マンガでなれる?WEBデザイナー講座
第4話 テーマオプションを追加する

1. テーマオプションの追加方法
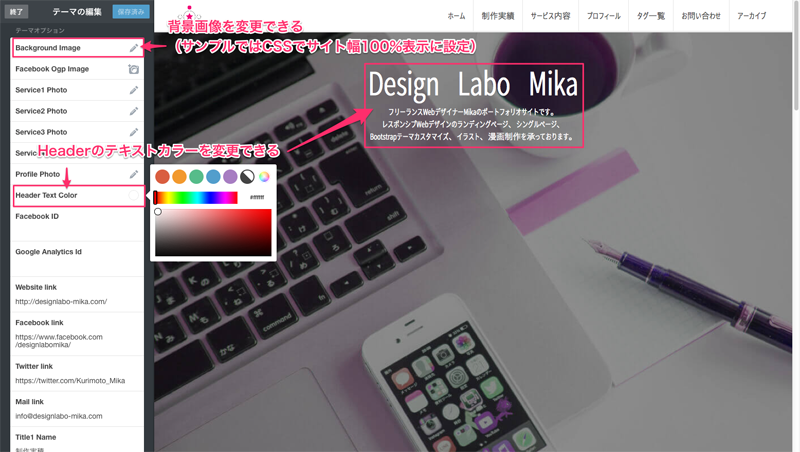
(1).headerの背景画像とテキストカラーを管理画面から変更できるようにする

定期的にヘッダー画像とテキストの色を変更したいので
管理画面から以下のテーマオプションの独自タグを追加します。
Tumblrでは<meta name="image:Background Image" content="" />のように「text:○○○○」の形で
任意の名前をつけてテーマオプションを作る事が可能です。
▼テーマオプションのスタイルシートはhead内に直接記述します<!-- 背景画像を登録 --><meta name="image:Background Image" content="" /><!-- ヘッダーのテキストカラー --><meta name="color:Header Text Color" content="#ffffff">
<style>.cover-image { background-image: url('{image:Background Image}'); } header h1,header p { color: {color:Header Text Color}; } {CustomCSS}</style>
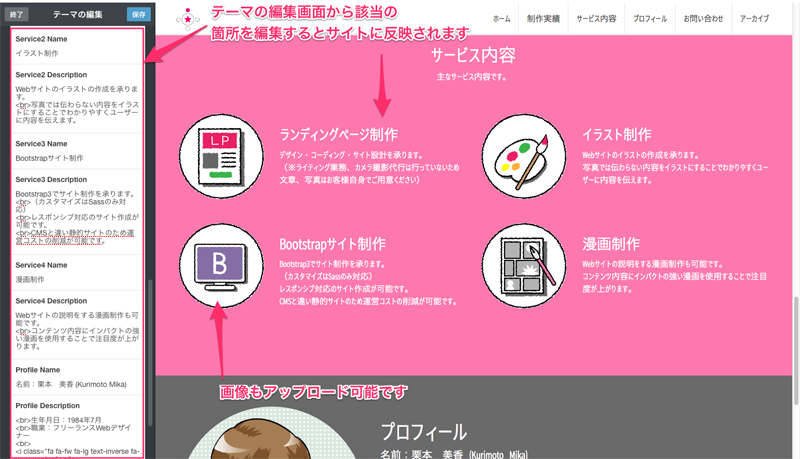
2. プロフィール画像や情報も管理画面から変更できるようにする

画像やテキストも管理画面から編集できるようにした方が
下記のようにメンテナンス性と更新性が良いのでテーマオプションを追加するタグを記述します。
画像の場合はimage:○○、テキストの場合はtext:○○というタグにします。
<!— プロフィール画像 -->
<meta name="image:Profile Photo" content="">
<!— プロフィール個人名 -->
<meta name="text:Profile Name" content="">
<!-- プロフィール個人紹介文 -->
<meta name="text:Profile Description" content="">
<h4>{text:Profile Name}</h4>とHTMLに入力すると
プロフィールの名前が表示されます。
応用としてサービス内容の部分も
<meta>タグでテーマオプションを追加すると
管理画面で文章と画像の変更が可能になります。
<!-- サービス1画像 -->
<meta name="image:Service1 Photo" content="">
<meta name="text:Service1 Name" content="">
<meta name="text:Service1 Description" content="">
<!-- サービス2画像 -->
<meta name="image:Service2 Photo" content="">
<meta name="text:Service2 Name" content="">
<meta name="text:Service2 Description" content="">
<!-- サービス3画像 -->
<meta name="image:Service3 Photo" content="">
<meta name="text:Service3 Name" content="">
<meta name="text:Service3 Description" content="">
<!-- サービス4画像 -->
<meta name="image:Service4 Photo" content="">
<meta name="text:Service4 Name" content="">
<meta name="text:Service4 Description" content="">
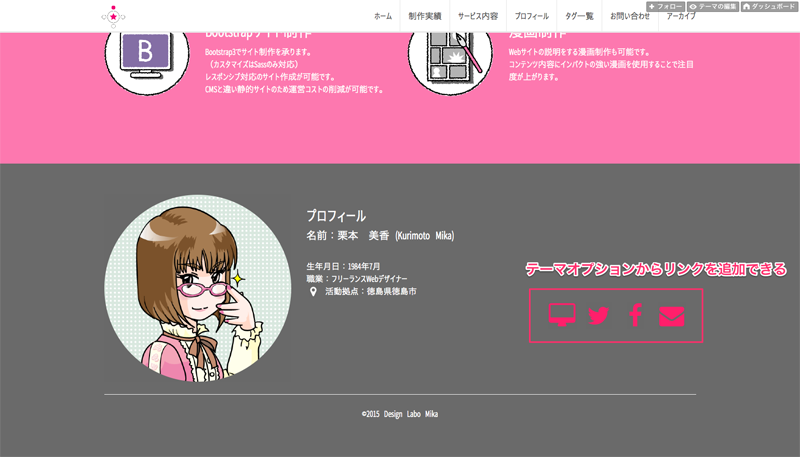
3. footerにメールアドレス、Facebook、TwitterなどTumblr以外のリンクをアイコンで表示する

