マンガでなれる?WEBデザイナー講座
第3話 Bootstrap SassをGUIコンパイラで手軽にカスタマイズ!


Bootstrapをカスタマイズするには下記のいくつかの方法が挙げられます。
Bootstrapのデザインカスタマイズする方法
1.BootstrapのWebサイトでカスタマイズから設定を変更してダウンロードする
2.BootstrapのCSSを別のオリジナルCSSで上書きをする
3.LESS/Sassファイルを直接変更、オリジナルスタイルを追加する

へぇ〜、いくつかカスタマイズ方法があるんですね。

Bootstrap初心者の人は1か2が簡単なのでおすすめします。
LP、ワンページサイトのように後からCSSを編集追加する予定のないサイトの場合は従来通りのCSSで問題ないと思います。
しかし、サイト規模が大きい場合は複数の人が後で修正編集することが考えられますから拡張性が高く、更新しやすいLESS/Sassで制作を行った方が効率が良いと言えます。
これからWebデザインを学ぶ人はSassは覚えておいて損はないでしょう。

でも設定が難しかったりするんじゃないですか?
ブログ記事でもエンジニア系の人が書いてあったりして難しい印象あります。

そんなことないわ。
現に私は最近までLESSもSassも使ってなかったけどネットや書籍参考にしたら
基本程度は使えるようになってきたし。
Bootstrapのフレームワークを効率的に使うにはLESS/Sass使う方がいいので覚えた方がいいわよ。
というわけでSassの環境を整える所から始めましょう。
1.Preprosをダウンロードする
 http://getbootstrap.com/getting-started/
http://getbootstrap.com/getting-started/
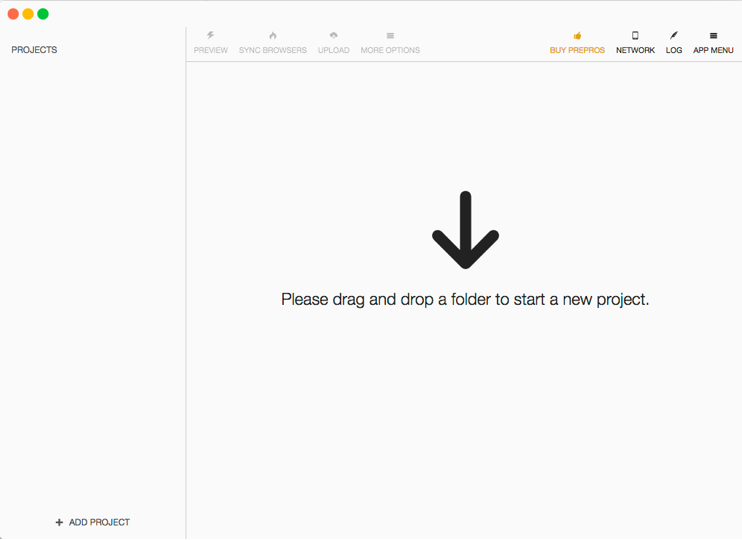
2.Preprosを起動する

下記のような画面が表示されるので 前回作成したbootstrap-sass-3.3.5ファイルをドラッグ&ドロップします。
「bootstrap-sass-3.3.5」ファイルのを矢印のある画面にドラッグ&ドロップする

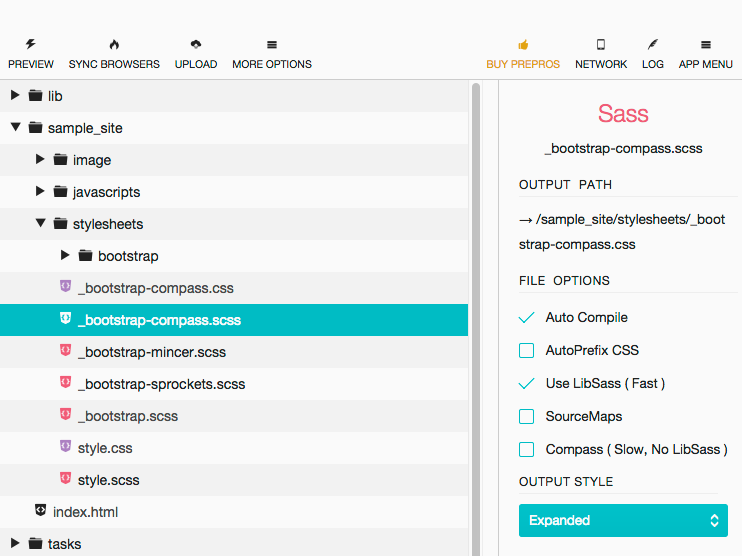
3.Preprosの設定は通常はそのままする

基本設定には「Use LibSass」という高速Sassの設定になっています。
Compassを使う場合はCompassにチェックを入れます。
(今回は基本設定の状態にします)
これでSassを使う環境は整いました。


後は自分が使ってるエディタソフトを開きコーディングしていきます。
私はBracketsの「Brackets SASS」という拡張プラグインを入れています。
「Brackets SASS」でSassを保存するとコンパイルしてCSSを書き出ししておいてくれるようになるので便利です。
「Brackets SASS」 https://github.com/jasonsanjose/brackets-sass

Rubyとか黒い画面で操作するイメージがあって苦手意識があったんですけど
GUIコンパイラを開くだけならデザイナーの人でもできますね。
HTMLとCSSわかる人なら簡単に導入できそうです。

SASSを使うためにRubyとか黒 い画面で操作したりする必要があったのは過去の話です。
現在、SASSのコンパイラーには、Rubyで 作ったもともとのSassコンパイラーとC/C++製のlibSassの2種類あって、libSass の方だとRubyは 不要で、ライブラリーなのでPrepros、koala等のGUIコンパイラーに組み込めてしまうので設定がすごく楽になっています。従来のRubyよりコンパイルのスピードも10倍ぐらい速くなりました。
Sassも優秀なGUIコンパイラが普及した事により参入する敷居が低くなったと思います。
Sass初心者の人もこれを機会にどんどん使いましょう!
次回は基本的なSassのコーディング方法とBootstrapをSassでデザイン変更する方法をお教えします。
Twitterでシェアよろしくお願いします