2012年6月13日に Umbraco 5 の開発が中止することが公表されました。そこでの最大の疑問は、ASP.NET MVC への対応をどうするのかということでした。jQuery のような端末側で動作する UI フレームワークを利用したい場合には、Web Form では対応をしにくいという問題があります。
Umbraco コアチームからの回答は、Umbraco 4 のフロントエンドに MVC を導入するということのようです。正式の発表ではありませんが、コアチームの一員である Shannon Deminick 氏が UmbraMVCo というネイティブ MVC ルーティングを試せるパッケージを公表するとともに、氏のブログページ Shazwazza で「MVC in Umbraco V4」という投稿を行っています。Umbraco 5 の開発での成果を生かせば、Umbraco 4 のフロントエンドにネイティブの MVC を動作させることは、それほど時間がかからないようです。Umbraco 4 の MVC 対応に期待したいと思います。
UbraMVCo を実際に使ってみました。すでに Hijacking routes を使って ASP.NET MVC で機能拡張が可能になっています。Umbraco 5 の開発中止のアナウンスを聞いたときはUmbraco がどうなるかと思った人が多かったと思います。しかし、Umbraco の将来は心配ありません。Umbraco 4 は非常にレスポンスがいい優秀なソフトです。その上で、ASP.NET MVC を使って機能拡張ができるようになるので、今後も十分に期待できます。
現状では UmbraMVCo はプレビュー版なので、インストールはかなりトリッキーです。自分の場合のUmbraMVCo のインストールの手順を以下にメモしておきます。
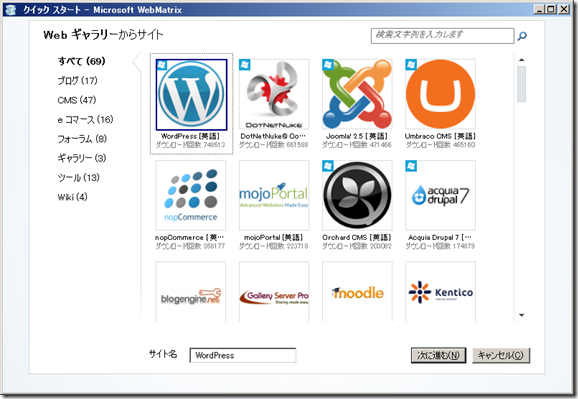
1. WebMatrix で、「Web ギャラリーからサイトを作成する」を利用して、Umbraco をインストールする。
ギャラリーで Umbraco CMS を選択すると、現時点では Umbraco 4.7.2 がインストールされます。注意点としては、Umbraco 4.7.2 のスターターキットのMacroの一部が Umbraco 4.7.2 用に修正できていないというバグがあって、Web サイトを表示したときにエラー画面が表示されるということです。修正箇所については、Umbraco の5分間インストールのページ を参考にしてください。
2. Visual Studio 2010 又は Visual Web Developer 2010 Express で空の ASP.NET MVC 3 アプリケーションを作成する。
もし、ASP.NET MVC 3 をインストールしていない場合は、ASP.NET MVC 3 RTM Tools Update のページからダウンロードしてインストールしておきます。
・Web サーバーについては、IIS Express を使用するように設定。
・Global.asax を削除する。
3. WebMatrix で作成した Umbraco のファイルを、VS で作成した空の ASP.NET MVC 3 アプリケーションに上書きコピーする。
「デバック開始」又は「デバッグなしで開始」で開始すると、Umbraco が開始されます。ここまでの方法で、Umbraco を VS にインストールしてやると Razor のインテリセンスが効くので便利です。今回だけでなく Razor を使用する場合は、この方法を使ってみてください。
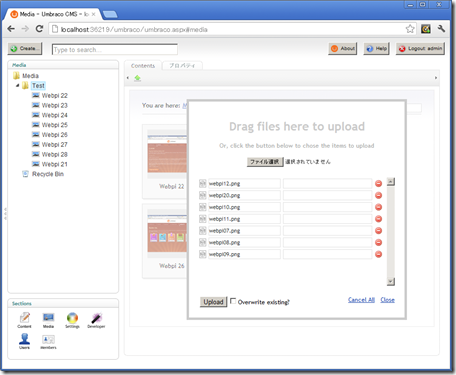
4. UmbraMVCo をインストールする。
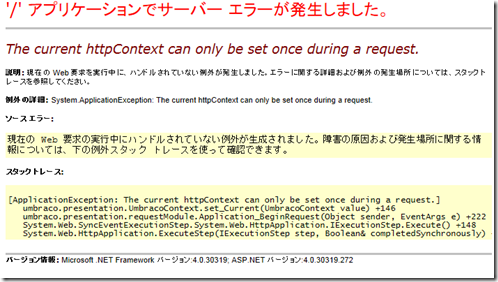
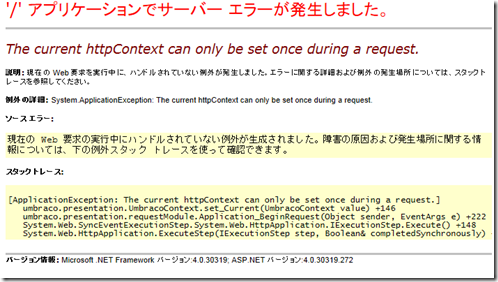
