マンガでなれる?WEBデザイナー講座
Bootstrap実践編 基本的な書式、タイポグラフィー、サイトカラーを作成する(2)


骨組みのスケルトンサイトが完成した後はデザインをIllustratorやPhotoshopなどで作成します。
今回はUIが作りやすいSketch3を使用してデザインをします。
下記のBootstrapテンプレート(Illustrator・Sketch対応)を
ダウンロードしてデザインのベースとして使います。
Webデザインに使うツールはSketch、Illustrator、Photoshopでも
自分が使いやすいと思うツールで作成すると良いと思います。
ここではツールの操作方法よりもWebデザインの作り込む前の作業を紹介したいと思います。
http://bootstrapuikit.com/

よろしくお願いします!今回は実践的なWebデザインのお話ですね。
1. サイトカラーを決める

どういった内容のサイトか、雰囲気やイメージを膨らませながら
サイトカラーや使用するフォントを決めます。
私はIllustrator、Photoshopなどでカラーを作成する時はAdobe Colorで色見本を作成します。
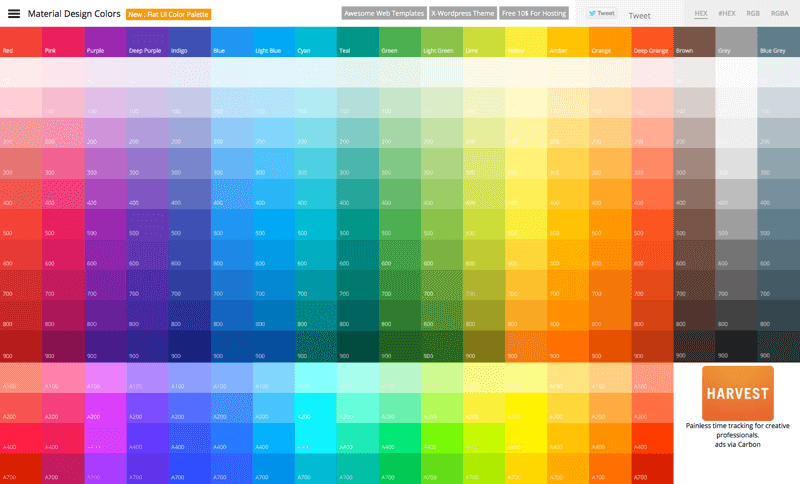
今回はSketchでカラーを作成するのでMaterial Design Color Paletteというプラグインを入れてカラーを作成してみます。
Material Design Colorというサイトから色をコピーすることも可能です。
マテリアルデザインのカラーなので最近のWebデザインの流行に合わせたカラーが作成できます。
色の明度によってもサイトの印象も違ってきますので
こういったツールを使用すると制作するサイトのカラーを容易に検討することができます。
今回制作するサイトはベクター素材を配布するフリー素材サイトなので デザイン性のある明るい配色にしたいと思いました。
Material Design Color Palette→Swatchs→PinkとCyanを選ぶと下記のような配色になりました。サイトデザインイメージ
マテリアルデザインのカラーを使用
明るくポップで可愛いイメージ
ベクター素材サイトなのでペンの形をしたデザインをロゴに使用する
ユーザーが気軽に素材をダウンロードしやすいサイトにしたい
(わかりやすいUI設計)
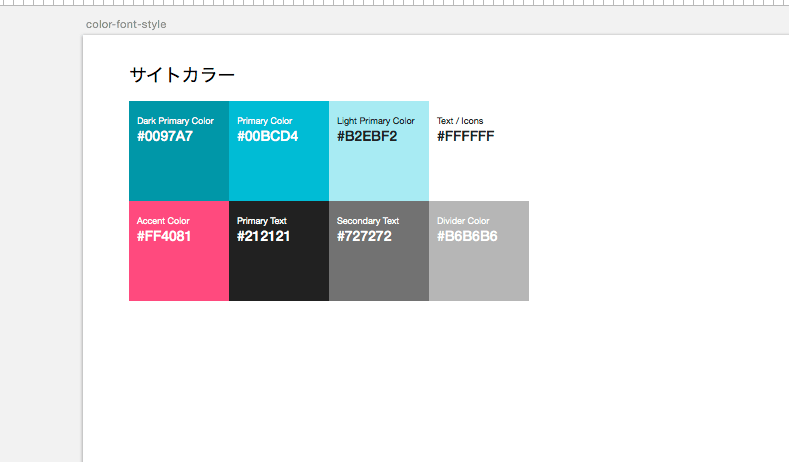
下記のカラーをサイトカラーにします。
▼Material Design Color Paletteでサイトカラーを作成した図

