マンガでなれる?WEBデザイナー講座
Bootstrap実践編 Sass,CSSを追加してオリジナルデザインにする(4)


前回からの続きで「Bootstrap実践編 Sass,CSSを追加してオリジナルデザインにする(4)」の説明を始めます。
https://creativeweb.jp/manga/bootstrap-2/page3/

よろしくお願いします!いよいよ、Bootstrapをオリジナルデザインへカスタマイズするんですね。
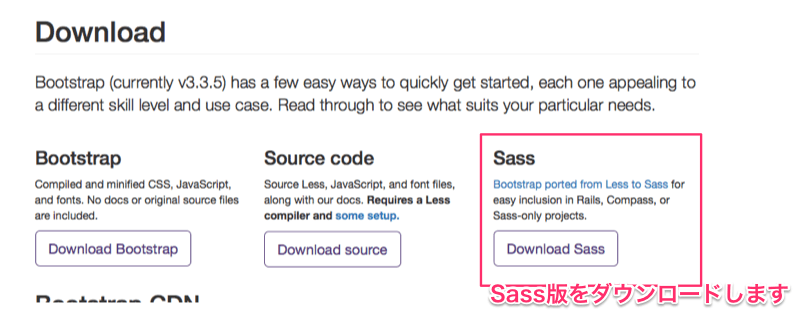
1. BootstrapをダウンロードしてSassの環境を作る

BootstrapのSassの設定方法については前回の基礎編で紹介していますので参考にしてください。
第2話 Bootstrapで骨組みのHTMLを作ろう!
https://creativeweb.jp/manga/bootstrap/page2/第3話 Bootstrap SassをGUIコンパイラで手軽にカスタマイズ!
https://creativeweb.jp/manga/bootstrap/page3/2. 前回のスケルトンサイトHTMLをローカルのBootstrapのファイルとリンクさせる
ヘッダー部分(修正前)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"
rel="stylesheet">
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css"
rel="stylesheet">
</head>See the Pen ヘッダー部分(修正前) by Mika (@mikakurimoto) on CodePen.
カスタマイズSass用がコンパイル後に反映されるようにCSSはstyle.cssを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link href="stylesheets/style.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>See the Pen ヘッダー部分(修正後) by Mika (@mikakurimoto) on CodePen.
body下のJS部分(修正前)
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js">
</script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js">
</script>See the Pen body下のJS部分(修正前) by Mika (@mikakurimoto) on CodePen.
軽量版のbootstrap.min.jsを指定します。
Javascriptは最後に読むこむ方が良いのでbody終了前に移動させます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="javascripts/bootstrap.min.js">
</script>
</body>See the Pen body下のJS部分(修正後) by Mika (@mikakurimoto) on CodePen.
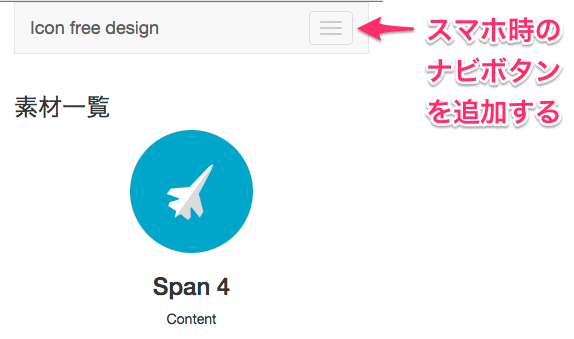
3. スケルトンサイトHTMLのナビに修正を加える