UmbraMVCo のページからパッケージファイルをダウンロードしてインストールします。インストールが完了すると下の図のようにエラーが発生します。この画面のことを Readme.txt ではYSOD(Yellow Screen Of Death)といっています。このエラーは、Umbraco のルーティングとMVCのルーティンが競合しているため発生するようで、Web.config から umbracoRequestModule への参照を削除します。

5. Razor でテンプレートを作成する。
以上で管理画面には正常にアクセスできるようになります。しかし、Web サイトの方は空白で何も表示されない状態になります。ソースを見ると以下のような内容が表示されますが、WebForm のテンプレートが無効になっているためで、MVC Razor (cshtml)で新たにテンプレートを作成する必要があります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD>
<META content="text/html; charset=utf-8" http-equiv=Content-Type></HEAD>
<BODY></BODY></HTML>
現時点では、Razor のテンプレートについては管理ツールで作成することができません。しかし、VS 上にインストールしているので、VS で簡単に作成することができます。~/Viewsフォルダのすぐ下に、DocumentType のエイリアス名.cshtml でテンプレートを作成してやります。StarterKit の場合であれば、Homepage の方は umbHomepage.cshtml 、Textpage の方は umbTextpage.cshtml になります。
Razor に関しては、Umbraco のヘルパー関数、例えば @Umbraco.Field は今のところ使えないようです。各フィールドについては、@CurrentPage.bodyText のように CurrentPage.フィールド名でアクセスできます。また、Recursive に取得したい時には、@CurrentPage._siteName のようにフィールド名の前にアンダースコアをつけます。
6. Hijacking Umbraco Route について
UmbraMVCo は、現時点では、Surface Controller をサポートしていません。Surface Controller をサポートとしようと思えば、BackOffice の修正が必要なので今回は無理だったと思います。そのかわりというのではないのですが Hijacking Umbraco Route がサポートされています。Hijacking Umbraco Route の実装は結構簡単なようです。Hijacking Umbraco Route の使用方法については、詳細はHijacking Umbraco Route に説明がありますが、クラス名が変更になっています。 例えば、StarterKit の場合の Textpage に対して Hijacking Umbraco Route を行う場合には、以下のようになります。コントローラ名を Document type のエイリアス名にして作成して、RenderMvcController を承継させます。ActionResult として Index をオーバーライトすると、そのDocument type の場合には全てが Route されます。特定の テンプレートだけ Route したい場合は、Action 名を、テンプレートのエイリアス名にしてやれば動作します。
public class umbTextpageController : RenderMvcController
{
public override ActionResult Index(RenderModel model)
{
ここに処理を書く
return base.Index(model);
}
}