マンガでなれる?WEBデザイナー講座
第4話 BootstrapをSassでデザインカスタマイズしてみよう!


3話で紹介したBootstrapをカスタマイズする方法の1つ「3.LESS/Sassファイルを直接変更、オリジナルスタイルを追加する」方法を説明したいと思います。
今月(2015年8月19日)には「Bootstrap 4 alpha」http://v4-alpha.getbootstrap.com/が公開されました。
CSSメタ言語を「LESS」から「Sass」へ変更し、Internet Explorer 8への対応を終了しました。
Bootstrapの標準CSSメタ言語がSassへ変更されたという事なのでWeb制作者が一番使用しているSassでデザインカスマイズする方が共同で制作する場合には役立つと思います。

前回のPreprosを起動させてSassでコーディングするだけなら簡単なのですぐにできそうですね!

では早速カスタマイズする手順を説明します。
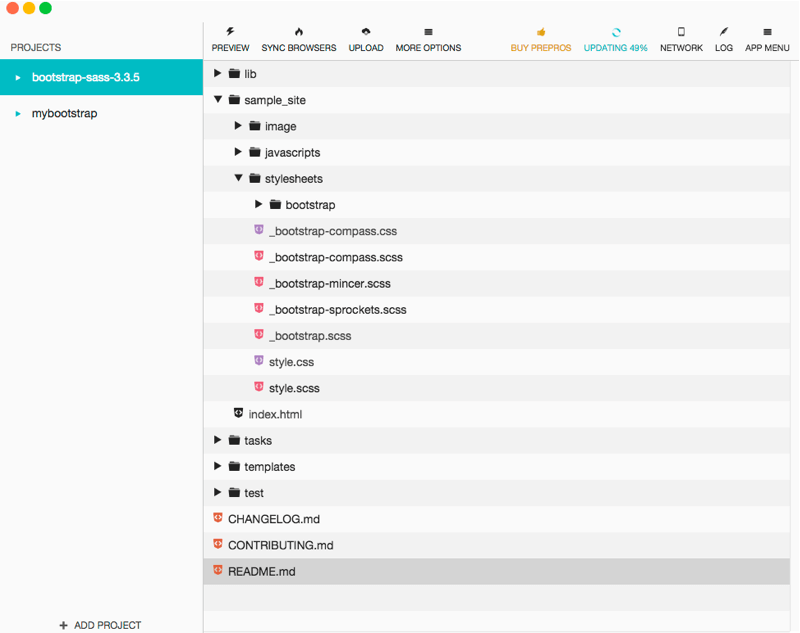
1.Preprosを起動させて「bootstrap-sass-3.3.5」ファイルが開いている事を確認します

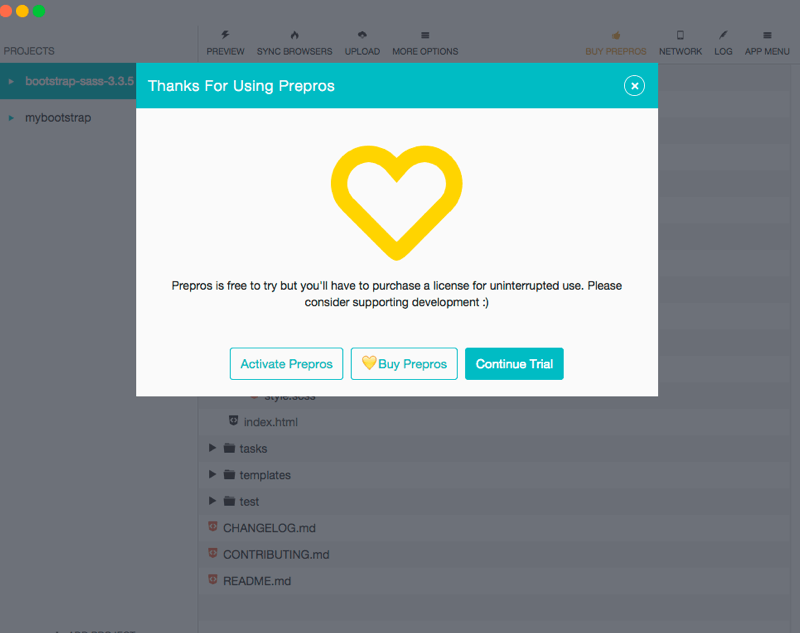
Preprosから下記のようにポップアップ画面が表示されますが購入しない場合は「Continue Trial」をクリックします。
(購入しなくてもトライアルでも問題なく使用できます。2015年8月24日現在)

