マンガでなれる?WEBデザイナー講座
第4話 Illustratorのワイヤーフレームからデザインを作る


ミカ先生〜。
先週作ったワイヤーフレームなんですけど。
こんな風にIllustratorで作るとピクセルが端数になっちゃいます。
コーディングする時に画像書き出しするとピクセルがずれて書き出されてマズいんじゃないですか?


ヨーコちゃん。よく気付いたわね!
そうよ。
IllustratorでWebデザインする上で気をつけなくてはいけない事はオブジェクトに端数が出やすいから、その都度調節しないといけないのよ。
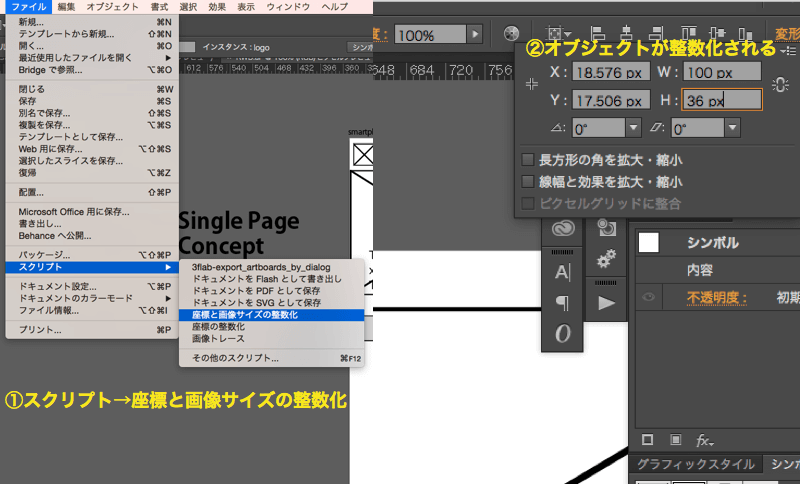
そういう負担を減らすためにIllustratorには便利なスクリプトが配布されているので紹介します!

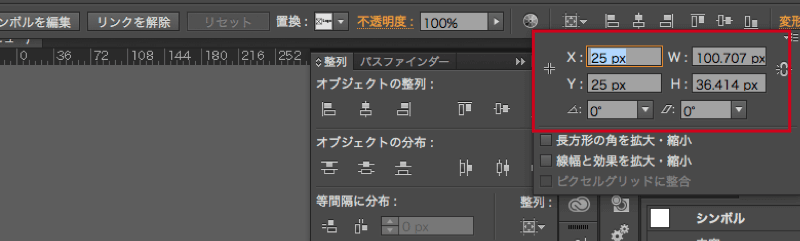
ロゴ画像のオブジェクトをクリックして「座標と画像サイズの最適化」をクリックします。
するとW100.707px,H36.414pxだったものが
W100px,H36pxにサイズが自動変更されます。


自動で端数をなくして整数にしてくれるんですね。
すごいです!
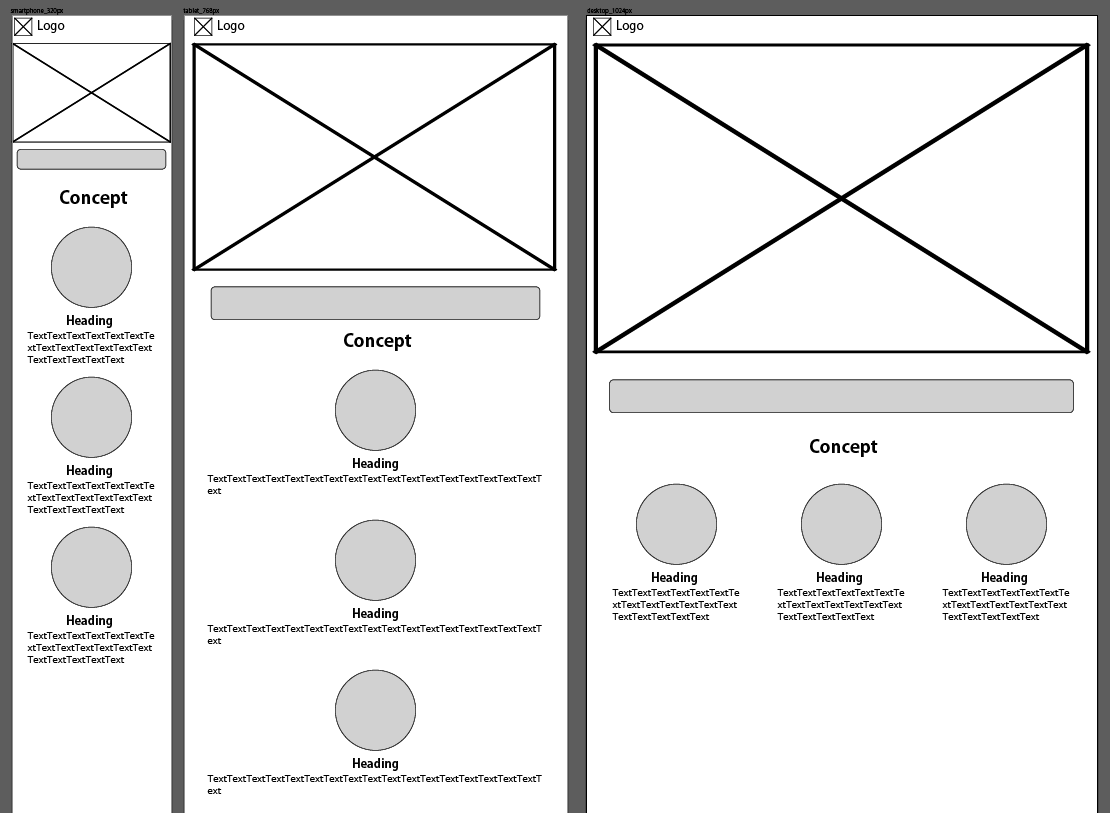
1.Illustratorのワイヤーにデザインを落とし込む

