マンガでなれる?WEBデザイナー講座
第5話 Illustratorのデザインカンプから画像を書き出す方法


ベクター編の最後に第4話で作成したデザインカンプをパーツごとに画像を書き出す方法をお教えします。

よろしくお願いします!

Illustratorには「Web用に保存」、「スライス範囲で書き出し」など、さまざまな書き出し方法があります。
Web制作では複数のデザインパーツを書き出す事が想定されるので「アートボードごとに書き出す」方法が使いやすいためご紹介します。
ただしIllustratorはアートボードから書き出す方法では以下の不満があります。
・アートボードを指定しにくい。
・書き出されるファイル名を後からリネームしないといけない。
‥など不満があります。

う〜ん。なんかスゴク面倒臭そうですね。

こういった不満点を補ってくれるスクリプトを紹介します!!
下記のサイトで配布されている「アートボード書き出しダイアログ」です。
http://3fl.jp/is003
(※比較的新しいIllustratorで動作します。CS4など古いIllustratorでは動作しない事を確認しています)
このスクリプトを使うとRetina対応の画像を制作する時には「倍率」を200%,300%と指定するだけなので書き出しが簡単になります。
「アートボード書き出しダイアログ」の使い方

「アートボード書き出しダイアログ」以外にも便利なプラグインがインターネットで多く配布されていますので、用途に応じて自分に合うものをダウンロードするようにしてください。
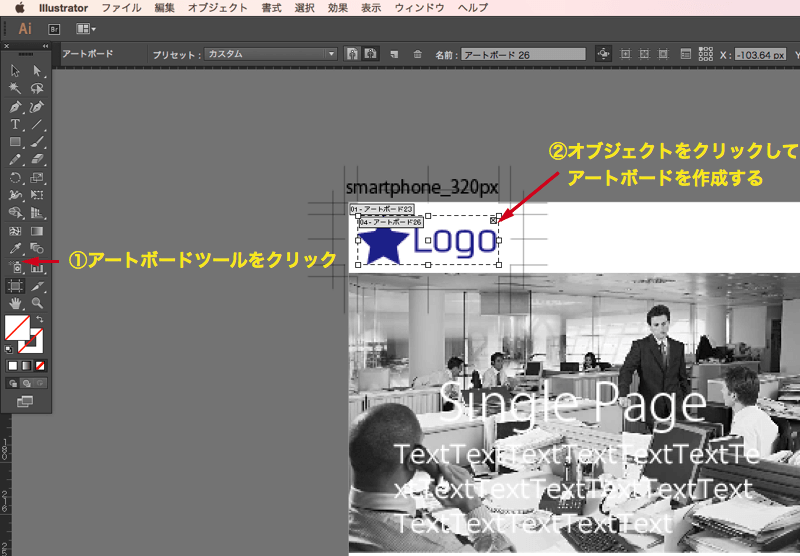
1.デザイン画像の書き出し方法

まず書き出したいオブジェクト画像をクリックしてツールから「アートボードツール」を選びアートボードを作成します。
全てのパーツが整数になっている事を確認してから他のデザインパーツもアートボートを作成していきます。

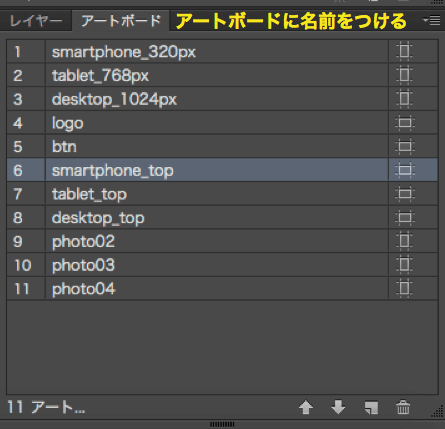
2.アートボードに名前をつける

アートボードのタブの名前をダブルクリックして名前を変更します。
Web用に半角英数字にします。

3.メニューのファイル→スクリプトから「アートボード書き出しダイアログ」を開く

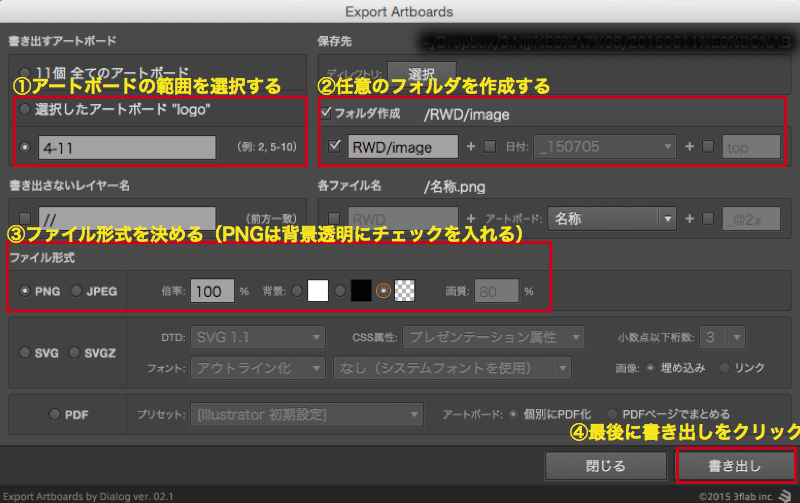
(1)「書き出すアートボード」に(例「4-11」)アートボードの番号を入力します。
(2)「ファイル形式」はPNGを選び背景は透明を選択します。
(3)「フォルダ作成」で任意の名前を入力します。(書き出し後に自動でファイルが作成されます)
(4)設定が終わったら「書き出し」をクリックします。
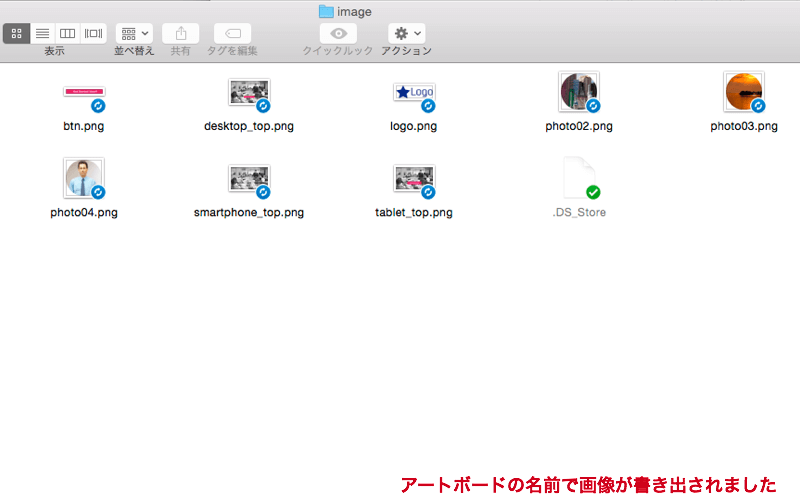
(3)で指定したフォルダに画像が書き出されました!
これでコーディング前の画像スライスは完了です。



Illustratorは書き出せる画像の種類はPNG,JPEG,SVG,PDF等いろいろあります。その都度、用途に応じた画像を選択するようにしてください。
詳しいIllustratorの基本操作は別のサイトや書籍を参照してください。
次回は別シリーズの漫画が始まります!
このデザインカンプからレスポンシブWebデザインでコーディングする方法を紹介したいと思います。

次回はいよいよコーディングですね!楽しみです。
Twitterでシェアよろしくお願いします