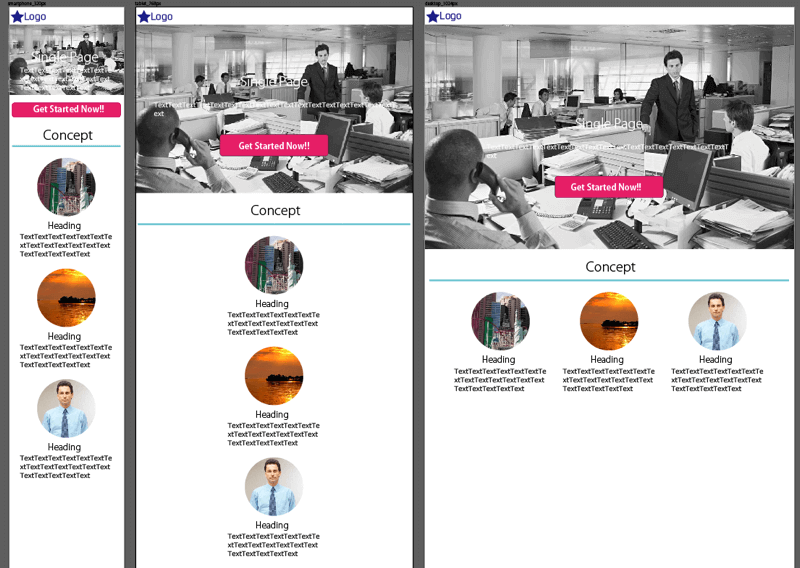
2.前回制作したデザインカンプを見ながらCSSでデザインを調節していきます。

3.「sample_site」の「stylesheets」フォルダの中に「style.scss」を新規に作成します。
下記のように@import “../stylesheets/_bootstrap.scss”;を追加します。
これでBootstrapのデザインをオリジナルでカスタマイズする準備は整いました。
@import "../stylesheets/_bootstrap.scss";
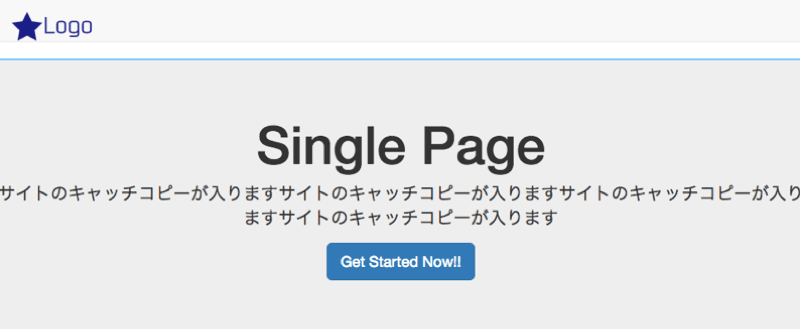
4.ヘッダーのデザインを整えていきます。ロゴの位置と背景色をCSSで調整します。

▼「style.scss」に下記のように記述します。
.navbar-brand {
padding: 10px 20px;
}
.navbar {
position: relative;
margin-bottom:0px;
border: none;
background: #FFF;
}
5.トップイメージの背景写真を入れたいので下記のようにCSSを追記します。

▼「style.scss」に下記のように記述します。
.jumbotron {
color: #FFF;
background-image: url(../image/desktop_top.jpg);
background-repeat: no-repeat;
background-size: cover;
h1, .h1 {
color: #FFF;
}
p {
margin-top: 50px;
margin-bottom: 50px;
font-size: $jumbotron-font-size;
font-weight: 200;
}
}
.page-header {
border-bottom: 5px solid #6EC6D1;
}

