マンガでなれる?WEBデザイナー講座
第3話 Sketch3でSVGアイコンを作ってみよう!

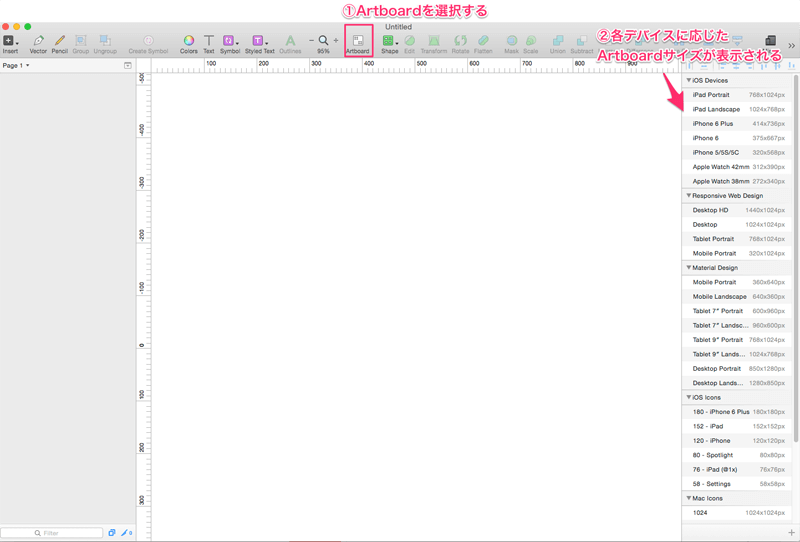
1.Sketch3でアートボードを選択する
 (ショートカット:A)でもアートボードを作成できます。
(ショートカット:A)でもアートボードを作成できます。
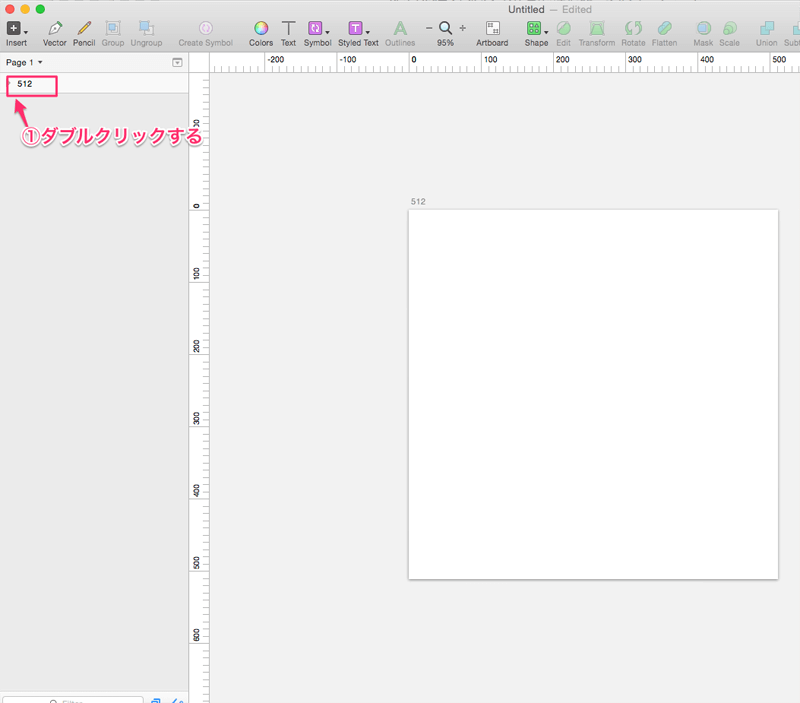
2.Mac iconの512pxを選ぶ(大きさは任意です)



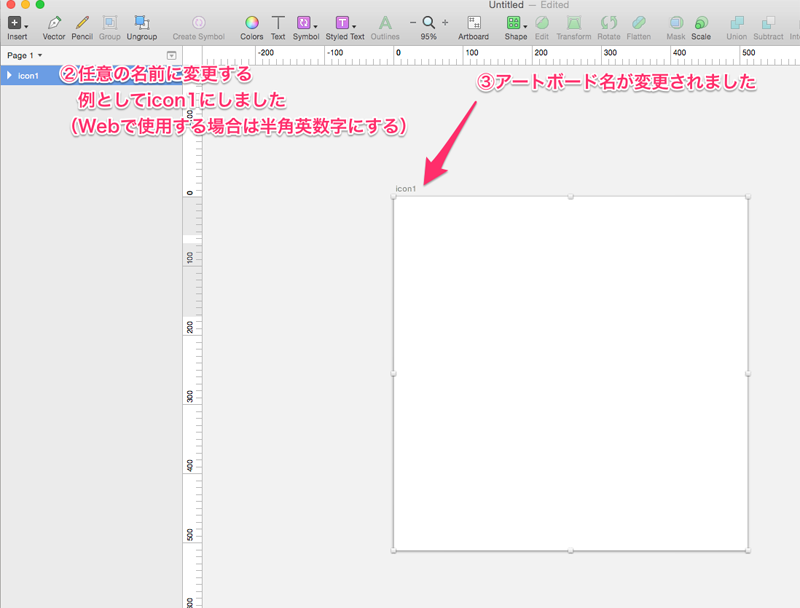
アートボードの名前を任意で変更することが可能です。エクスポートで書き出し時の画像の名前になります。 Webで使用する場合は半角英数字にしましょう。
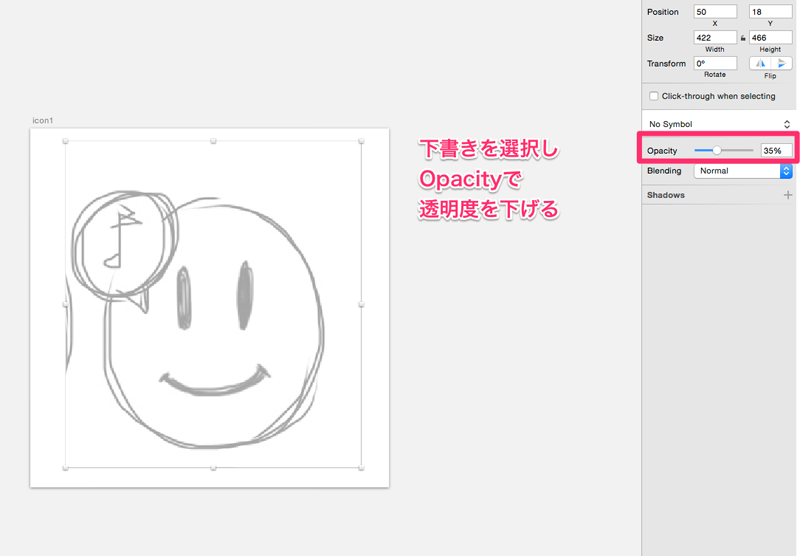
3.アイコンの下書きを作成する
 (アイコンの下書きを取り込んだ図)
(アイコンの下書きを取り込んだ図)