2.の方法と同じようにアイコンリンクもテーマオプションで作る事が可能です。
フォームにリンクを入力すると下記の画像のようにアイコンが表示されるようになります。
サンプルではWebフォントを使用していますが任意でアイコンはSVG、PNG画像でも自由に設置可能です。
{block:If(任意の名前)Link}{/block:If(任意の名前)Link}でリンクを囲み表示させます。
<!-- リンク表示 -->
<meta name="text:Website link" content=""/>
<meta name="text:Facebook link" content=""/>
<meta name="text:Twitter link" content=""/>
<meta name="text:Mail link" content=""/>
{block:IfWebsiteLink}
<a href="{text:Website Link}" target="_blank"><i class="fa fa-3x fa-fw text-inverse fa-desktop"></i></a>
{/block:IfWebsiteLink}
{block:IfTwitterLink}
<a href="{text:Twitter Link}" target="_blank"><i class="fa fa-3x fa-fw text-inverse fa-twitter"></i></a>
{/block:IfTwitterLink}
{block:IfFacebookLink}
<a href="{text:Facebook Link}" target="_blank"><i class="fa fa-3x fa-fw fa-facebook text-inverse"></i></a>
{/block:IfFacebookLink}
{block:IfMailLink}
<a href="mailto:{text:Mail Link}" target="_blank"><i class="fa fa-3x fa-fw hub text-inverse fa-envelope"></i></a>
{/block:IfMailLink}
以下はテーマとしてHTMLに追加した方が良いと思われるコードや独自タグです。
1.ファビコン表示

以下の独自タグ{Favicon}でファビコンの表示ができます。
▼コード参考(<head>内に以下のコードを記述します)
<link rel="shortcut icon" type="image/x-icon" href="{Favicon}" />
2.記事のタイトルをページ内容に合わせて表示する
Tumblr編の1話で<title>{Title}</title>と簡単に記述しましたがこの場合だとサイトのタイトルしか表示されません。
検索では記事の内容がわかる方が閲覧者にわかりやすいので以下のコードを追加します。
<head>内に以下のコードを記述します)
<title>{block:PostSummary}{PostSummary} | {/block:PostSummary}{Title}</title>
{block:PostSummary}は投稿でタイトルがあれば抜き出し、 タイトルのない記事では本文の最初の部分を抜き出してくれます。
3.スマホでホーム画面に追加する時にサイトアイコンが表示されるようにする
▼コード参考(<head>内に以下のコードを記述します)
アプリモードで立ち上げるための設定
<meta name="apple-mobile-web-app-capable" content="yes">
ウェブクリップアイコンの表示
<link rel="apple-touch-icon-precomposed" href="{PortraitURL-128}">
iPhoneなどでホームに追加する画面でサイトのアイコン(プロフィール画像)が表示されます。

4.RSSファイルを読み込ませて検索エンジンにインデックスされるようにする
▼コード参考(<head>内に以下のコードを記述します)
<link rel="alternate" type="application/rss+xml" href="{RSS}">

テーマオプションのおかげで管理画面から文章や画像を変更できるようになったのでTumblrでの編集が楽になりました。
あとやっぱり、テーマ作成してて基本的なHTML/CSSの勉強ももっとした方がいいなと思いました。
根本的な部分でつまづくことが多かったような気がします。

HTML/CSS/JSの基本を押さえていればTumblrテーマ制作はできると思います。
Tumblrは静的サイトをひな形として制作するので
基本的なコーディング力は必須になってきます。
次回はJavaScript(jQuery)でTumblrを動的な機能を追加してみる方法も紹介します!
Twitterでシェアよろしくお願いします