マンガでなれる?WEBデザイナー講座
第1話 デバイスの多様化に向けて求められるグラフィックデザイン


今日の生徒はあの子ね。

あれ?WEBデザイン教室に入ったのに先生がいないなぁ。

ちょっと!目の前にいるでしょーが。

ヘ!?うわぁ!ごめんなさい。(背が低いから視界に入らなかったよ〜)

私はこの漫画作者兼フリーWEBデザイナーのミカです。よろしくお願いします。

私はWEBデザイナー志望のヨーコです。よろしくお願いします〜

今回の授業はマルチデバイス向けデザインを漫画でわかりやすく解説したいと思います!
PCの他にスマートフォン、タブレット色々なデバイスが増えて、WEBデザイナー、WEB制作者は多種多様なデバイスに対応する必要が出てきました。
多種多様なマルチデバイスに対応したグラフィック画像を効率良く制作するのに必要不可欠なのは「ベクター」です。

Photoshopでデザインするのはダメなんですか?

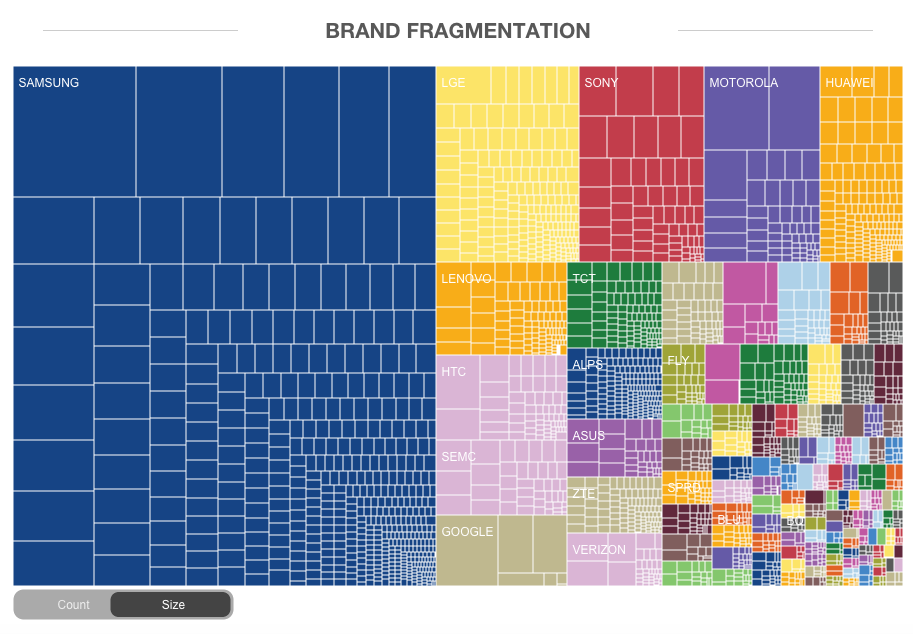
このサイトの図を見てもらえたらわかるけど、18,000種類を超えてるデバイスの数に合わせてPhotoshopだけで対応するのはすごく時間と手間がかかる作業だと思うよ。

うわぁ!18,000種類以上とか鬼のように多いですね。
確かにPhotoshopだと1画面毎にしかカンプ作れないから
レスポンシブサイトでは効率悪いですね。。。

そうでしょう!?
だから今のWEBデザイナーに求められているのはベクター画像を自在に作成できるデザイナーだと思うんだよね。
リッチデザイン(立体的でリアル感のあるデザイン)や写真加工を求められた場合はPhotoshopを活用するシーンは出てくるけれど、
近年ではフラット感のあるシンプルなデザインが主流になりつつあるのでPhotoshopの活躍の場面は減ってきています。
これからWEBデザインを覚えるのであれば IllustratorやSketchがオススメ!!

うぅ!Photoshop派の人間にとって試練ですね。
ペンツールのトレース苦手なんです、私。

Illustrator初心者さんでも慣れたら大丈夫!
次回からはベクターでWebデザインするメリットとIllustratorの基本設定を説明します。
Twitterでシェアよろしくお願いします