私は絵やアイコンの下書きはiPadを使用しています。
iCloudと同期しているとパソコンに写真(アプリ)で同期されるので
取り込んだ画像をパソコンに保存すると
IllustratorやSketchで開いて作業することができます。
下書きなので透明度35%くらいにしておくとペンツールでトレースしやすいです。
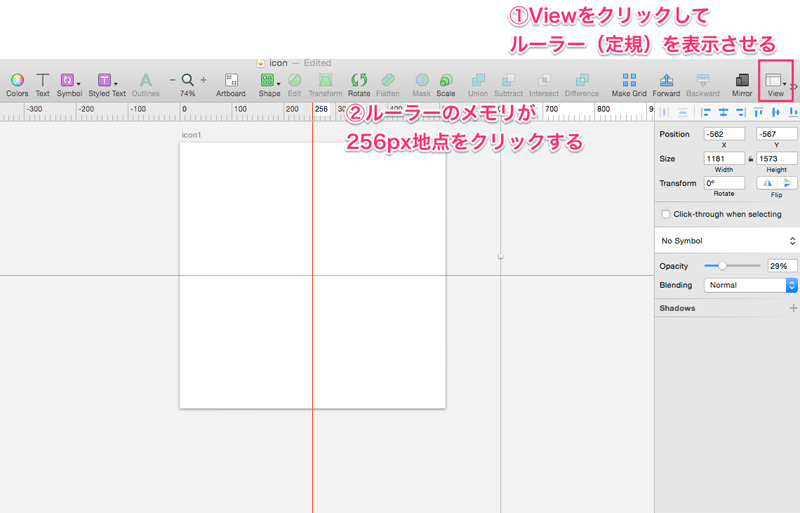
4.アートボードにガイドを引く

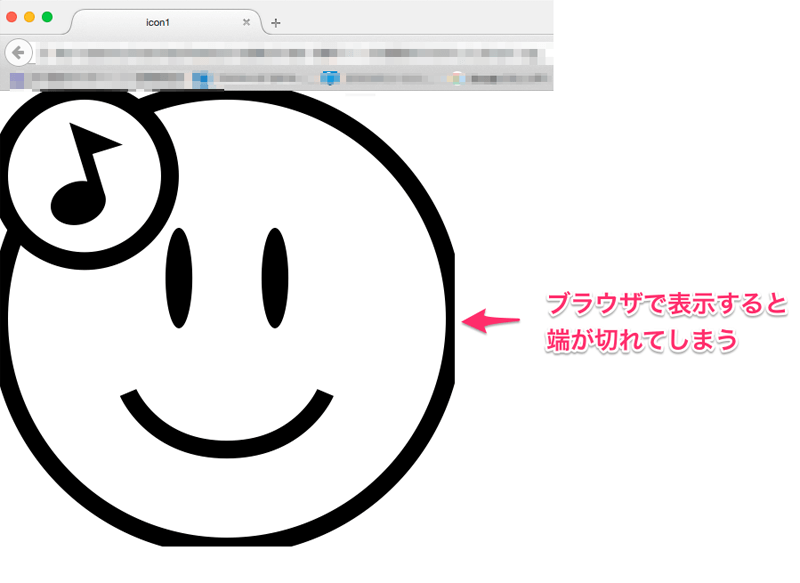
アイコンはアートボードより少し一回り小さめにします。
理由はSVGをブラウザで表示すると下記のように線が外側にはみ出て切れてしまうからです。


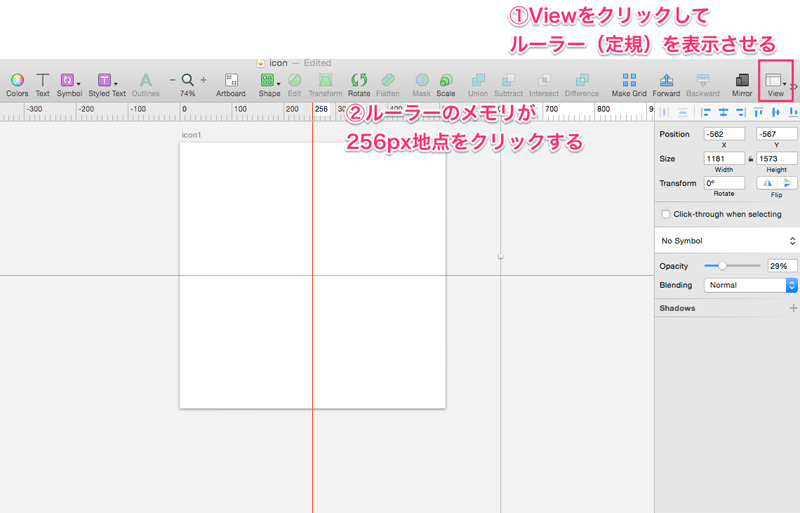
ViewメニューのShow Rulersをクリックしてルーラーを表示します。
アートボードからみて中央256pxの部分をルーラー上でクリックしてガイドラインを引きます。