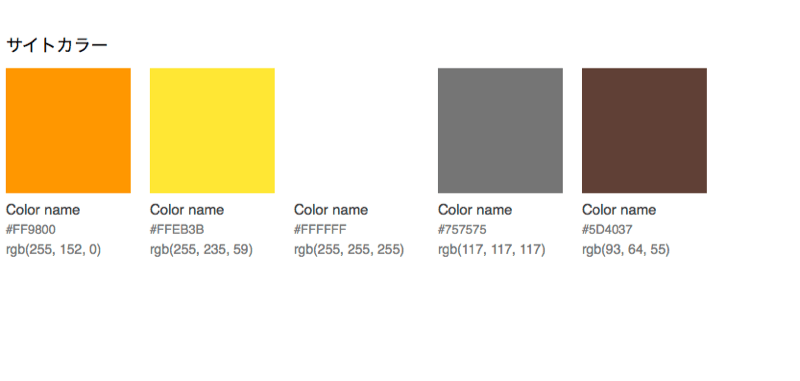
最初はベクターのイメージでIllustratorのアイコンのような配色にしようとしましたが 配色が重い感じだったのでボツにしました。
 自動でカラーを作成できるプラグインやツールを使うとこういった色見本を簡単に作成できるので
自動でカラーを作成できるプラグインやツールを使うとこういった色見本を簡単に作成できるのでデザインに採用するもの、捨てるものの検討も簡単にできます。
2. Bootstrapのスタイルを元にタイポグラフィを整える