jetstrapで生成されたHTMLはナビゲーションのスマホ用のHTMLが抜けてしまっているので追加します。
▼jetstrapのコード(修正前)
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">Icon free design</a>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">このサイトについて</a>
</li>
<li>
<a href="#">素材の使い方</a>
</li>
<li>
<a href="#">素材のライセンス</a>
</li>
<li>
<a href="#">Link</a>
</li>
</ul>
</div>
</nav>
</div>See the Pen ▼jetstrapのコード(修正前) by Mika (@mikakurimoto) on CodePen.
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Icon free design</a>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">このサイトについて</a>
</li>
<li>
<a href="#">素材の使い方</a>
</li>
<li>
<a href="#">素材のライセンス</a>
</li>
<li>
<a href="#">Link</a>
</li>
</ul>
</div>
</nav>
</div>See the Pen ▼jetstrapのコード(修正後) by Mika (@mikakurimoto) on CodePen.
BootstrapのオリジナルCSSに影響を与えないように
カスタマイズ用のSassファイルは別途用意します。
メンテナンス性を考慮してBootsrapのセレクタ名に任意の接頭辞をつけたセレクタを別途作成してスタイルを定義します。
Bootstrapがバージョンアップした時の事を考えて
Bootstrap本体のスタイルに自分のスタイルを上書きする事は控えましょう。
Bootstrapのスタイル接頭辞の例<button type="button" class="btn btn-primary">Primary</button> Bootstrapではbtnの基本スタイルの後にbtn-primary(青色)のclassを追加する事によって ボタンの色変更ができるようになっています。 このルールを参考にBootstrapにオリジナルデザインのclassを作成しスタイルを指定していきます。
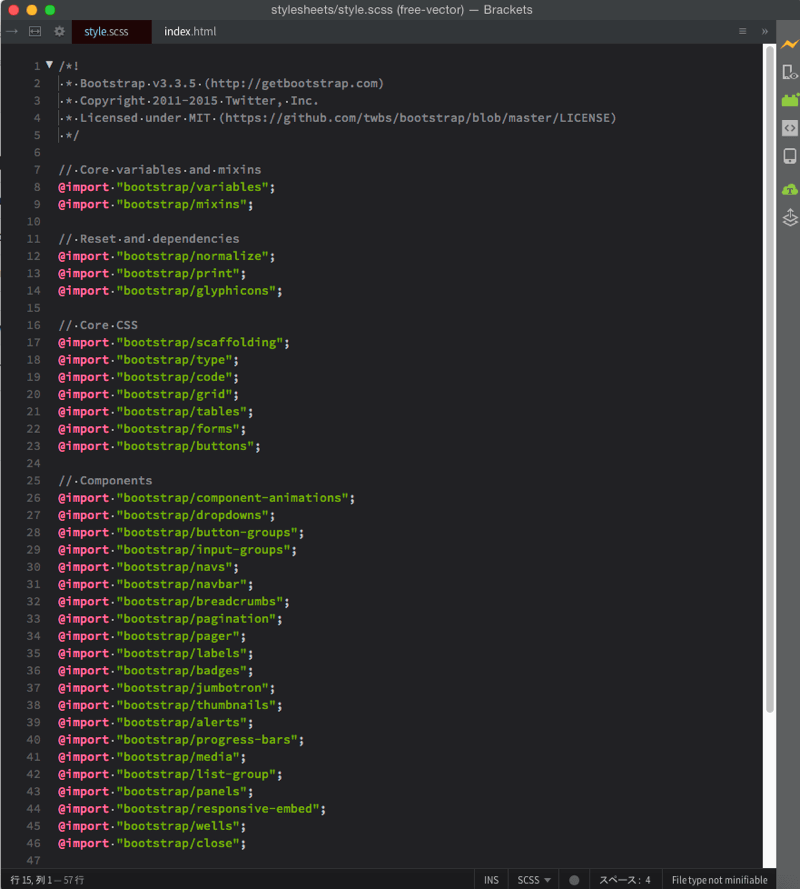
5. カスタマイズ用のSassのセッティング
まず、下記のようにカスタマイズ用style.scssに_bootstrap.scssのソースを全部コピー&ペーストします。

今回のサイトデザインであればBootstrapのWebフォントアイコンは使用しないので下記のファイルは削除します。
@import "bootstrap/glyphicons";
JavaScriptに使われているコンポーネントのCSSも使わないので削除します。
// Components w/ JavaScript @import "bootstrap/modals"; @import "bootstrap/tooltip"; @import "bootstrap/popovers"; @import "bootstrap/carousel";
Bootstrapの基本パーツのスタイルの基本となる変数が集まっている_variables.scssのソースからカスタマイズしたい部分をstyle.scssにコピー&ペーストします。
style.scssの_variables.scssの必要なコンポーネントのスタイルを利用してデザインのカスタマイズを行います。