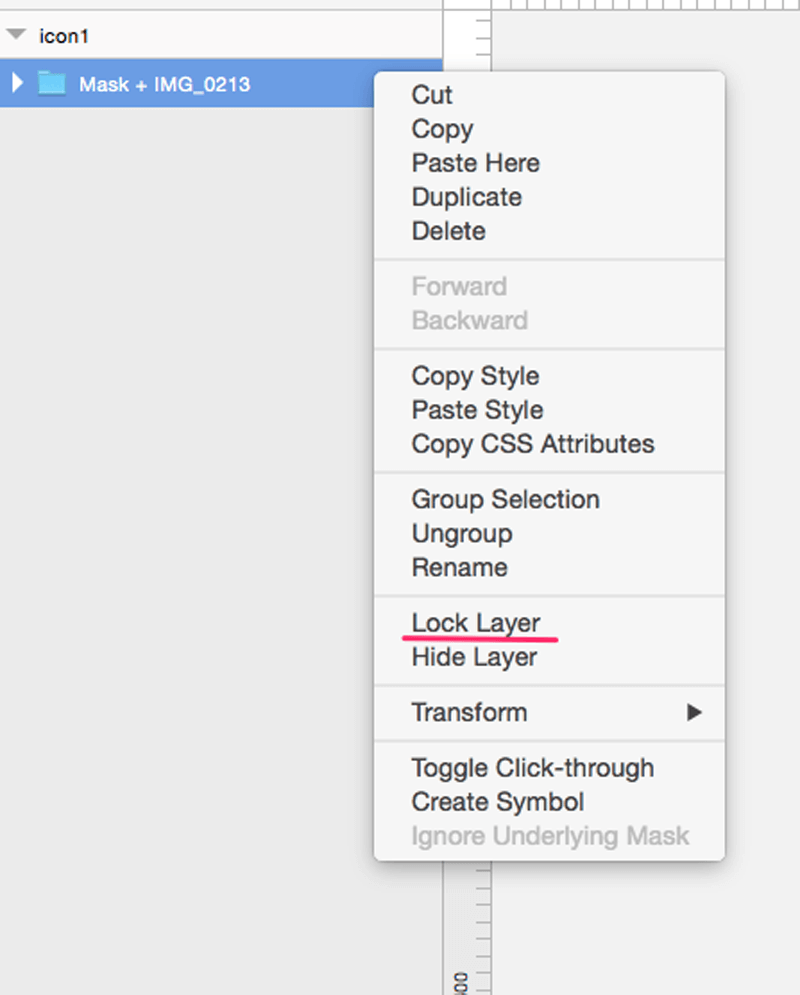
5.顔の輪郭の線を描く



下書きが動かないようにレイヤーを選択しLock Layerでロックをかけます。
(ショートカット:shift+commang+L)
ペンツールはメニューのVector(ショートカット:v)を選んで描くことができます。
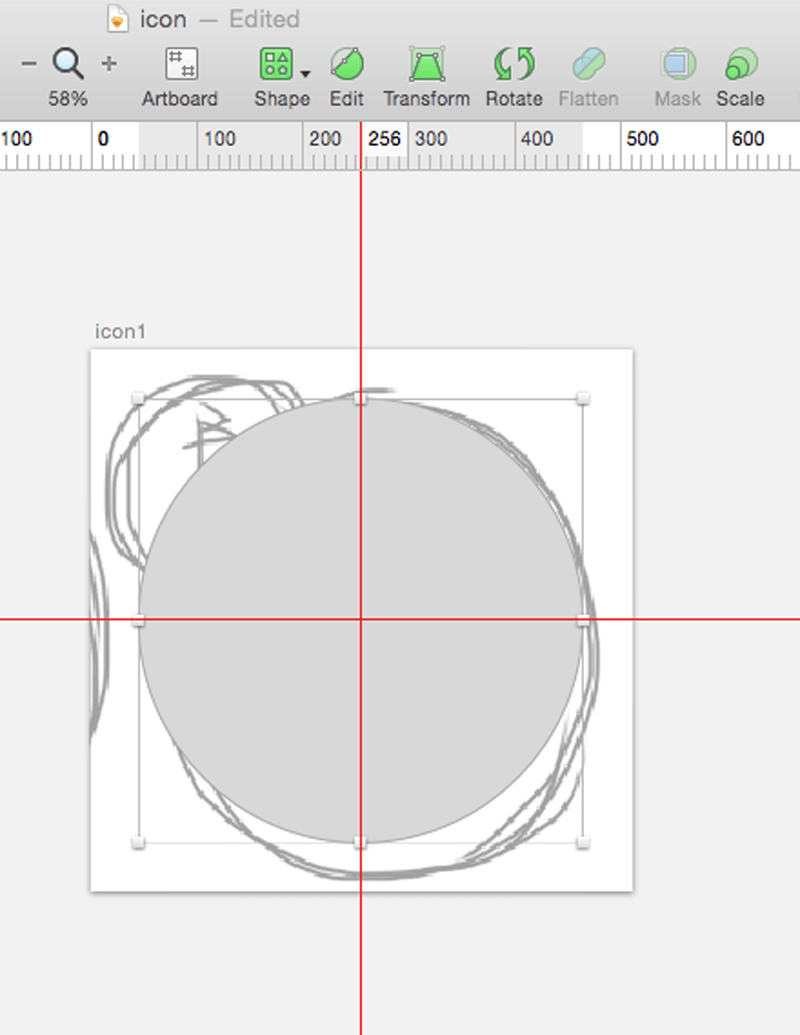
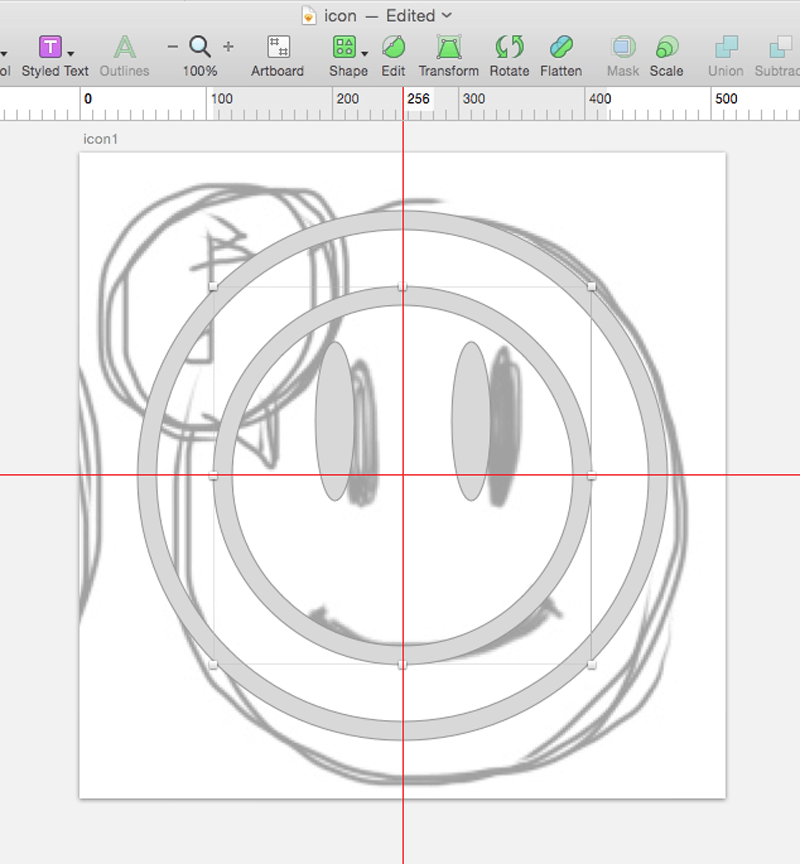
