マンガでなれる?WEBデザイナー講座
番外編3 Bootstrap初心者でもできる!サイトの色を変える方法






今回はPaintStrapで簡単にBootstrapテーマを作る方法を紹介します!
PaintStrapを使うにはAdobe Colorか
COLOURloversであらかじめカラーパターンを作る必要があります。
今回はAdobe Colorから作成する方法を説明します。
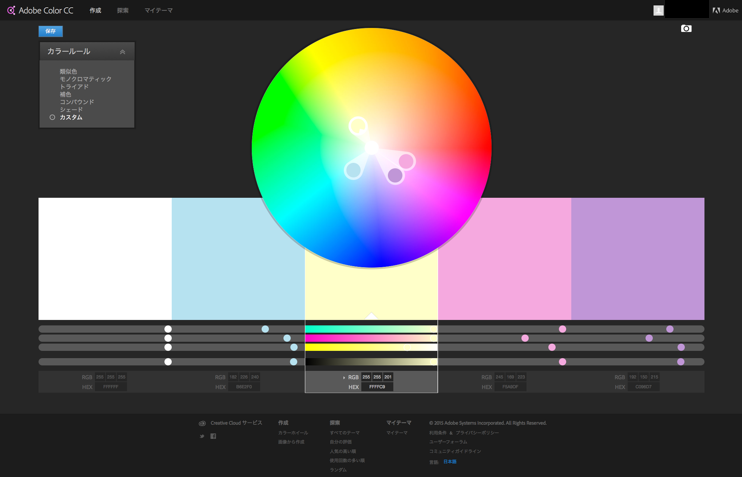
1. Adobe Colorで配色を作る


Adobeアカウントにログインして
「Adobe Color」https://color.adobe.com/のサイトで配色を作ります。
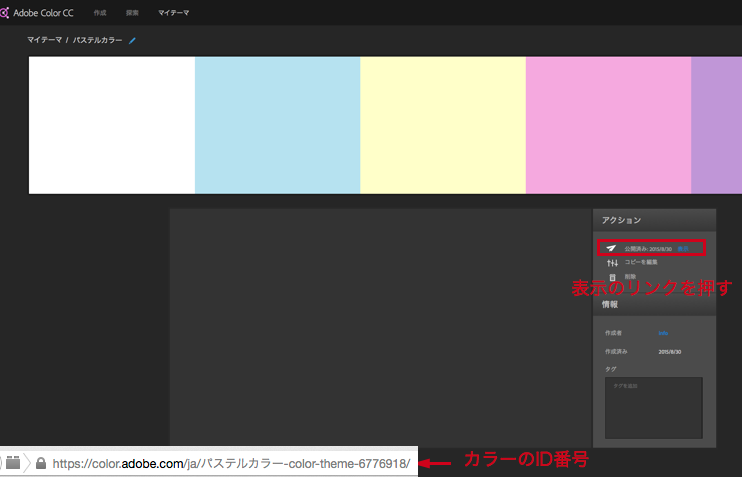
カラー保存後は「マイテーマ」を選び、作成したカラーの「情報」をクリックします。
右のパネルの「アクション→公開済み」をクリックすると
下記のようなリンクが表示されます。
URLの「theme-」の後ろの数字をコピーします。
これがAdobe ColorテーマのID番号になります。

