最近、地方自治体でもオープンデータの利活用に力を入れるところが増加してきたようです。じんぐる氏がブログに「オープンデータ先進県「福井」の残念なデータに思う」という記事を書いていたので、オープンデータの公開をどうしたらいいのかを少し調べてみました。
まず、オープンデータの先進国であるイギリスの主要都市のオープンデータの状況をしらべてみました。都市については、ロンドンとそれに続く「Second city of the United Kingdom」の8都市をまず選択しました。残り3都市は人口の多いところを選びました。
調べてみると、カーディフ以外の11都市は、オープンデータのホームページを持っていました。公開しているデータとして「500ポンド以上の支出」が目につきましたが、「Local Government Transparency Code 2014」で、地方自治体が公開すべきデータになっているのが影響しているのかもしれません。
| 都市名 | リンク |
専用サイト |
主な公開形式 |
|---|
| ロンドン(London) |
リンク |
CMS |
xls, csv, pdf, html |
| ベルファスト(Belfast) |
リンク |
|
xml, rss |
| バーミンガム(Birmingham) |
リンク |
|
csv, xlsx |
| カーディフ(Cardiff) |
- |
|
|
| エディンバラ(Edinburgh) |
リンク |
GitHub |
csv |
| グラスゴー(Glasgow) |
リンク |
CKAN |
csv, xlsx, geojson |
| リーズ(Leeds) |
リンク |
|
xls, csv |
| リバプール(Liverpool) |
リンク |
|
xlsx |
| マンチェスター(Manchester) |
リンク |
CMS |
csv |
| ブリストル(Bristol) |
リンク |
|
csv, pdf, html |
| シェフィールド(Sheffield) |
リンク |
|
準備中 |
| ブラッドフォード(Bradford) |
リンク |
|
準備中 |
xml を中心にして公開しているのは、ベルファストだけです。ベルファストはデータセットが6つ公開し、その内の4つがXmlです。xml はメタデータを作るのが大変なので、地方自治体では多くのデータセットを公開するのは難しいようです。また、csv で公開するのがいいのか、xls, xlsx で公開するのがいいのかというのは、イギリスでも微妙な問題のようで、都市によって分かれています。
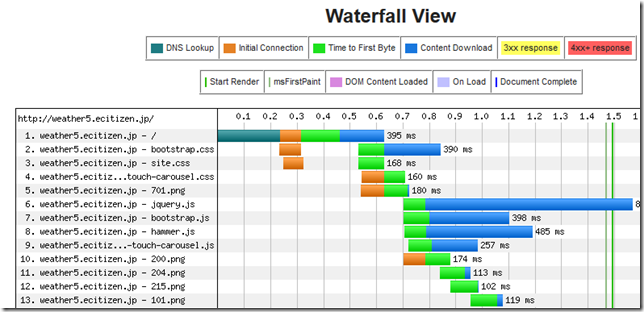
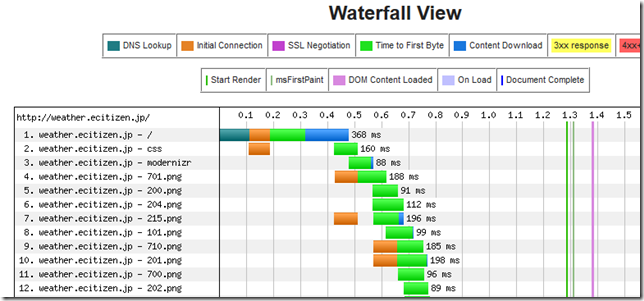
公開方法については、都市のWebページの中で公開しているところが多いですが、専用のサイトを作っている所もあるという状況です。また、data.gov.uk で地方自治体もオープンデータを公開できるようになっていて、ブリストルはそれを利用しています。こう見てくると、イギリスにおいてもオープンデータについては課題が多いように思います。
じんぐる氏が残念だといっている坂井市のケースでは、珍しくxlmでデータを公開していると思ったら、既に「坂井市WebMap」というものがあってそのデータを使っているためのようです。坂井市WebMapは、坂井市のさまざまな位置情報を電子地図にて提供するWEBシステムだそうで、そのデータは KMLです。例えば、津波避難場所情報については、以下のようになっています。
http://www.city.fukui-sakai.lg.jp/map/data/hazard/hinan_tsunami.kml
自分の疑問は、なぜKMLで公開しないの?どうしてわざわざXMLにするの?ということです。KMLの方だと KML のスキーマがあるのでデータの構造は理解しやすいです。また、KMLということであれば、<description>タグの中を構造的なタグにしない理由もわかります。それに、順次公開予定となっているデータもすぐに公開できます。
地方自治体がオープンデータを公開する場合は、最初はできるだけ既存のデータを使った方がいいと思います。市町村にはITエンジニアは殆どいないのでエンジニアフレンドリーなデータを最初から公開できるということは期待しない方がいいでしょう。また、改善を要求する時には、コストのことは考えた方がいいでしょう。xml をきれいな形で公開しようと思えば、「利用者側にこんな不毛な苦労が必要なのか」という下のようなコードを、市町村側で作成しメンテナンスしていく必要がある場合が多いと思います。それでは、市町村側もこんな苦労するんだったらデータなんか公開しない方がいいと思うのではないかと思います。坂井市のこのデータであれば、空間データなので今は既存の KMLで公開しておいて、将来的には協力して 坂井市WebMap と共通で GeoJSON に持って行くのがいいように思います。
var data = attribute.Value
.Split(',')
.Select(x => x.Split('='))
.Select(x => new
{
Key = x[0],
Value = x[1]
})
.ToArray();
オープンデータは、オープンソースと同じで協力して育てていくことが重要だと思います。それに、坂井市のレベルは、決して絶句するレベルではないと思います。