今回は顔のマークが丸いのでShape(図形ツール)のOval(円)を選んで輪部を作成します。


FillsのFillのチェックを外します。
作成した円をその場でコピー&ペーストします。
現在の円のサイズより-40px小さくします。


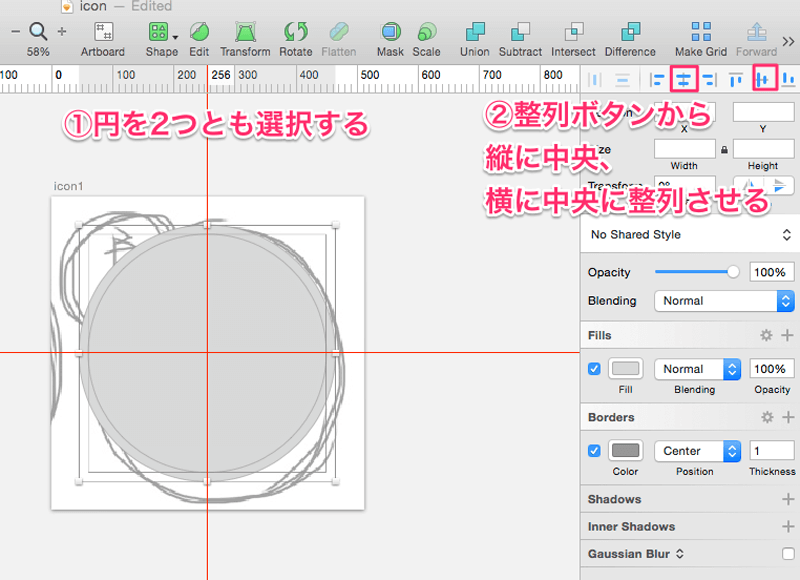
オブジェクトの円2個をクリックして
整列ボタンで中央にくるように配置します。
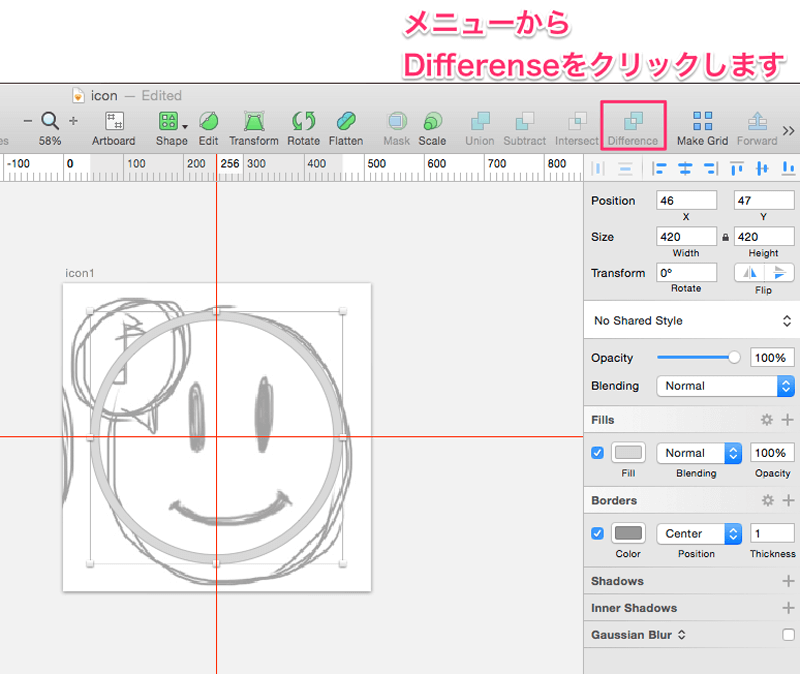
メニューのDifferenceをクリックし、ドーナツ上に円をくり抜きます。

