ActiveWeb に nopCommerce をインストール
2009年7月4日nopCommerce の日本語パッケージが公開されています。詳しくは、nopCommerce を使ってみる をご覧ください。
nopCommerce は、ロシアで開発されたオープンソースのショッピングカートのプログラムで、2008年10月に初版が公開された新進気鋭のソフトウェアです。nopCommerce だけでオンラインショップを立ち上げることはできますが、日本語化はできていません。ランゲージパックがあるので、日本語のランゲージパックを作ってくれる人がいるといいなと思っています。日本人の場合は日本語で使いたいという場合が多いと思いいます。こちらがインストールしたnopCommerceのデモのページです。(2010年7月25日一部修正)
1.動作条件
- ASP.NET 4.0 (ver 1.70) 、ASP.NET 3.5 (ver 1.60以前)
- MS SQL Server 2005以上
2.インストール
インストールの手順の概要は、次のとおりで、インスト―ルは簡単です。
2-1.データベースの用意
MS SQL Server 2005 または MS SQL Server 2008 のデータベースを用意します。作成するテーブル等には、接頭辞Nop_がつけられるので他のアプリケーションと共用は可能です。ActiveWeb の場合は、DotNetNukeインストールマニュアルの2.SQLデータベースの設置をご覧ください。
2-2.仮想ディレクトリの設置
nopCommerseをインストールする仮想ディレクトリを作成します。ActiveWeb の場合は、DotNetNukeインストールマニュアルの3.仮想ディレクトリの設置をご覧ください。仮想ディレクトリを、IISから変更できるように権限を設定します。ActiveWebの場合は、マニュアルに記載のようにパーミッション設定画面で、「Plesk IIS User」と「Plesk IIS WP User」にそれぞれ編集の権限を付与します。
2-3.nopCommerce のダウンロードする。