前回の3話で制作したワイヤーフレームを開きます。

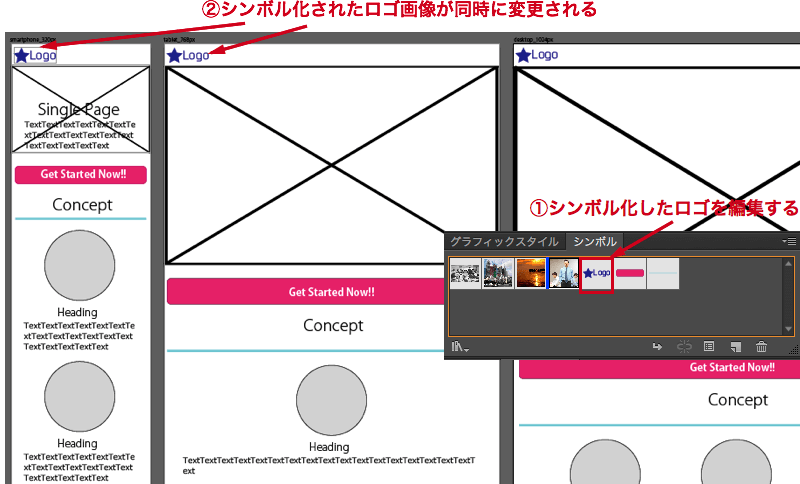
(1)シンボル化したロゴに新しいデザインを適用させる

まずはシンボル化したロゴにデザインを適用していきます。
実際の案件では支給されたAIデータのロゴを入れるのでシンボルパーツをダブルクリックして編集して微調整して配置します。
するとスマートフォン、タブレット、 PCの全ての画面サイズに新しいロゴデータが適用されました。
この操作の応用で他のシンボル化されたパーツにデザインを適用させていきます。

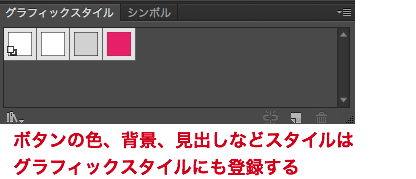
(2)ボタンその他のデザインパーツも作成する。

ボタンのカラーも一応グラフィックスタイルに適用しておきます。ボタンのデザインもシンボル化された状態だと後々デザインの変更修正が発生した場合でも一瞬で変更が可能になります。
後々、使いそうなカラー、グラデーションスタイルはどんどんグラフィックスタイルにも登録しておきます。