6.目や他のパーツをShape(図形ツール)で作成する


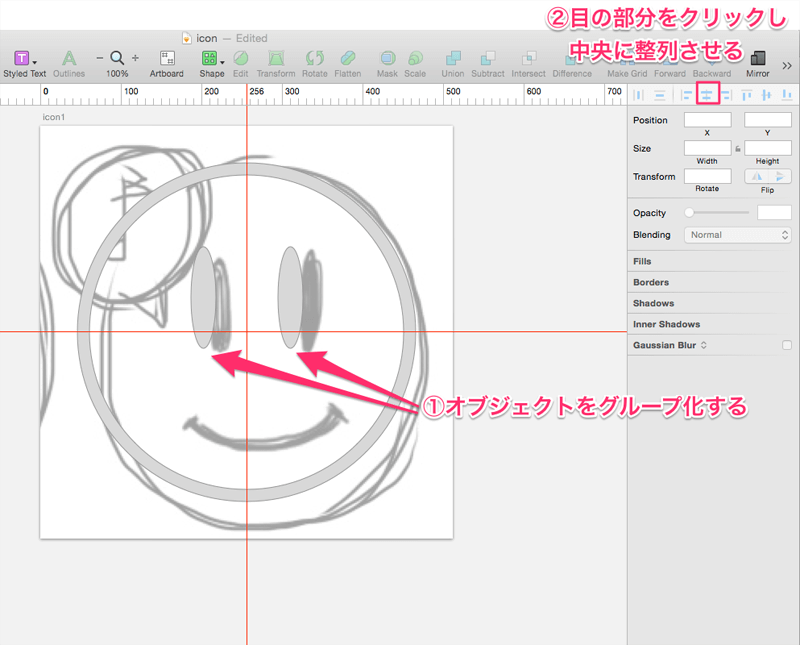
目の部分もShape(図形ツール)のOval(円)を選んで作成します。 目は2個必要なのでコマンド+Cでコピーし、コマンド+Vでペーストして左右に配置します。

でも、手動で配置すると微妙に位置がずれませんか?

大丈夫!下記の画像のように目の楕円形をグループ化(コマンド+G)をして中央に整列をクリックすると左右対称になります。


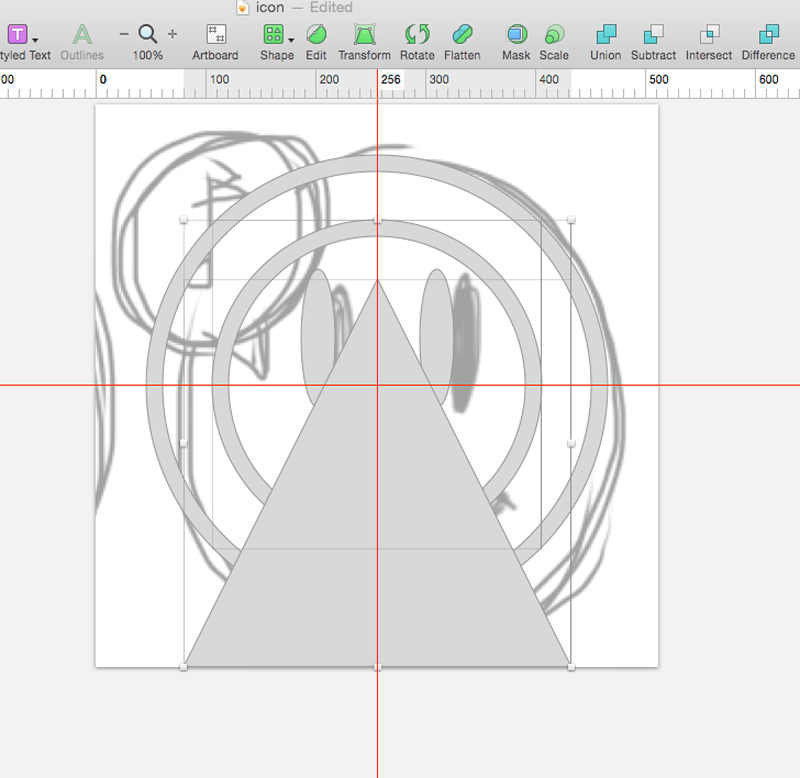
次に口の部分を作成します。
これは先ほど作成したドーナツにくり抜いた円をコピー&ペーストして活用します。
円の大きさを300px程度にします。内側の円は270pxにします。


