ASP.NET で TinyMCE をインストールしてみました。設定は簡単で動作も良好だったので、インストールの手順を紹介しておきます。
ASP.NET で使用できる HTML エディターには、TinyMCE 以外に、ASP.NET AJAX Control Toolkit に含まれる HTMLEditor、FreeTextBox、CKEditor という選択肢があるのですが、HTMLEditor は機能が少なく処理がやや重いし、FreeTextBox は無料版では表作成及びxhtml の機能がサポートされていません。CKEditor については、FCKEditor の時代には、mojoPortal で使っていたこともあり結構気に入っていたのですが、CKEditor になってから日本語の入力でトラブルが発生するので使うのを止めました。今回再度試してみたのですが、日本語の変換が異常に遅くなる、入力したところの前の部分が消えたりカーソルの位置が別の所に移動するという現象が発生して、デフォルトの設定では利用できる状態でないと感じました。(2010/8/14 修正 CKEditor 3.3.2 では改善され使用上の問題はありません。)そういうことで、TinyMCE の組み込みに挑戦しました。
TinyMCE は、Javascript で作られており、Textarea を認識して動作するため、ASP.NETのページでも、PHPのページでもインストールの方法は基本的に同じになります。
1.TinyMCE の取得等
(1) TinyMCE のダウンロードのページから、Development package (Main package でも構わないのですが) をダウンロードします。
(2) ダウンロードした zip ファイルを解凍します。
(3) Visual Studio または Visual Web Developer Express を起動します。
(4) 新規でWeb アプリケーションかWeb サイトを作成します。既存のがあればそれを利用することもできます。
(5) (2) で解凍したファイルを tinymce 以下を作成した Web アプリケーションのルートフォルダーにコピーします。TinyMCE の動作に必要なのは、tinymce\jscripts\tiny_mce フォルダーにあるファイルだけなのでtiny_mce フォルダーのみをコピーしても問題なく動作します。その場合は、以下を適宜読み替えてください。
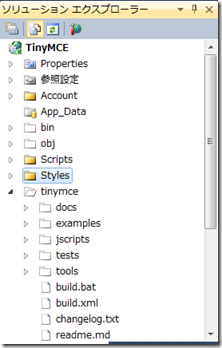
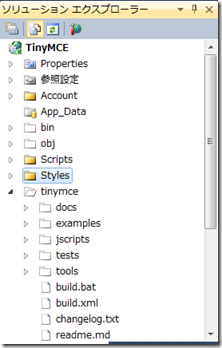
(6) ソリューション エクスプローラで、「すべてのファイルを表示」ボタンをクリックすると以下の図のように表示されると思います。tinymce\jscripts\tiny_mce フォルダーを選択し、右クリックして、「プロジェクトに含める」をクリックして、TinyMce で公開に必要なファイルをプロジェクトに含めておきます。

2.基本の設定
最初は、基本の設定をして、TinyMCE を動作させてみます。head 要素に、以下の赤字の部分を追加します。上の一行は、TinyMCE の Javascript ファイルである tiny_mce.js を使用するという宣言をします。それ以降の部分で、tinyMCE の設定を tinyMCE.init で行います。ここでは、mode を textareas に設定しただけの最小限の設定しなっています。
<head runat=”server”>
<title>TinyMCEの導入</title>
<script type=”text/javascript” src=”./tinymce/jscripts/tiny_mce/tiny_mce.js”>
</script>
<script type=”text/javascript”>
tinyMCE.init({
mode: ‘textareas’
});
</script>
</head>
head 要素の設定が終わったら、TinyMCE を実際に動作させるテキストボックスを作成してやります。ツールボックスで TextBox を選択して適当な場所にドラッグ・ドロップし、プロパティで TextMode を MultiLine に変更します。ソースモードでは、以下のような一行が追加されます。
<asp:TextBox ID=”TextBox1″ runat=”server” TextMode=”MultiLine” Height=”400px” Width=”600px”></asp:TextBox>
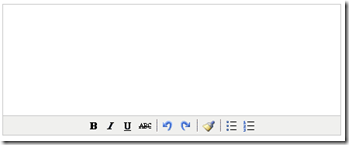
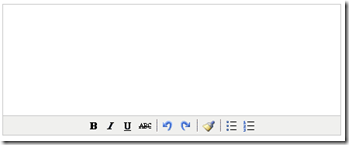
以上で、Web アプリケーションを開始すると、以下の図のように、テキストボックスの下側にボタンの数は少ないのですが TinyMCE のパネルが表示されれば TinyMCE 設定は成功です。これで TinyMCE は正常に動作しています。結構簡単でしょう。

3.HttpRequestValidationException への対応
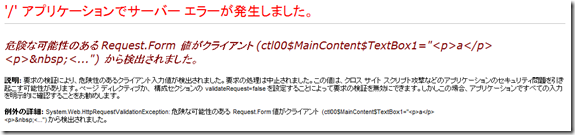
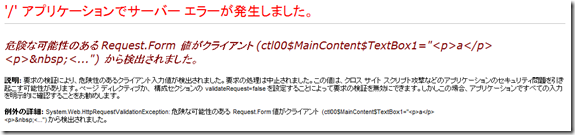
画面に送信ボタンを追加すれば、TinyMCE で編集した結果は、TextBox1.Text で簡単に取得できるのですが、実際に実行してみると以下の図のように、「説明: 要求の検証により、危険性のあるクライアント入力値が検出されました。要求の処理は中止されました。この値は、クロス サイト スクリプト攻撃などのアプリケーションのセキュリティ問題を引き起こす可能性があります。ページ ディレクティブか、 構成セクションの validateRequest=false を設定することによって要求の検証を無効にできます。しかしこの場合、アプリケーションですべての入力を明示的に確認することをお勧めします。 」というエラーが発生します。