nopCommerce のダウンロードのページから、ダウンロードします。プログラムをしないのであれば、no sourceの方を選択します。ダウンロードのためにはユーザー登録を求められます。
2-4.ファイルの解凍及びアップロード
ダウンロードしたnopCommerceを解凍して、サーバーにアップロードします。rarで圧縮されているので、rarに対応した解凍ソフトを用意します。
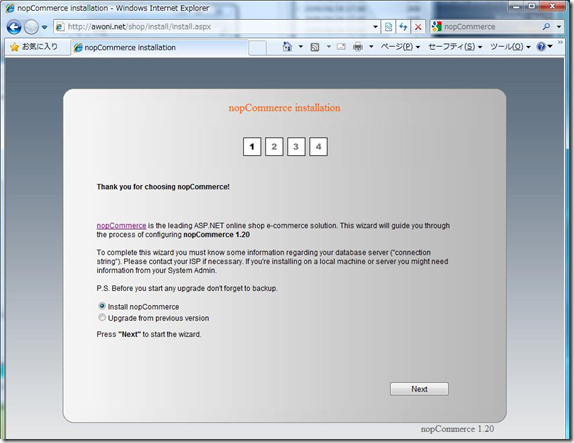
2-5.インストーラの起動
インストールしたディレクトリにアクセスします。インストーラが起動して、下のような画面が立ち上がります。

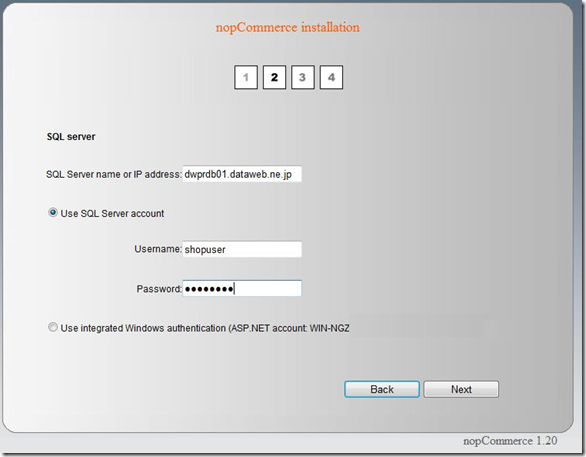
2-6.インストール作業
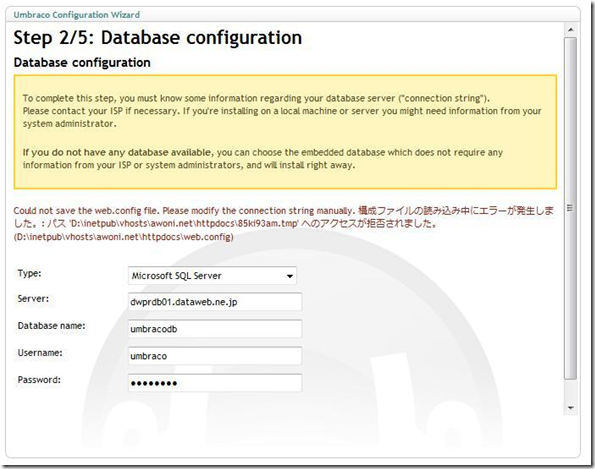
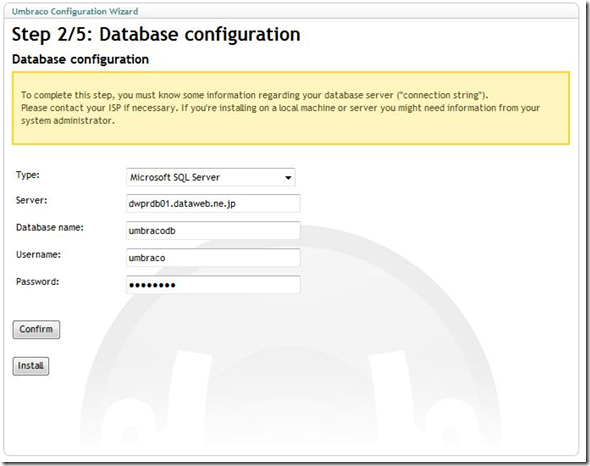
インストールの2の画面でSQL Server の設定をします。サーバー名を入力し、「Use SQL Server account」を選択して、2-1で設定したデータベースのユーザー名とパスワードを入力します。
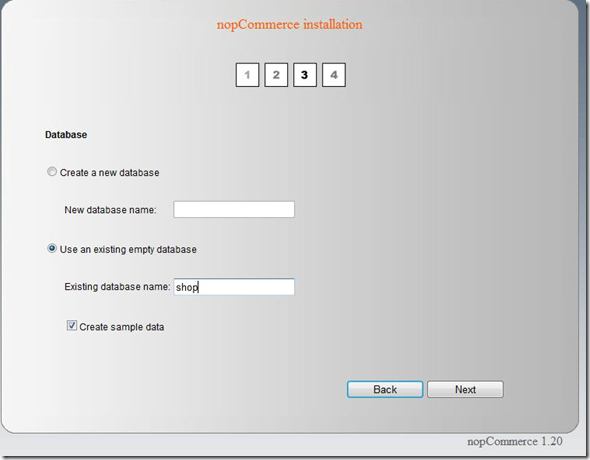
インストールの3の画面では、データベースの入力をします。データベースは作成済なので、「Use an existing empty database」を選択して、2-1で作成したデータベース名を入力します。empty となっていますが、使用中のデータベースを利用しても、問題はありませんでした。
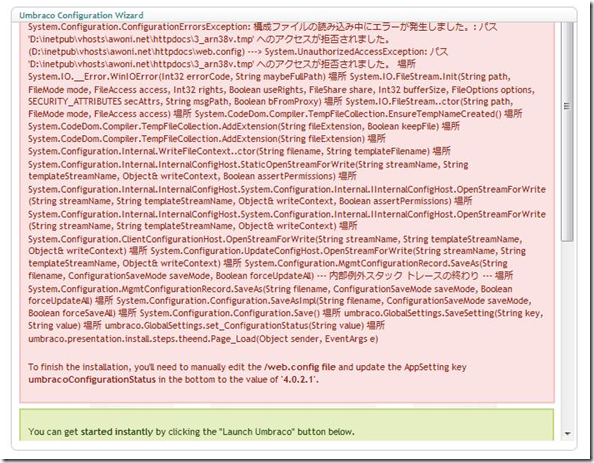
2-7.インストール完了
以下のような画面がでれば、インストールは完了です。Adminの初期設定は、以下のとおりです。ログインしてパスワードの変更をしておきましょう。
E-Mail Address: admin@yourstore.com
Password: admin