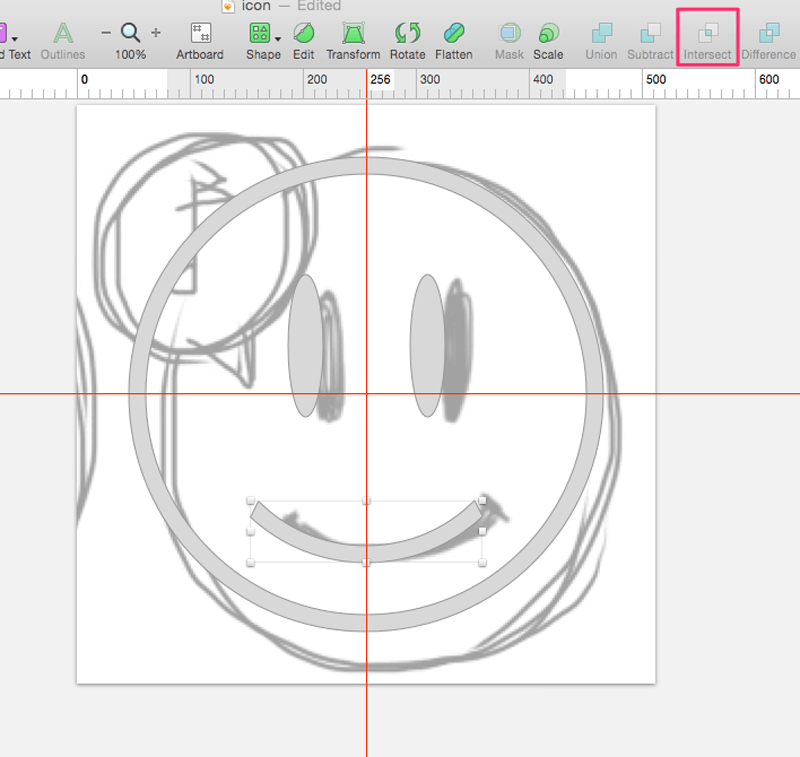
にっこり笑った口にしたいのでドーナツ円にShape(図形ツール)から三角を作り重ねます。