6. タイポグラフィをカスタマイズする
今回は下記のWebフォントをサイト全体に使用するので
style.scssの_variables.scssに下記のソースを追加します。
PCのフォルダ内にWebフォントのファイルを入れて準備しておきます。
// Web font style
@font-face {
font-family: 'JapanSans70';
src: url('../font/JapanSans70.eot');
src: url('../font/JapanSans70.eot?#iefix') format('embedded-opentype'),
url('../font/JapanSans70.woff') format('woff'),
url('../font/JapanSans70.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
_variables.scssのTypographyに変更したいWebフォントに書き換えます。
Bootstrapではデフォルトではfont-family-sans-serif(ゴシック体)を読み込むのでそこを書き換えると好みのフォントへ変更することが可能です。
$font-size-base: と$line-height-base: も好みの数値に変更します。
//== Typography // //## Font, line-height, and color for body text, headings, and more. $font-family-sans-serif:'JapanSans70','ヒラギノ角ゴ Pro W3','Hiragino Kaku Pro','メイリオ',Meiryo,'MS Pゴシック','MS PGothic',sans-serif; //"Helvetica Neue", Helvetica, Arial, sans-serif !default; 〜中略〜 $font-size-base: 16px; //14px !default; $font-size-large: ceil(($font-size-base * 1.25)) !default; // ~18px $font-size-small: ceil(($font-size-base * 0.85)) !default; // ~12px $font-size-h1: floor(($font-size-base * 2.6)) !default; // ~36px $font-size-h2: floor(($font-size-base * 2.15)) !default; // ~30px $font-size-h3: ceil(($font-size-base * 1.7)) !default; // ~24px $font-size-h4: ceil(($font-size-base * 1.25)) !default; // ~18px $font-size-h5: $font-size-base !default; $font-size-h6: ceil(($font-size-base * 0.85)) !default; // ~12px //** Unit-less `line-height` for use in components like buttons. $line-height-base: 1.5; //1.428571429 !default; // 20/14
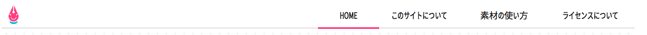
下記のようにWebフォントのスタイルがサイト全体に適用されました。