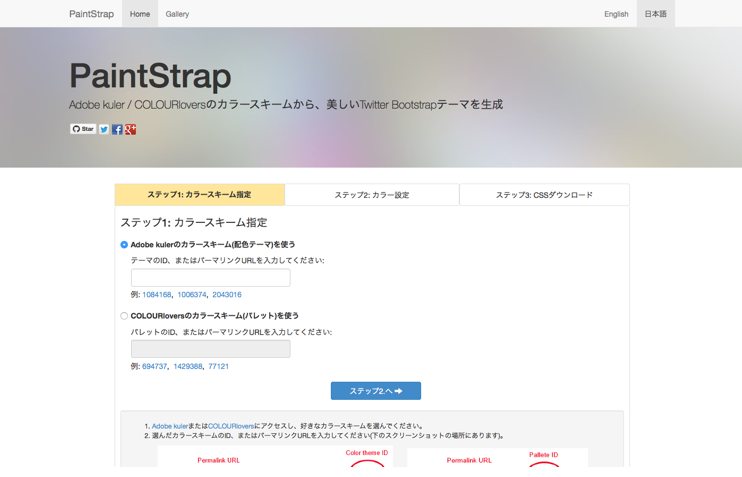
2.PaintStrapのサイトでカラースキームを指定してCSSを生成する


先ほどコピーしたテーマIDをフォームへコピペして「ステップ2へ」のボタンを押します。
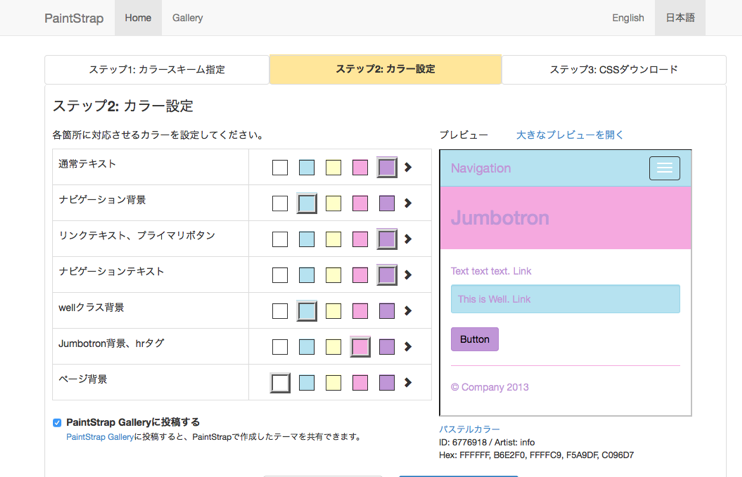
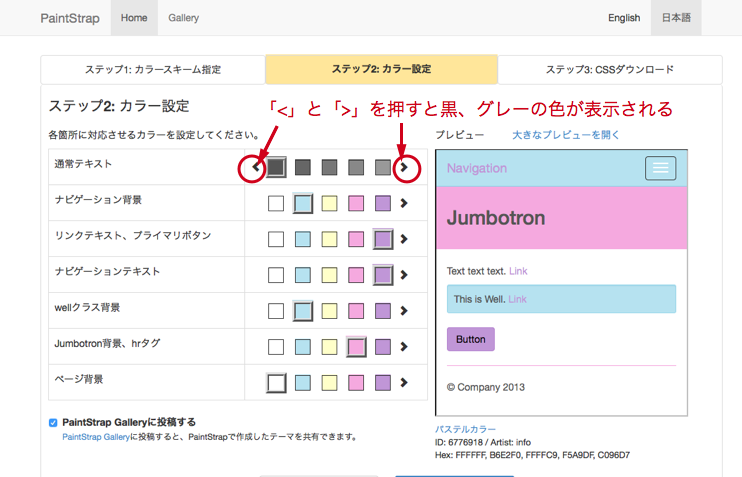
3.ステップ2: カラー設定をする


後はパーツごとに使いたい色をクリックして選択します。

通常テキストで紫は読みづらいんじゃないですか?

黒やグレー系の色を選びたい場合は「>」のボタンを押すと黒からグレー、白の配色を選ぶことができるので大丈夫です。
全てのパーツにカラーを選択すると「CSSを生成する!」をクリックします。