三角レイヤーを円の上にした状態で メニューからIntersectをクリックしてくり抜き(パスの結合)します。


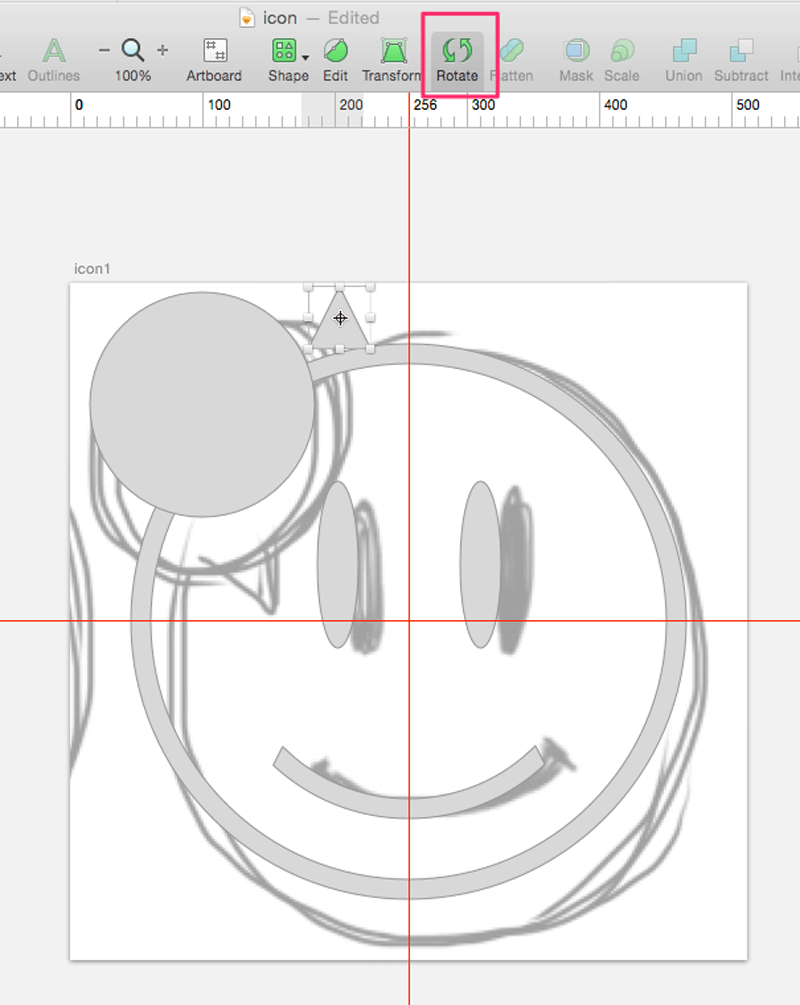
吹き出しを作るため三角をRotateで回転させます。


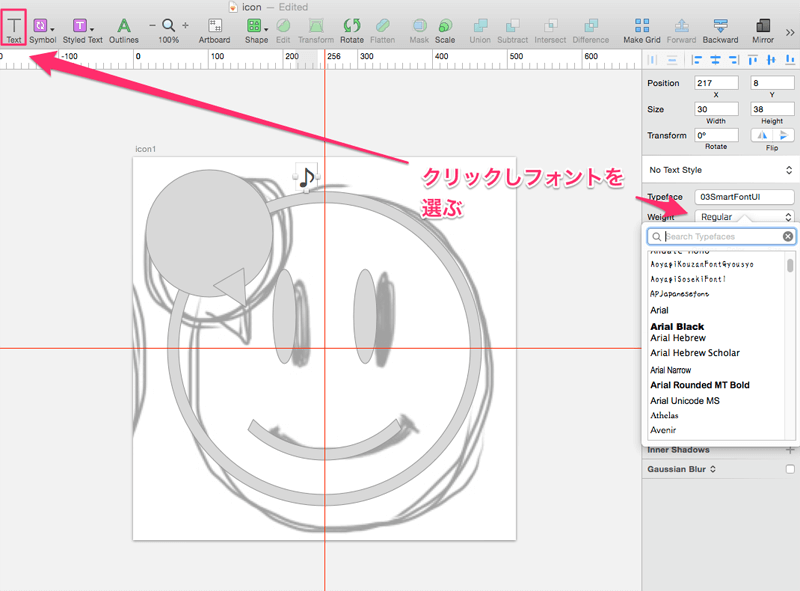
音符を作るためにメニューからテキスト選びフォントを選びます。


テキストはSVGにした時に表示崩れを防ぐために
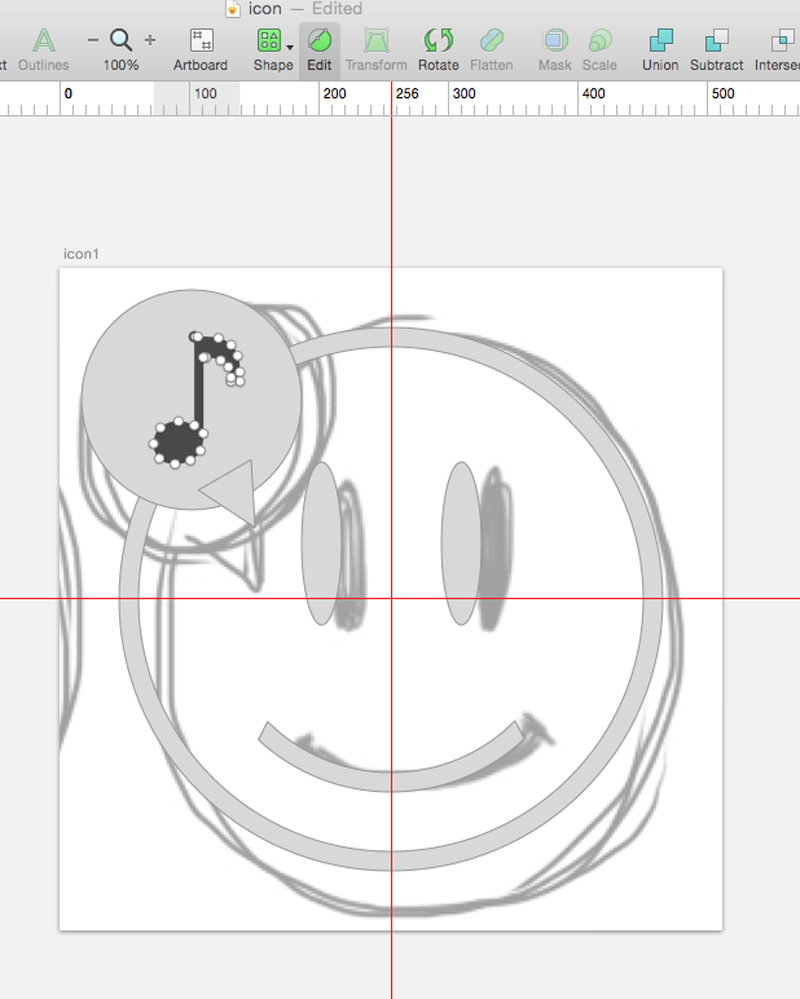
メニューからOutlinesを選びアウトライン化しておきます。
見た目でははっきりわかりませんがダブルクリックすると文字がパス化されています。
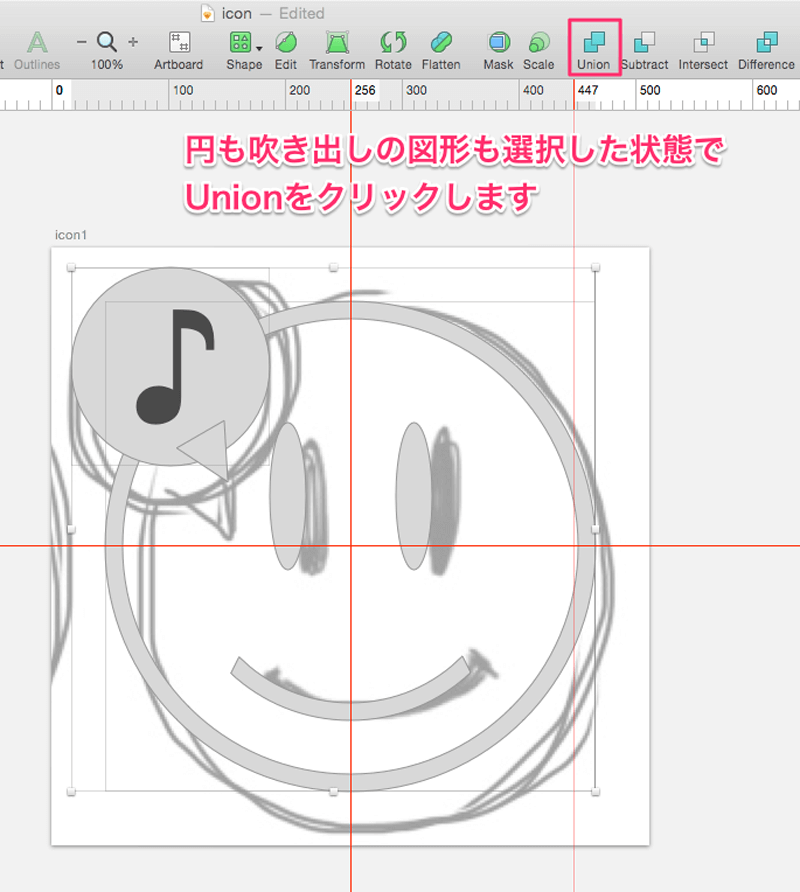
7.Union(結合)をクリックして1つの画像にする


アイコンとして使用するにはIllustratorでもそうですが
パスは結合された状態にする必要があります。
なのでドーナツ円と吹き出しの円を選択した状態でUnionをクリックして完全に1つの画像に結合させます。