7. ヘッダーのスタイルをカスタマイズする

デザインカンプと同じデザインになるようにカスタマイズします。
style.scssから_variables.scssのNavbarを探して下記の赤文字の部分を変更します。
//== Navbar // //## // Basics of a navbar $navbar-height: 50px !default; $navbar-margin-bottom: $line-height-computed !default; $navbar-border-radius: $border-radius-base !default; $navbar-padding-horizontal: floor(($grid-gutter-width / 2)) !default; $navbar-padding-vertical: (($navbar-height - $line-height-computed) / 2) !default; $navbar-collapse-max-height: 340px !default; $navbar-default-color: #777 !default; $navbar-default-bg: #FFF; //#f8f8f8 !default; $navbar-default-border: darken($navbar-default-bg, 6.5%) !default; // Navbar links $navbar-default-link-color: #777 !default; $navbar-default-link-hover-color: #333 !default; $navbar-default-link-hover-bg: transparent !default; $navbar-default-link-active-color: #555 !default; $navbar-default-link-active-bg: lighten($navbar-default-bg, 0); //darken($navbar-default-bg, 6.5%) !default; $navbar-default-link-disabled-color: #ccc !default; $navbar-default-link-disabled-bg: transparent !default; // Navbar brand label $navbar-default-brand-color: $navbar-default-link-color !default; $navbar-default-brand-hover-color: darken($navbar-default-brand-color, 10%) !default; $navbar-default-brand-hover-bg: transparent !default; // Navbar toggle $navbar-default-toggle-hover-bg: #FFF !default; $navbar-default-toggle-icon-bar-bg: $brand-success; //#888 !default; $navbar-default-toggle-border-color: #FFF !default;
変数$navbar-border-radiusで使用している変数$border-radius-baseは、Componentsのセクションで定義されています。Componentsのセクションを変更の必要がないため削除した場合、このままだと変数$border-radius-baseが定義されていない状態になるためコンパイルエラーになりますので、こちらの方も削除かコメントアウトします。
リンクや文字色もデザインカンプの色を適用させるために $brand-primary、$brand-successの色を変更します。 Navbarのデザインも$brand-primaryの変数を利用して色を変えていきます。
//== Colors // //## Gray and brand colors for use across Bootstrap. $gray-base: #000 !default; $gray-darker: lighten($gray-base, 13.5%) !default; // #222 $gray-dark: lighten($gray-base, 20%) !default; // #333 $gray: lighten($gray-base, 33.5%) !default; // #555 $gray-light: lighten($gray-base, 46.7%) !default; // #777 $gray-lighter: lighten($gray-base, 93.5%) !default; // #eee $brand-primary: darken(#00BCD4, 6.5%); //darken(#428bca, 6.5%) !default;// #337ab7 $brand-success: #FF4081; //#5cb85c !default; $brand-info: #5bc0de !default; $brand-warning: #f0ad4e !default; $brand-danger: #d9534f !default;
ナビのHTMLに接頭辞で追加するようにオリジナルスタイル(my-navbar、my-navbar-right)のclassを作成して追加します。
<div class="container">
<nav class="navbar navbar-default my-navbar" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="images/iconpen.svg" alt="Free Vector フリーベクター"></a>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse my-navbar-right">
<ul class="nav navbar-nav my-navbar-nav">
<li>
<a href="#">このサイトについて</a>
</li>
<li>
<a href="#">素材の使い方</a>
</li>
<li>
<a href="#">素材のライセンス</a>
</li>
<li>
<a href="#">Link</a>
</li>
</ul>
</div>
</nav>
</div>See the Pen ナビのHTMLに接頭辞 by Mika (@mikakurimoto) on CodePen.
カスタマイズ用Sassに追加したナビのスタイル
@media (min-width: $grid-float-breakpoint) は@media (min-width: 768px)以上の画面幅になると適用されるメディアクエリです。
// Nav mystyle
// --------------------------------------------------
.navbar-header {
margin-bottom: 3px;
}
.navbar.my-navbar{
border-bottom: solid 3px #EAEAEA;
}
@media (min-width: $grid-float-breakpoint) {
.my-navbar-right {
float: right
}
.my-navbar-nav {
li{
a:hover{
border-bottom:solid 3px $brand-success;
}
}
}
}
.navbar .navbar-brand {
padding: 0px;
}
.navbar img {
width: 48px;
height: auto;
}
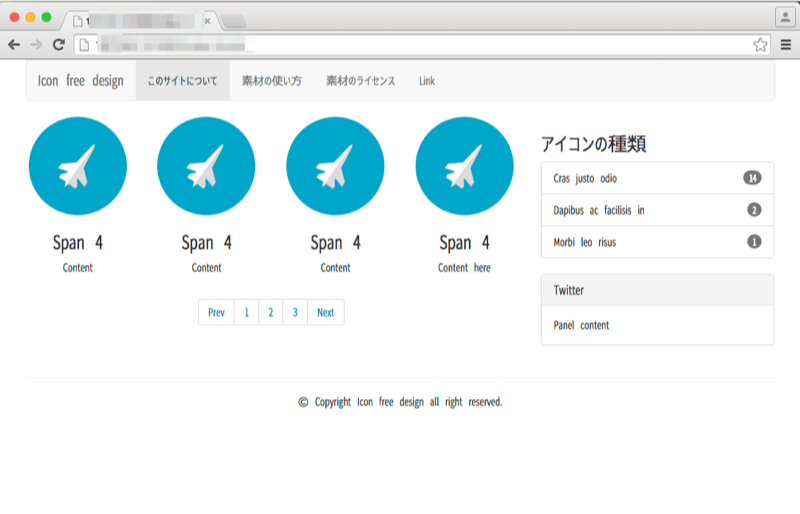
カスタマイズSass(style.scss)をコンパイルすると下記の画像のようにヘッダーとナビのCSSがコンパイルされてオリジナルスタイルが適用されました。
▼サンプルサイトのHTML/Sassです
今回は全てのカスタマイズを説明すると長くなるため
ヘッダー、ナビのカスタマイズの説明のみで割愛させていただきます。
あとは自分でカスタマイズ用のSassの中にオリジナルデザインのスタイルを下記のような形で追加していきBootstrapの基本デザインに味付けを加えていくようになります。
<nav class="nabber navbar-default my-navbar" role="navigation">

Bootstrapの基本スタイルには手をつけずにスタイル接頭辞を作って追加する方が簡単にカスタマイズできるんですね!

本体のスタイルは触らずにカスタマイズ用スタイルをclassで追加していく方が
Bootstrapのバージョンアップに備えたカスタマイズ方法ができます。
BootstrapのCSSを基本ベースにすればオリジナルデザインのCSSを50〜100行くらい書くだけで
レスポンシブサイトが作成可能です。
コーディングの効率化のためにもCSSフレームワークの活用をオススメします♪
Twitterでシェアよろしくお願いします