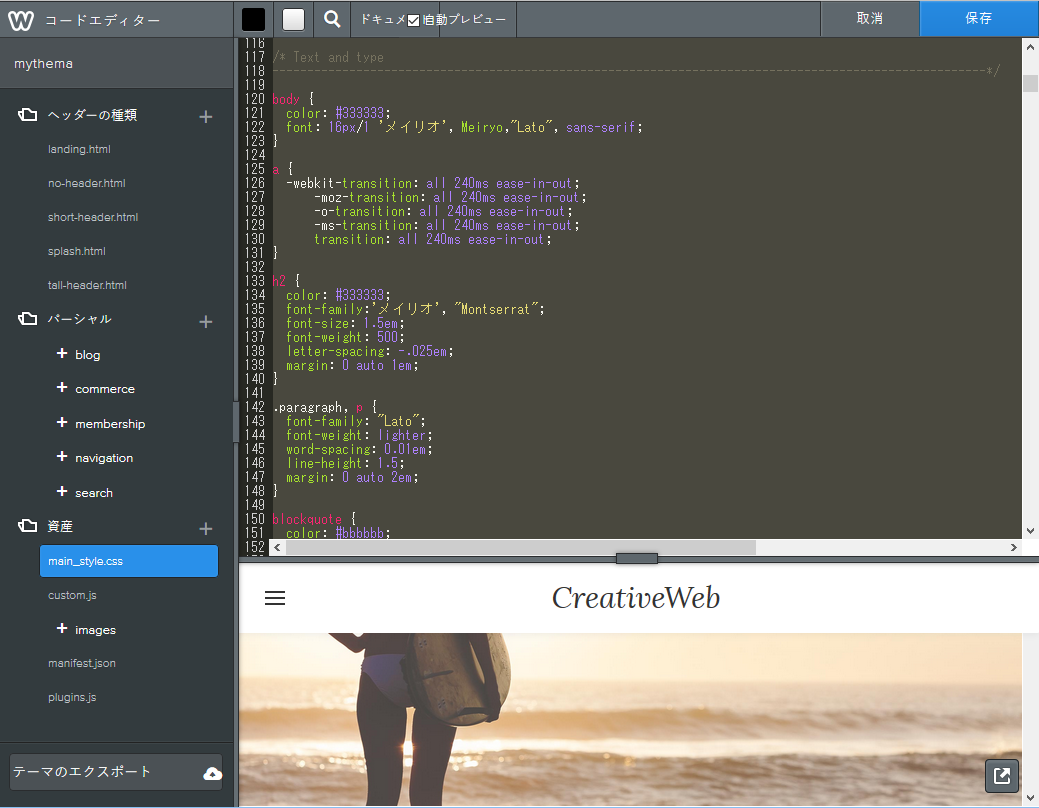
Weeblyでは、コントロールパネルの「フォントの変更」には確かに日本語フォントはありませんが、CSSを直接編集することにより、日本語フォントもちゃんと使えます。
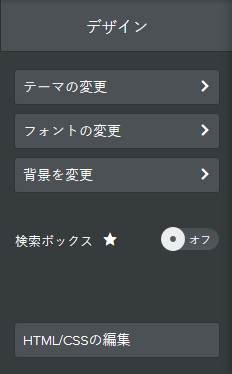
「デザイン」のパネルを表示すると、「フォントの変更」の下には「HTML/CSSの編集」というボタンが一番下にあって、HTML/CSSを編集できることはすぐわかります。

それをクリックすると、下の図のようにHTMLやCSSの編集画面が表示されます。自分の使ってみたテーマでは、main_style.css がメインのスタイルシートになっていて、そこで、font-familyに日本語フォントを追加していってやるだけです。

それから、モバイル版もいまいちということはありません。レスポンシブルのテーマを使えば、モバイル版はきちんと表示されます。試しにWeeblyでページを作ってみましたが、それほど問題なく表示されています。
ブログの筆者は、わざわざレスポンシブルでないテーマを使っていますが、その場合は、PC版とモバイル版のヘッダー画像が別のものになるというのが仕様のようです。その場合でも、同じヘッダー画像にしようと思えば、PC版もモバイル版もヘッダーなしを選択して、自分でヘッダーを作れば大丈夫です。
ブログの筆者が言うようにWeeblyは「なかなか素敵」です。