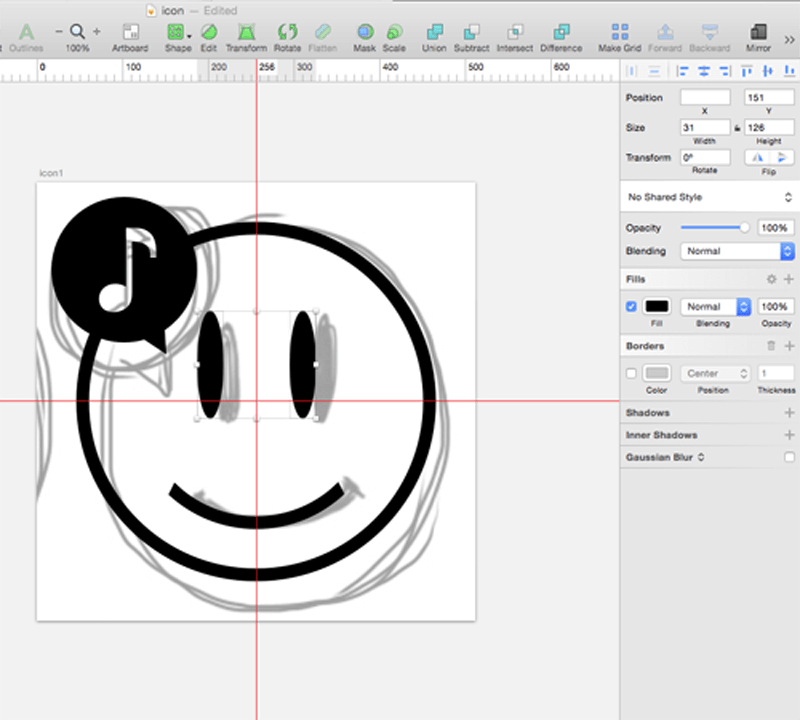
同じ要領で音符も結合した後は右のパネルFillsのFillから黒を選び、
Bordersのチェックボックスをクリックして外します。
下書きのレイヤーのロックを解除して
(Unlock Layer ショートカット:shift+command+L)
下書きの画像を削除します。
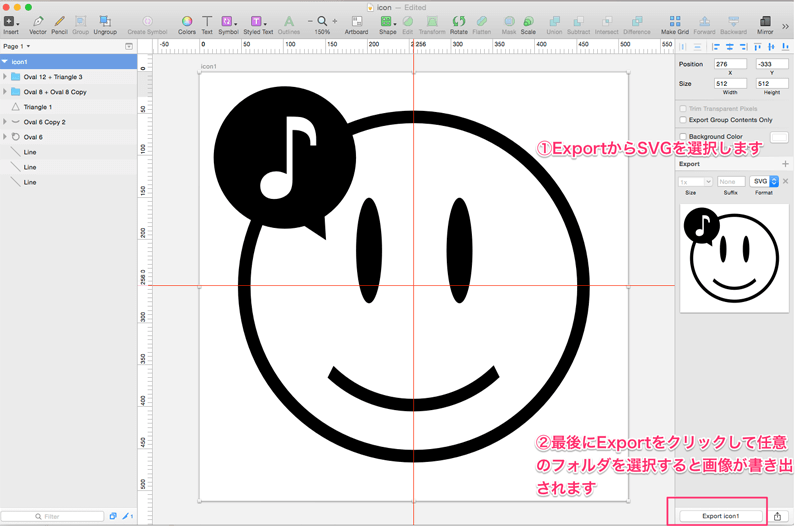
8.アイコン画像をSVGへ書き出しする


最後はいよいよアイコンをSVGに書き出します。
icon1レイヤーをクリックし、ExportからSVGを選択します。
最後にExportボタンをクリックし任意のフォルダを選択した後に画像の書き出しが行われます。


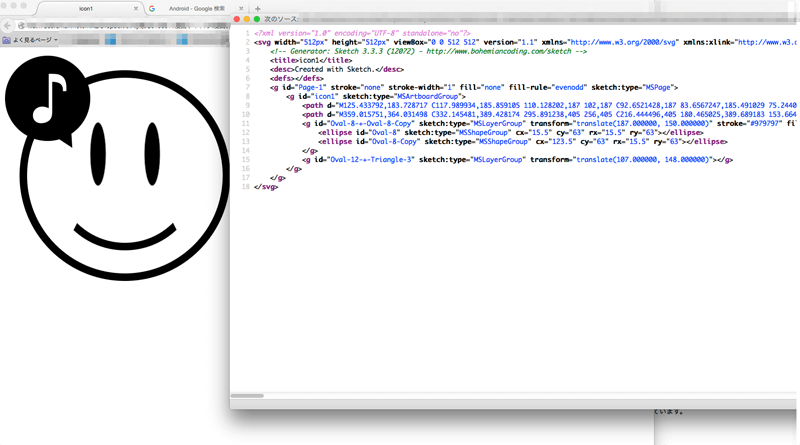
書き出されたSVGをクリックしてブラウザで表示させてみましょう!
(古いIE9以下のブラウザ、一部のAndroidにはSVGは対応していないので新しいブラウザでご確認ください)
Sketchで作成したデザインが表示されているはずです。
HTMLソースを開くとSVGのコードが出力されています。

なるほど〜。Sketchではアイコンはこうやって作るんですね。
IllustratorだとSVG書き出しまでがスムーズにいかなくてイライラしてました。
アートボードもiOSアイコン、Macアイコン、レスポンシブサイトとか元から色々用意されているので
すぐにデザイン作業に取りかかれますね。

Sketchだとピクセルに合わせた画像を制作する事が可能です。
アートボードにもぴたっと吸着されるので画像がずれにくいようになっています。
SVG、PNG、JPEG、PDFと様々な用途に応じて画像形式を
1度の操作で同時に書き出すことが可能です。
Retina対応時にPNGとSVGを同時に書き出したりする時に便利なエクスポート機能です。
Twitterでシェアよろしくお願いします