このままではpタグのテキストが広がりすぎているので
HTMLタグに<div class=“row”>と<p class=“col-md-8 col-md-offset-2">を追加します。
<header class="jumbotron text-center"> <h1>Single Page</h1> <div class="row"> <p class="col-md-8 col-md-offset-2">サイトのキャッチコピーが入りますサイトのキャッチコピーが入りますサイトのキャッチコピーが入りますサイトのキャッチコピーが入ります</p> </div> <p class="text-center"><a class="btn btn-primary btn-lg" href="#" role="button">Get Started Now!!</a> </p> </header>
6.Conceptのタイトル文字の下に水色の下線を引きたいのでpage-headerのclassに上書きします。

▼「style.scss」に下記のように記述します。
.page-header {
border-bottom: 5px solid #6EC6D1;
}
7.ボタンをピンク色に変更したいのでbtn-primary(class名)の色を変更します。

▼「style.scss」に下記のように記述します。
$brand-primary: darken(#E50067, 6.5%);

btn-primaryのボタンの色を変更するには$brand-primaryの色を変更する必要があります。
「style.scss」 の方に、@import “../stylesheets/_bootstrap.scss”; より前に$brand-primary: #e50067;(ピンク色)と記述します。
$brand-primaryの色設定はBootstrap本体のSassのvariables.scssにあります。
Sassの変数について
変数の基本
変数は$(ダラー)の直後に変数名を指定し、:(コロン)の後に値を指定する事ができます。$brand-primary(変数名): darken(#E50067, 6.5%)(色の指定,色を6.5%暗くする); 色を明るくしたい場合は下記のようにlightenにします。 $brand-primary(変数名): lighten(#E50067, 6.5%)(色の指定,色を6.5%明るくする);
8.フッターのデザインには下記のように記述します。(Bootstrap3のサンプルサイトを参照)
▼「style.scss」に下記のように記述します。
.footer {
position: relative;
bottom: 0;
width: 100%;
height: 60px;
background-color: #f5f5f5;
}

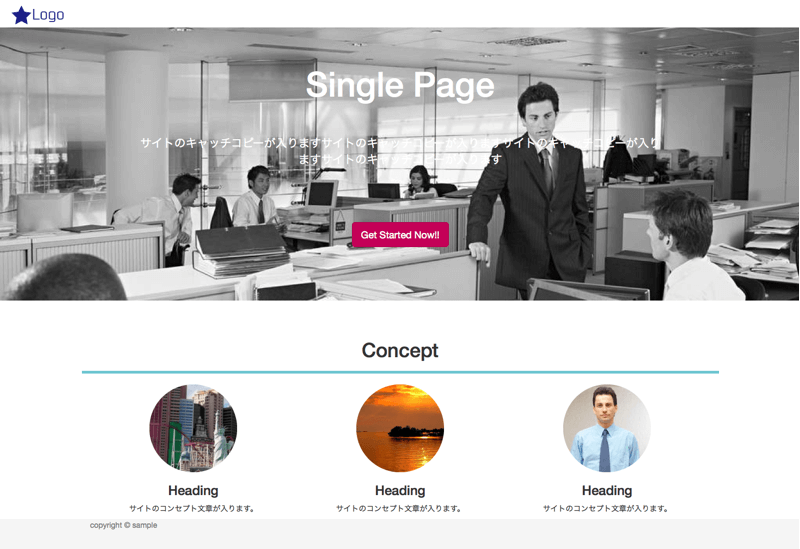
わずか43行程度のCSSを書き換えるだけでサンプルのデザインカンプと同じデザインにカスタマイズができました!
Bootstrapは随時バージョンアップをするCSSフレームワークなので
CSS変更追加点は、style.scss にまとめておくのがベターです。
!defaultというのが、既定値という意味でパラメータが定義されていなければ その値にするということで、
事前に定義されていればその値になります。
!defaultをつけることで、変更したい点をそれぞれの場所で変更するのではなく、
一箇所にまとめて記述することができます。


へぇ〜!思ってたより追加するCSSコードが少ないですね!!

今回は時間の都合上で一番簡単なシングルページの構成でBootstrapのデザインカスタマイズをしました。
style.scssにBootstrap本体のSassをインクルードさせて、GUIコンパイラー起動させていると
自動でCSSコンパイルしてくれるので、HTMLにはstyle.cssを読み込ませればオリジナルデザインを追加するのは簡単だと思います。
今回のサンプルHTMLは下記ボタンから「サンプル.ZIPをダウンロードする」、「SassMeisterでコードを確認する」で確認してください。
Twitterでシェアよろしくお願いします