BootstrapのフォントのスタイルはHelvetica Neueのフォントになっています。
 初期のBootstrapのフォントでも文字は十分見やすいですがサイトの雰囲気に合わせたフォントスタイルに変更してみます。
初期のBootstrapのフォントでも文字は十分見やすいですがサイトの雰囲気に合わせたフォントスタイルに変更してみます。今回作るサイトは楽しいイメージなのでもう少し柔らかい雰囲気の文字を商用フリーの日本語フォントを探してみました。
Webフォントにする際はライセンス規約を確認してからダウンロードして使うことをおすすめします。
▼今回使用したフォント
JapanSans
http://webfontfan.com/japansans/?p=20
Webフォント設定方法
http://webfontfan.com/japansans/?p=6
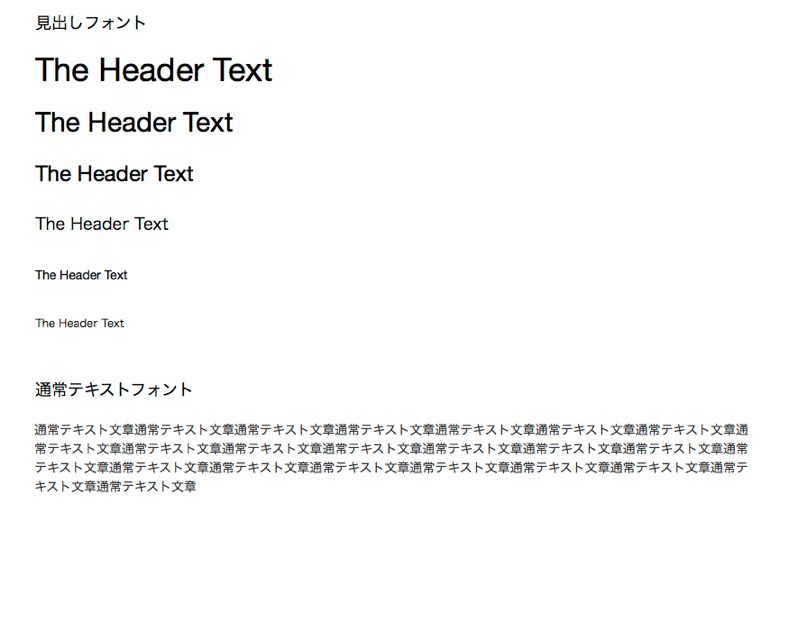
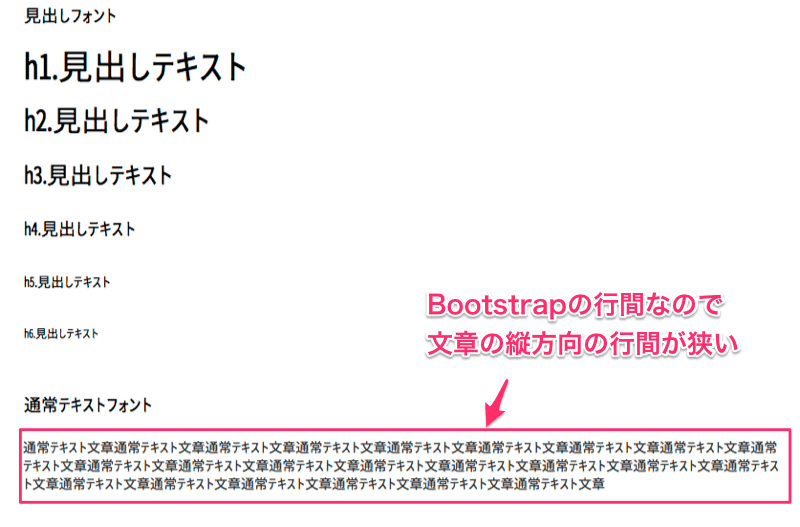
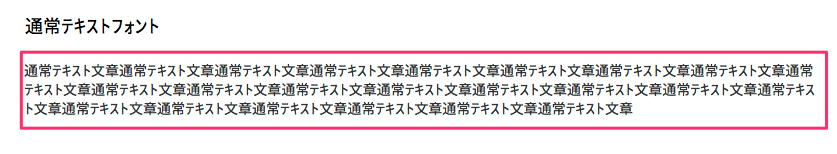
▼JapanSansのフォントを適用した図

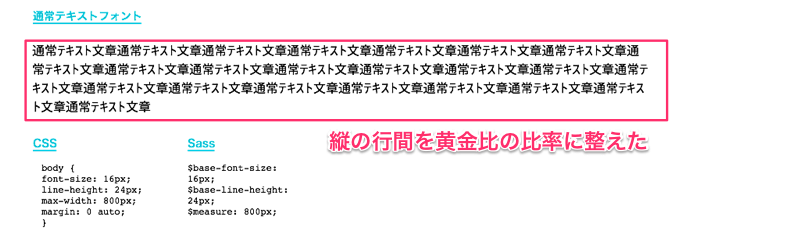
もう少し文章の行間を空けたほうが見やすいので「黄金比」を意識したタイポグラフィにしたいと思います。
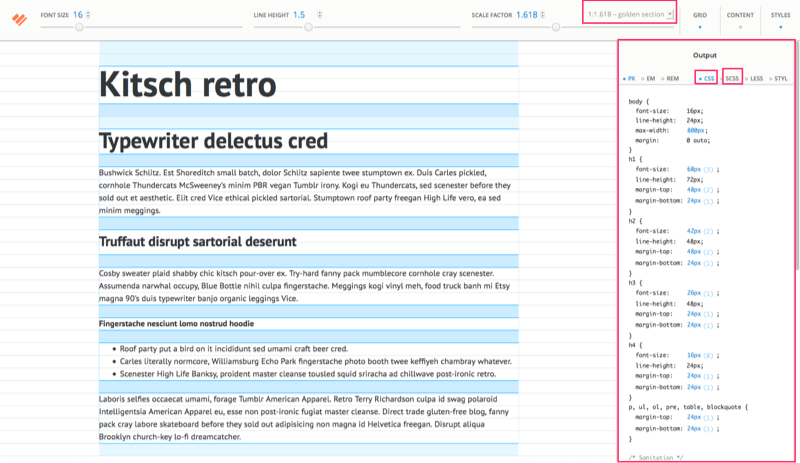
縦方向の行間「Vertical Rhythm」を確認できるサイトがあるので参考にします。
Glidlover
http://www.gridlover.net/