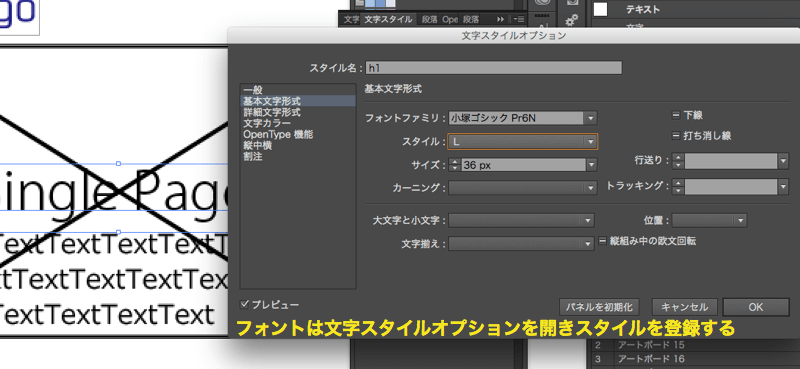
(3)フォントは文字スタイルに登録する

フォントは文字スタイルに登録しておきます。
この時点でコーディングを意識した名前にしておいた方がいいです。
例えばCSSプロパティからCSSスタイルをコピペする時には文字スタイルで登録した名前になりますので英数字の方がオススメです。
文字スタイルもシンボルと同様に1つのオブジェクトを変更すると他の文字スタイルもリンクで自動変更されるので便利です。

(4)デザインカンプ用に仮の写真をダウンロードする

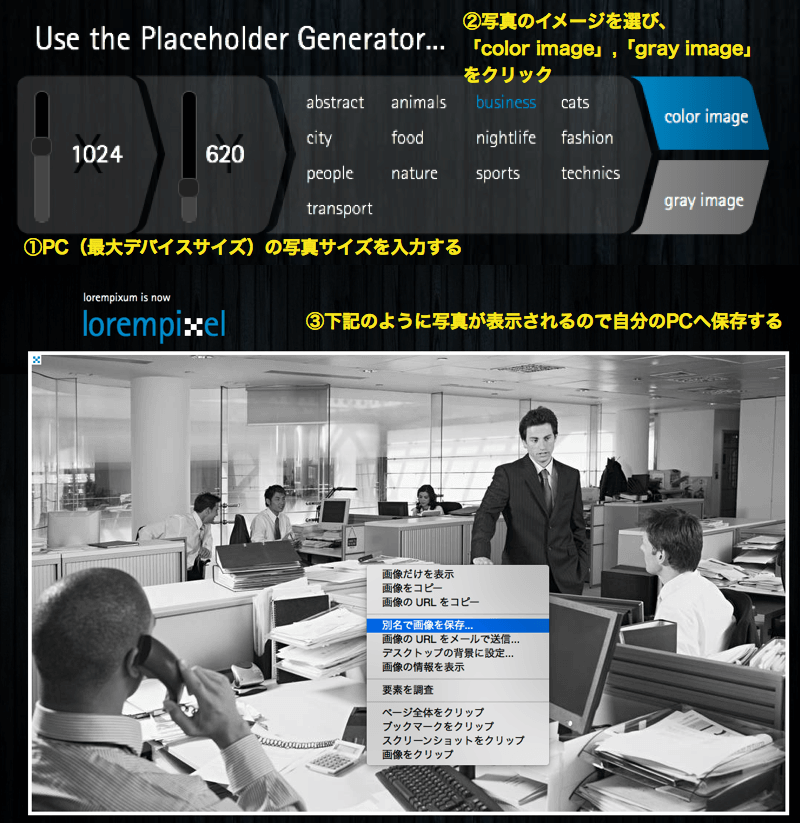
写真を提供されていない初期の時にはダミー写真を入手できるサイトを紹介します。→
http://lorempixel.com/
仮に「business」をクリックしてPCカンプ用のサイズを幅1024、高さ620と入力し「color image」か「gray image」のどちらかをクリックします。写真はランダムで表示されます。
入手した写真を任意のPCのフォルダに保存します。