この解決策は、以下の二通りの方法があるので、好みの方法を選択してください。
(1) 要求の検証を無効にする
エラーの説明にあるように、ディレクティブに ValidateRequest=”false” を追加します。具体的には、aspx ファイルの先頭にある
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” %>
を以下のように変更します。
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” ValidateRequest=”false” %>
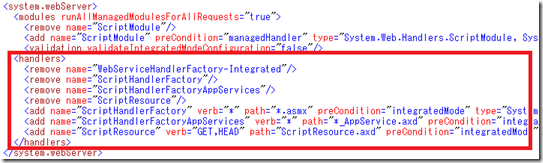
ASP.NET 4.0 では、さらに Web.config ファイルの system.web セクションに以下の一行を追加します。
<system.web>
…
<httpRuntime requestValidationMode=”2.0″ />
</system.web>
(2) HTML エンコードしたものを送信する
tinyMCE.init に以下のような一行を追加して、encoding を xml に変更し、TinyMCE で編集したHTML をエンコードしてサーバーに返すようにします。
tinyMCE.init({
…
encoding: ‘xml’,
…
});
サーバー側で以下のように、HtmlDecode すると元のHTMLソースに戻すことができるので、そのデータを使って保存等の処理をします。ここで少し不思議な動作と思うのですが、何も処理をしない状況で送信をするとテキストボックスにHTMLをエンコードしたもの即ちソースが表示されるようになります。それで、以下のように、テキストボックスにデコードしたデータを代入してやると正常に表示されます。テキストボックスに初期データを設定する場合もエンコードせずに代入します。
protected void Button1_Click(object sender, EventArgs e)
{
string s = HttpUtility.HtmlDecode(TextBox1.Text);
TextBox1.Text = s;
}
4.日本語パックの導入
TinyMCE の言語パックのページで、日本語を選択して言語パックをダウンロードします。次に、言語パックを解凍後、/tinymce/jscripts/tiny_mce/ フォルダーにコピーします。すると、例えば langs フォルダーには、en.js に加えて ja.js が追加されます。追加したファイルもプロジェクトに含めておきます。それから tinyMCE.init に以下のような一行を追加して日本語の指定をしてやります。
tinyMCE.init({
…
language : ‘ja’,
…
});
5.全機能の設定
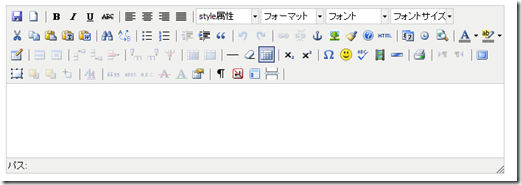
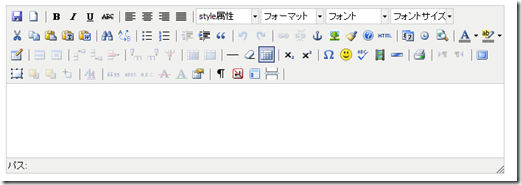
2では基本機能のみの設定でしたが、ここでは全機能を設定してみます。TinyMCE の Examples のページからソースコードをコピーして貼り付けます。開始をすると、以下の図のように見慣れたTinyMCEの編集画面が表示され、エディターが動作します。

参考までに関係部分のソースを貼り付けておきます。
<script type=”text/javascript” src=”./tinymce/jscripts/tiny_mce/tiny_mce.js”></script>
<script type=”text/javascript”>
tinyMCE.init({
mode: ‘textareas’,
language: ‘ja’,
theme: “advanced”,
plugins: “safari,spellchecker,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,imagemanager,filemanager”,
// Theme options
theme_advanced_buttons1: “save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect”,
theme_advanced_buttons2: “cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor”,
theme_advanced_buttons3: “tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen”,
theme_advanced_buttons4: “insertlayer,moveforward,movebackward,absolute,|,styleprops,spellchecker,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,blockquote,pagebreak,|,insertfile,insertimage”,
theme_advanced_toolbar_location: “top”,
theme_advanced_toolbar_align: “left”,
theme_advanced_statusbar_location: “bottom”,
theme_advanced_resizing: true,
// Example content CSS (should be your site CSS)
content_css: “css/example.css”,
// Drop lists for link/image/media/template dialogs
template_external_list_url: “js/template_list.js”,
external_link_list_url: “js/link_list.js”,
external_image_list_url: “js/image_list.js”,
media_external_list_url: “js/media_list.js”,
// Replace values for the template plugin
template_replace_values: {
username: “Some User”,
staffid: “991234″
}
});
</script>
6.設定の調整
これでTinyMCE はそれなりに動作し、実用にも使えないことはありません。しかし、上のソースには、image list のようにインストールしていないものも含まれています。また、ボタンで不要なものを削除したり、エディタの細かな調整作業が必要になります。実務ではこのあたりで結構時間が掛かるように思います。時間ができれば、調整作業についてもメモをしたいと思います。
TinyMCE のマニュアル http://wiki.moxiecode.com/index.php/TinyMCE:Index