黄金比の比率1:1.618なのでドロップリストの「golden section」をクリックします。
表示されたCSSの欄を確認し任意の場所へコピーします。
(私はSketchへCSSをコピーしました)


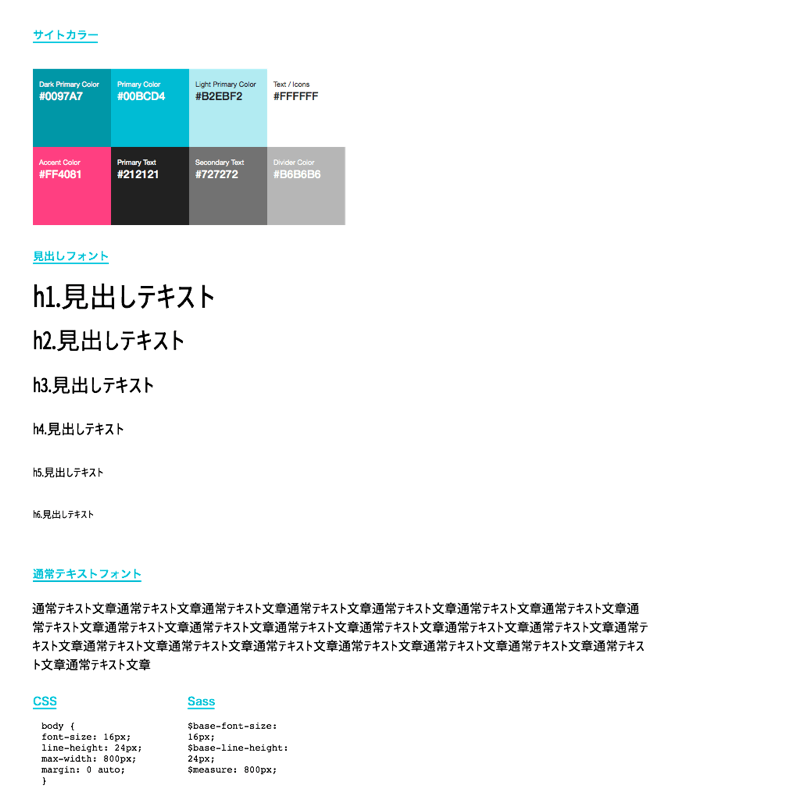
これで基本のサイトカラー、タイポグラフィが完成しました。
▼書式、タイポグラフィー、サイトカラーの見本完成図

サイトカラー見本と文字のタイポグラフィを先に作成する事でデザインのイメージがわかりやすくなります。
デザインに慣れていない人は前行程のデザインの骨格の作成を飛ばしていきなり
デザインを作り込んでしまうため受託案件でデザインがボツになったり、作り直しも多くなります。
私は上記のような基礎のサイトカラーと書式を主にIllustratorで作成しています。
今回はUI設計を重点的にしているサイトだったのでSketchで制作しています。
コーディングは自分で行う事が多いので簡易的なスタイルガイドを作成しました。
サイトを制作する途中でデザインの修正も求められるため調整、修正のしやすいデータを作ることを意識します。
(ビットマップではなくベクター中心のデザインにするなど)

ざっくりとですがWebデザインの基礎の行程「基本的な書式、タイポグラフィー、サイトカラーを作成する」の説明は以上です。

うぅ!私は黄金比とか気にせずWebサイト作成していました。
今思えば恥ずかしいです。

最近はレスポンシブサイトの制作が増えてきて
昔は画像で作成していたWebサイトの見出し文字も
最近ではHTMLテキストが使われる事が多くなりました。
そのため文字の縦横幅、行間、マージン、パディングの統一されたタイポグラフィが以前より求められていると思います。
サイトカラーも重要ですがタイポグラフィを意識したいですね。
Twitterでシェアよろしくお願いします
 http://www.materialui.co/colors
http://www.materialui.co/colors