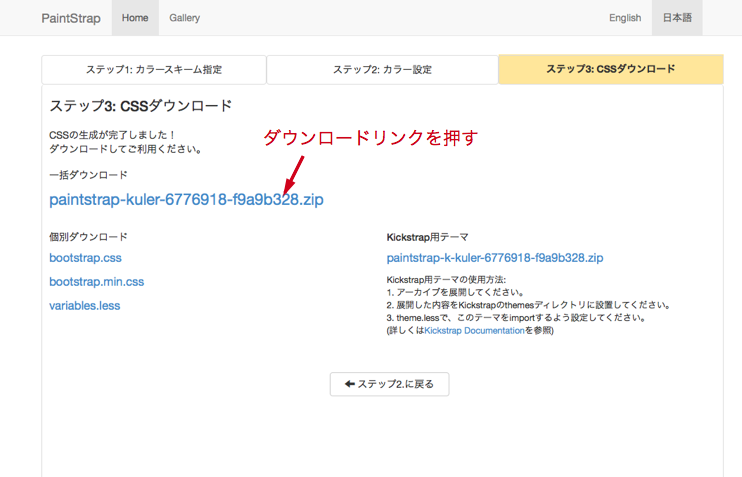
4.ステップ3: CSSダウンロードする


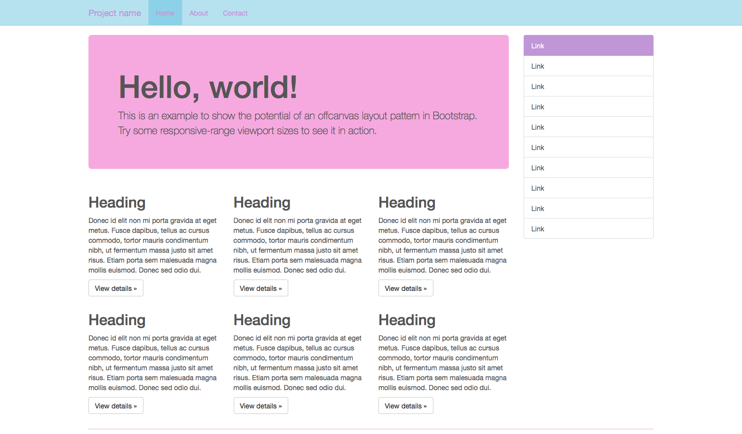
これで色をカスタマイズしたBootstrapテーマが完成しました!!
このZIPファイルを一括ダウンロードします。
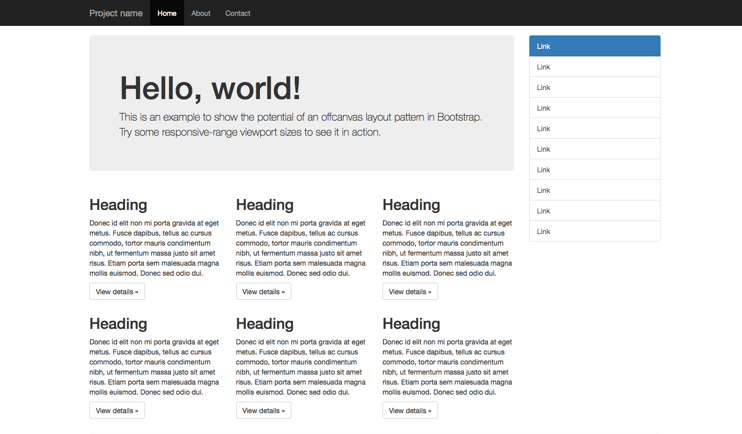
5.HTMLをBootstrap3公式サイトのサンプルから入手する


Bootstrapの公式サイトの「Off-canvas」のHTMLをWebページで保存してダウンロードします。
Bootstrapサンプル一覧
http://getbootstrap.com/getting-started/#examplesOff-canvas
http://getbootstrap.com/examples/offcanvas/6. 5で入手したHTMLのファイルをリネームする


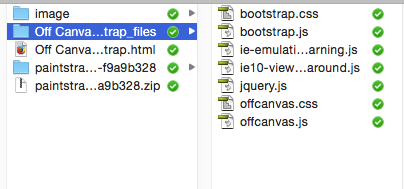
「Off-canvas」をWebからダウンロードしただけの状態ではファイル名が長すぎて分かり辛いのでファイル名は短縮してリネームします。
Off Canvas Template for Bootstrap.html(リネーム前)→index.html(リネーム後)
Off Canvas Template for Bootstrap_files(リネーム前)→ files(リネーム後)
7. 入手したHTMLをエディタソフトで編集する


Off%20Canvas%20Template%20for%20Bootstrap_のファイル名を削除したいので エディタソフト(メモ帳など)の置換機能を使って削除します。
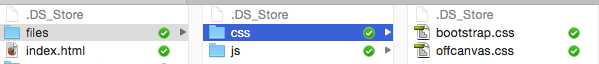
CSSファイルリンクはリネーム後のファイル名になるように下記のように変更します。
<link href=“files/bootstrap.css” rel=“stylesheet”> ↓ <link href=“files/css/bootstrap.css” rel=“stylesheet”>JSファイルリンクは下記のように変更します。
<script src="files/ie-emulation-modes-warning.js"></script> ↓ <script src="files/js/ie-emulation-modes-warning.js"></script>

ブラウザを開いて下記のようにBootstrapのCSSが反映されているかどうか確認してください。

8. PaintStrapでダウンロードしたBootstrap.cssを差し替える


最後にPaintStrapからダウンロードしたBootstrap.cssをCSSファイルにあるBootstrap.cssと差し替えます。これでBootstrapのカラーを変更したテーマを適用させることができました。
約5分で自分の好きな配色でBootstrapテーマを作成することができます。
BootstrapのUIデザインを変更する必要がない場合はカスタマイズサイトを利用して色を変更する方がSassを用意してカスタマイズするより速く制作できる場合もあります。
「BootstrapのWebコンポーネントやパーツがよくわからないけど、色は自分でカスタマイズしたい!」という初心者の方にも向いているツールだと思います。
サンプルは下記のボタンからダウンロードできますので参考にしてください。

へぇ、こんな方法もあるんですね!色を変更するだけでも印象は変わりますね。
今までBootstrapはSassかLessじゃないとカスタマイズできないと思ってました。
Twitterでシェアよろしくお願いします