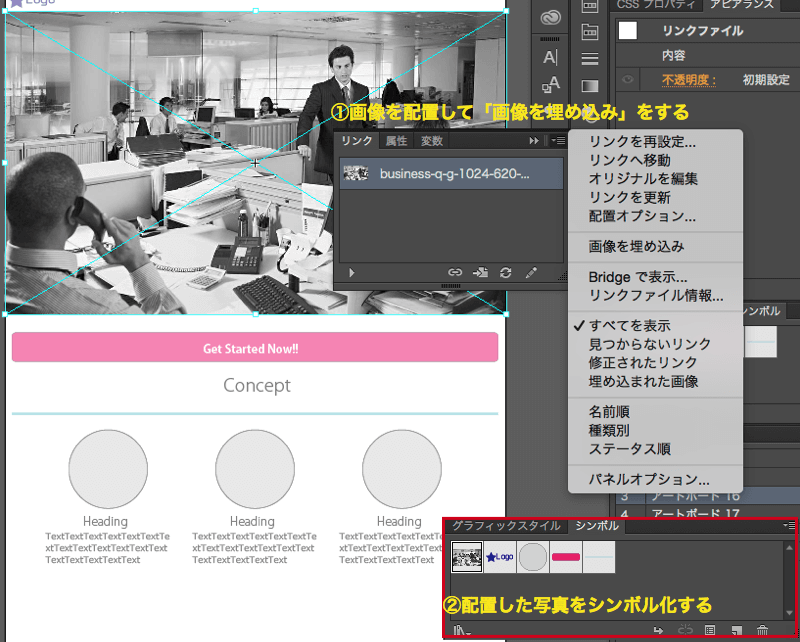
写真は容量削減のためシンボル化してスマホ、タブレット、PCのそれぞれに写真を配置していきます。


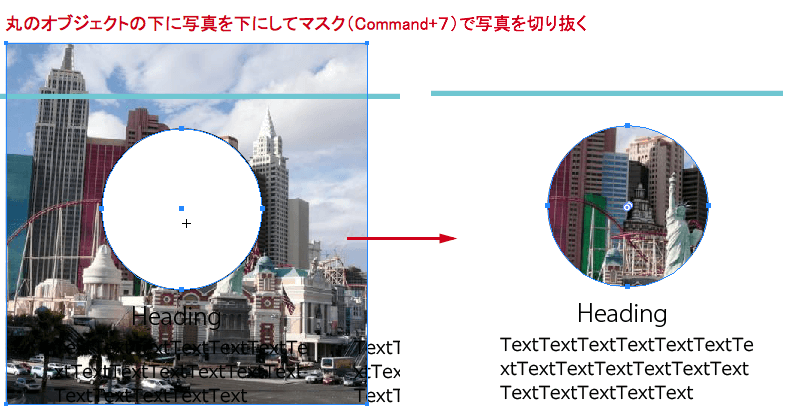
丸のオブジェクトの下に写真を下にしてマスク(Command+7)で写真を切り抜きます。


Photoshopよりマスク簡単ですね!

写真を配置してずれた箇所などは微調整します。
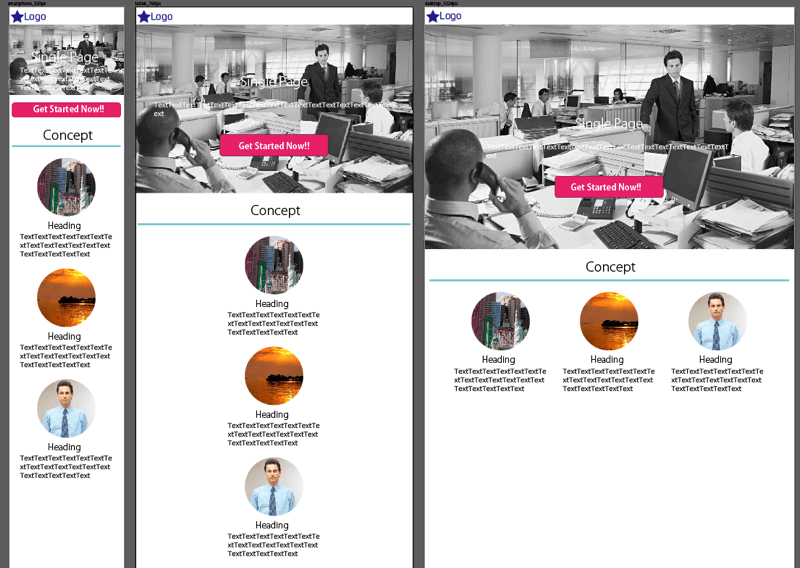
これでデザインカンプが完成しました!!


わー♪デザインカンプらしくなりましたね。
Illustratorでデザインを作成する時に覚えておきたいこと
(1)共通したパーツは「シンボル化」させておく
(2)「9スライス」をシンボルに適用させる
(3)デザインに使っているスタイルは「グラフィックスタイル」に登録する
(4)フォントは「文字スタイル」に登録する

詳しいIllustratorの基本操作は別のサイトや書籍を参照してください。
次回はベクターデータ編の最後の授業です。
今回作成したデザインカンプをコーディングが可能なように画像を書き出す方法を紹介します。
Twitterでシェアよろしくお願いします